情景描述
今天在写flutter时,遇到这样一个问题
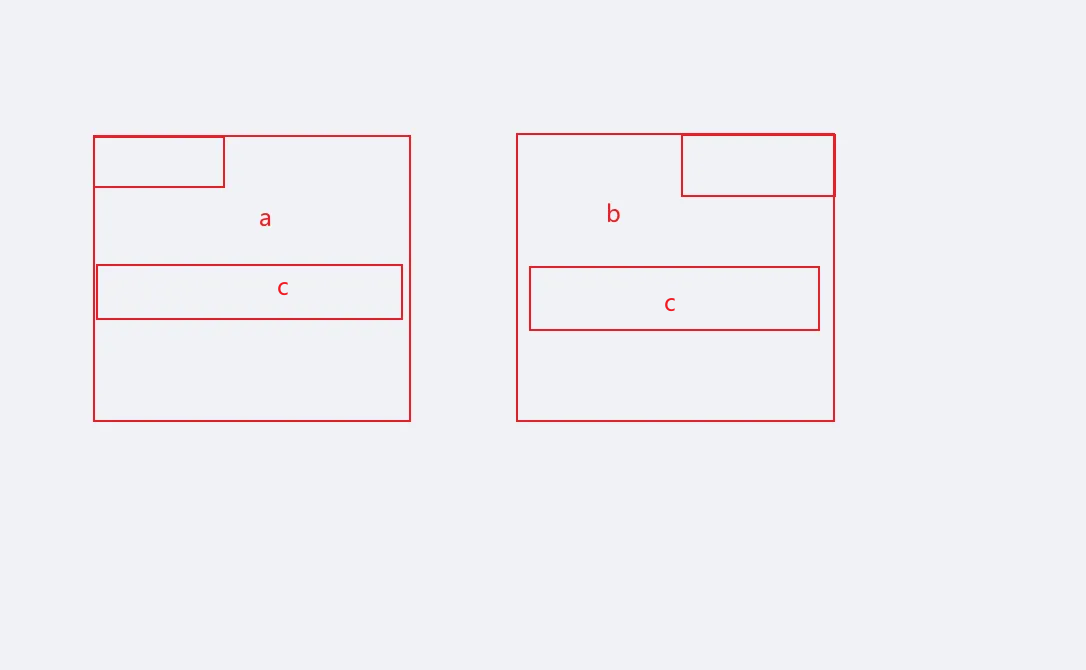
切换tab标签展示不同的登录方式,当点击获取验证码后,切换tab标签,此时页面页面为b, 触发页面重新渲染build->layout->paint,此时触发build,需要c刷新,由于c为 obx(()=>flag?c(a): c(b) ) , 局部刷新导致,c(a)重新渲染 ,。出现一个问题: 倒计时60秒未结束,切换回来结果又显示获取验证码



Obx(() => (controller.isPhoneLogin.value)
? Visibility(
visible: controller.isPhoneLogin.value,
child: TextFiled3(
title: '请输入验证码',
controller: controller.codeController,
verificationSuccess: true,
onTimerClick: () {
Get.dialog(
barrierDismissible: false,
SliderChapterDialog(
controller.phoneController.text, '2'));
}))
: TextFiled(
controller: controller.passwordController,
title: "请输入密码",
)), 解决办法:
使用visiblity控制两个组件显隐状态,切换tab时进行刷新,展示即可
Obx(() => Visibility(
maintainState: true,
visible: controller.isPhoneLogin.value,
child: TextFiled3(
title: '请输入验证码',
controller: controller.codeController,
verificationSuccess: true,
onTimerClick: () {
Get.dialog(
barrierDismissible: false,
SliderChapterDialog(
controller.phoneController.text, '2'));
}))),
Obx(() => Visibility(
maintainState: true,
visible: !controller.isPhoneLogin.value,
child: TextFiled(
controller: controller.passwordController,
title: "请输入密码",
))),





















 4188
4188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








