
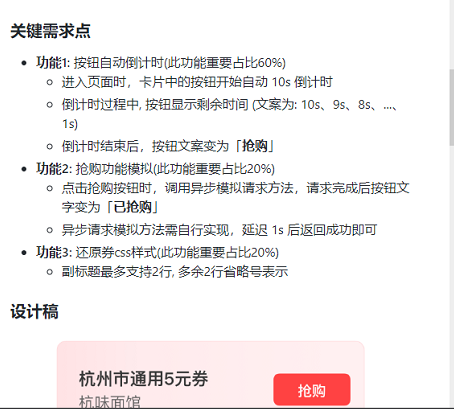
需求就是如上图,我也是看见朋友在做这个需求,所以想着用vue也实现一下
其实这里主要就是用到了定时器
用vue实现的话还是比较简单的
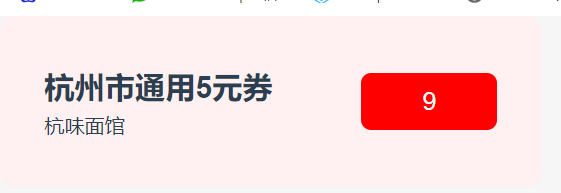
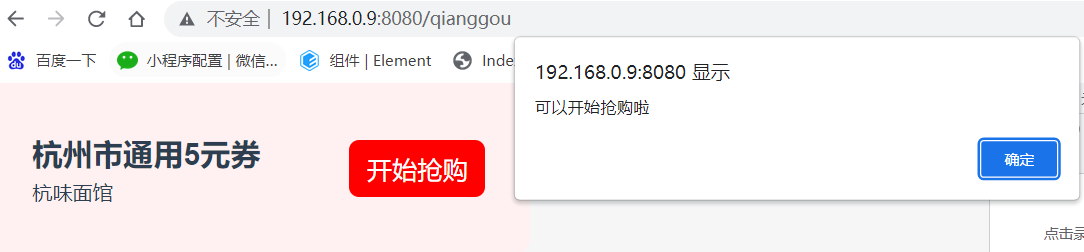
以下是我实现的结果,倒计时结束,点击抢购按钮,弹出开始抢购的alert


实现代码如下
<template>
<div>
<div class="container">
<div class="left">
<span class="title1">杭州市通用5元券</span>
<span>杭味面馆</span>
</div>
<button class="right" :disabled="isTrue" @click="btnCick()">
{{ time }}
</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
time: 10, //倒计时
timer: null, //定时器
isTrue: true, //控制按钮是否可用
}
},
methods: {
daoJiShi() {
this.timer = setTimeout(() => {
this.time = this.time - 1
if (this.time == 0) {
this.time = '开始抢购'
}
}, 1000)
},
btnCick() {
alert('可以开始抢购啦')
},
},
mounted() {
setInterval(() => {
if (this.time == '开始抢购') {
this.isTrue = false
clearInterval(this.timer)
}
this.daoJiShi()
}, 1000)
},
}
</script>
<style lang="scss" scoped>
.container {
height: 136px;
width: 430px;
border-radius: 12px;
background-color: #fff0f1;
display: flex;
justify-content: space-around;
align-items: center;
.left {
display: flex;
flex-direction: column;
align-items: flex-start;
.title1 {
padding-bottom: 5px;
font-size: 24px;
font-weight: bold;
}
}
.right {
width: 108px;
height: 45px;
border-radius: 8px;
font-size: 20px;
background-color: #f00;
color: white;
border: none;
}
}
</style>
























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










