更好的笔记博客建站工具

NotionNext的愿景是帮助非技术人员的小白,最低成本、最快速地搭建自己的网站,帮助您将自己的产品与故事高效地传达给世界。
- 基于 NextJs 框架开发的免费开源的Notion建站工具
- 将 Notion 笔记实时渲染成为静态博客网站
- 无需购买服务器!无需Git仓库操作!
- Notion 笔记支持在电脑与手机上随时访问
- Notion 集成了 OpenAI
- 可以将笔记导出到其它任意平台
- 博客站点的域名,源码,服务器都归个人所有
建站!!!!
官网链接:Vercel部署NotionNext
大致步骤:
- 注册一个Notion账号
- 复制Notion模版
- 开启页面共享,保存页面ID
- 复制源代码
- Vercel部署
- 准备账号
- 导入代码
- 配置页面ID并部署
创建Notion账号
Notion 地址:https://www.notion.so/



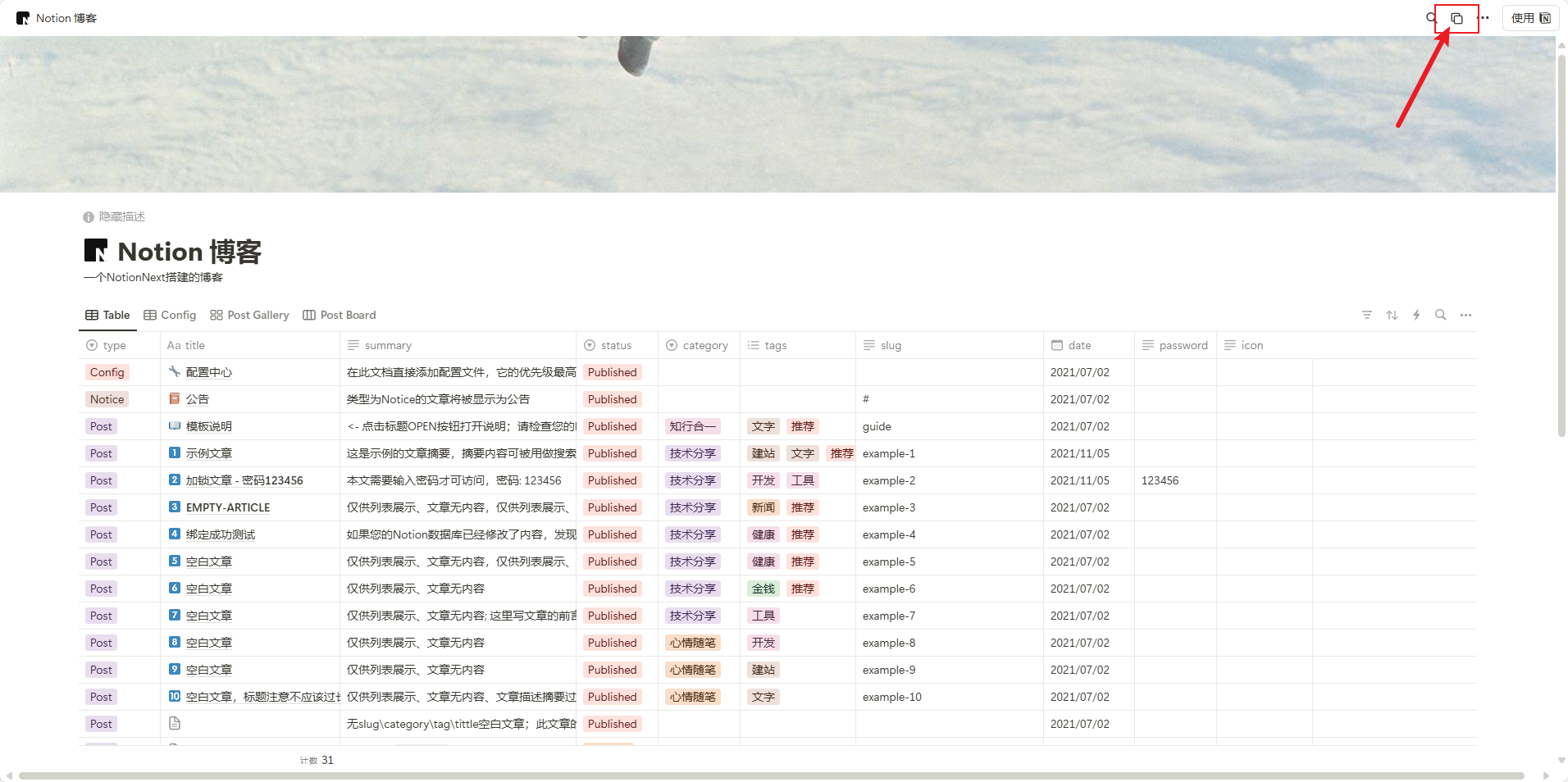
复制模版
模版地址:https://tanghh.notion.site/02ab3b8678004aa69e9e415905ef32a5

