1.抢购页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<p id="endtime">
活动倒计时<span id="countdown">10</span>秒!
</p>
<input type="button" id="btn" value="立即购买" disabled>
</div>
<script type="text/javascript">
const countdownElement = document.getElementById('countdown');
const buttonElement = document.getElementById('btn');
const COUNTDOWN_DURATION = 10;
const COUNTDOWN_INTERVAL = 1000;
let countdown = COUNTDOWN_DURATION;
function updateCountdown() {
countdownElement.textContent = countdown;
countdown--;
if (countdown >= 0) {
setTimeout(updateCountdown, COUNTDOWN_INTERVAL);
} else {
buttonElement.disabled = false;
}
}
updateCountdown();
function handleButtonClick() {
alert("恭喜你抢到一个月饼");
console.log('禁用按钮并移除事件监听器');
buttonElement.disabled = true; // 防止重复点击
buttonElement.removeEventListener('click', handleButtonClick);
}
buttonElement.addEventListener('click', handleButtonClick);
//抢购脚本
// var btnObj = document.getElementById("btn"); // 第二步中可知 id=“btn"
// var timer = setInterval(function () {
// if (btnObj.disabled == false) { // 当按钮可以点击时
// btnObj.click(); //点击
// clearInterval(timer); // 选购完成后关闭timer,否则将一直购买,土豪随意
// }
// });
</script>
</body>
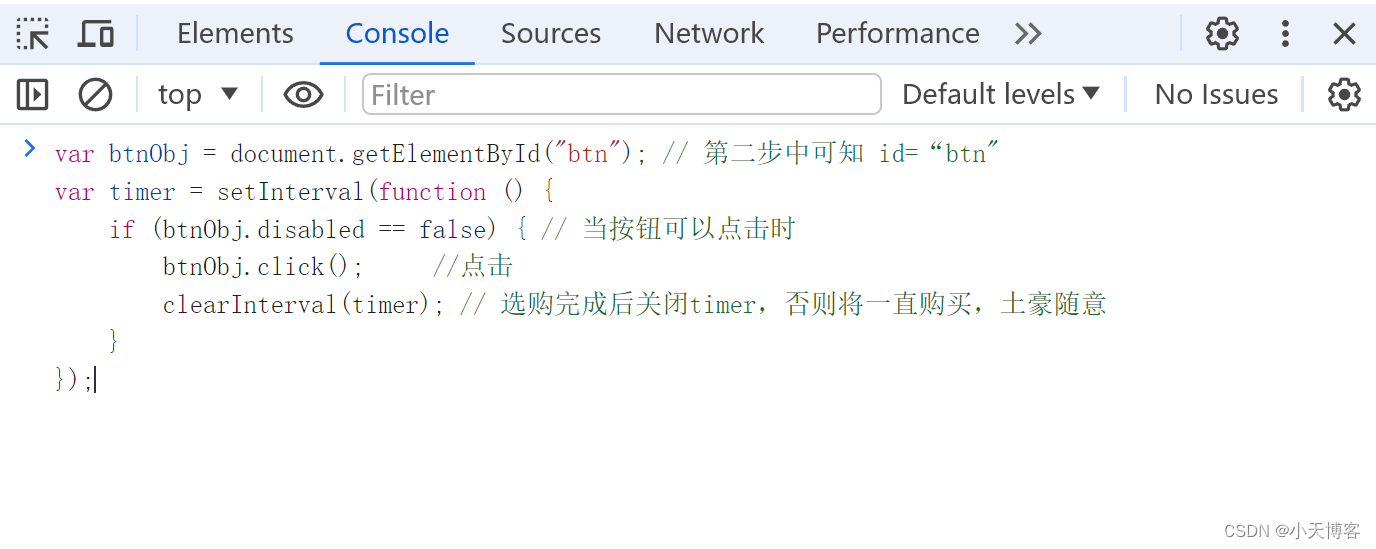
</html>2.js代码
var btnObj = document.getElementById("btn"); // 第二步中可知 id=“btn"
var timer = setInterval(function () {
if (btnObj.disabled == false) { // 当按钮可以点击时
btnObj.click(); //点击
clearInterval(timer); // 选购完成后关闭timer,否则将一直购买,土豪随意
}
});将代码粘到控制台,并回车,注意在倒计时结束前

























 2813
2813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