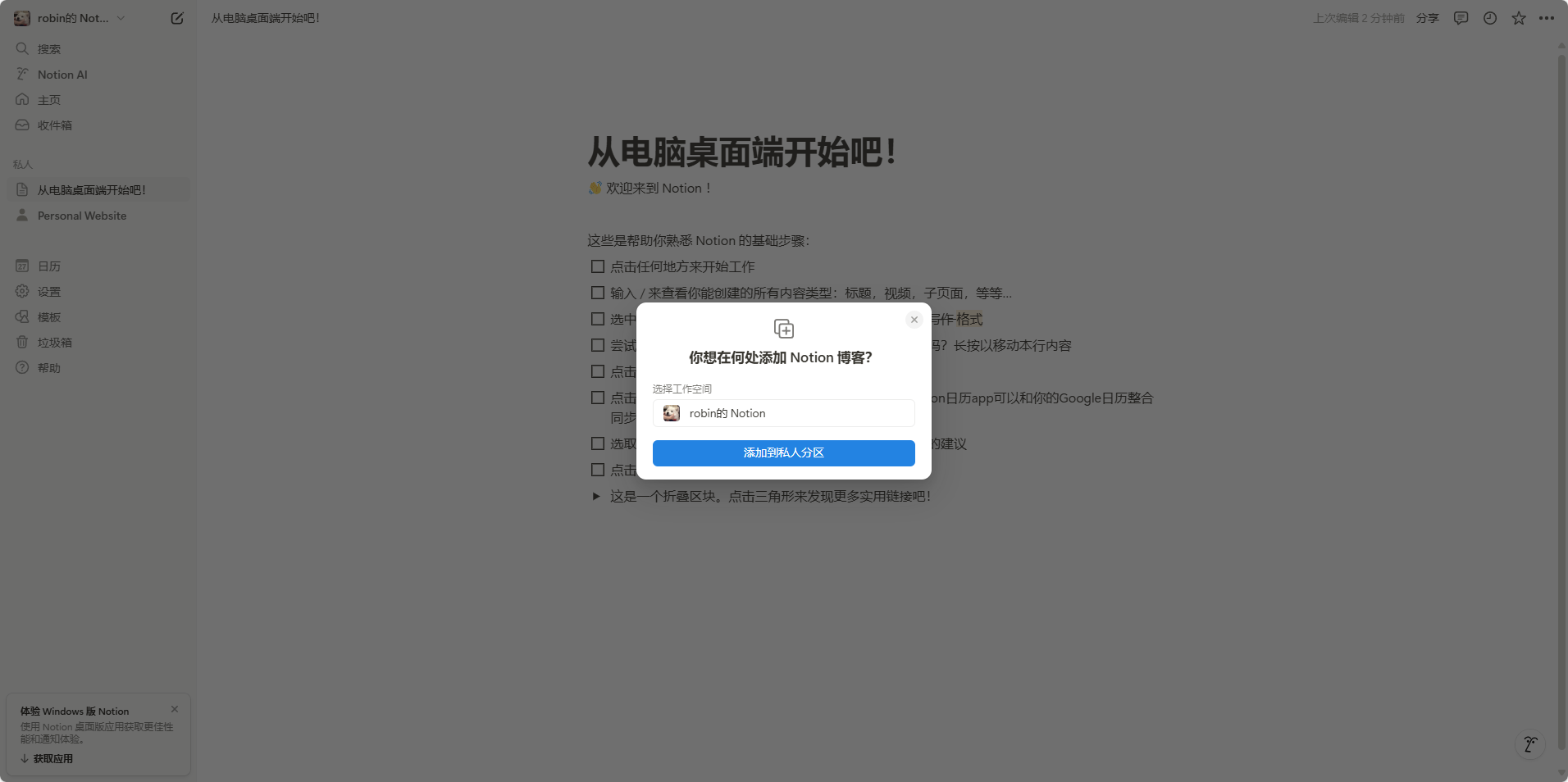
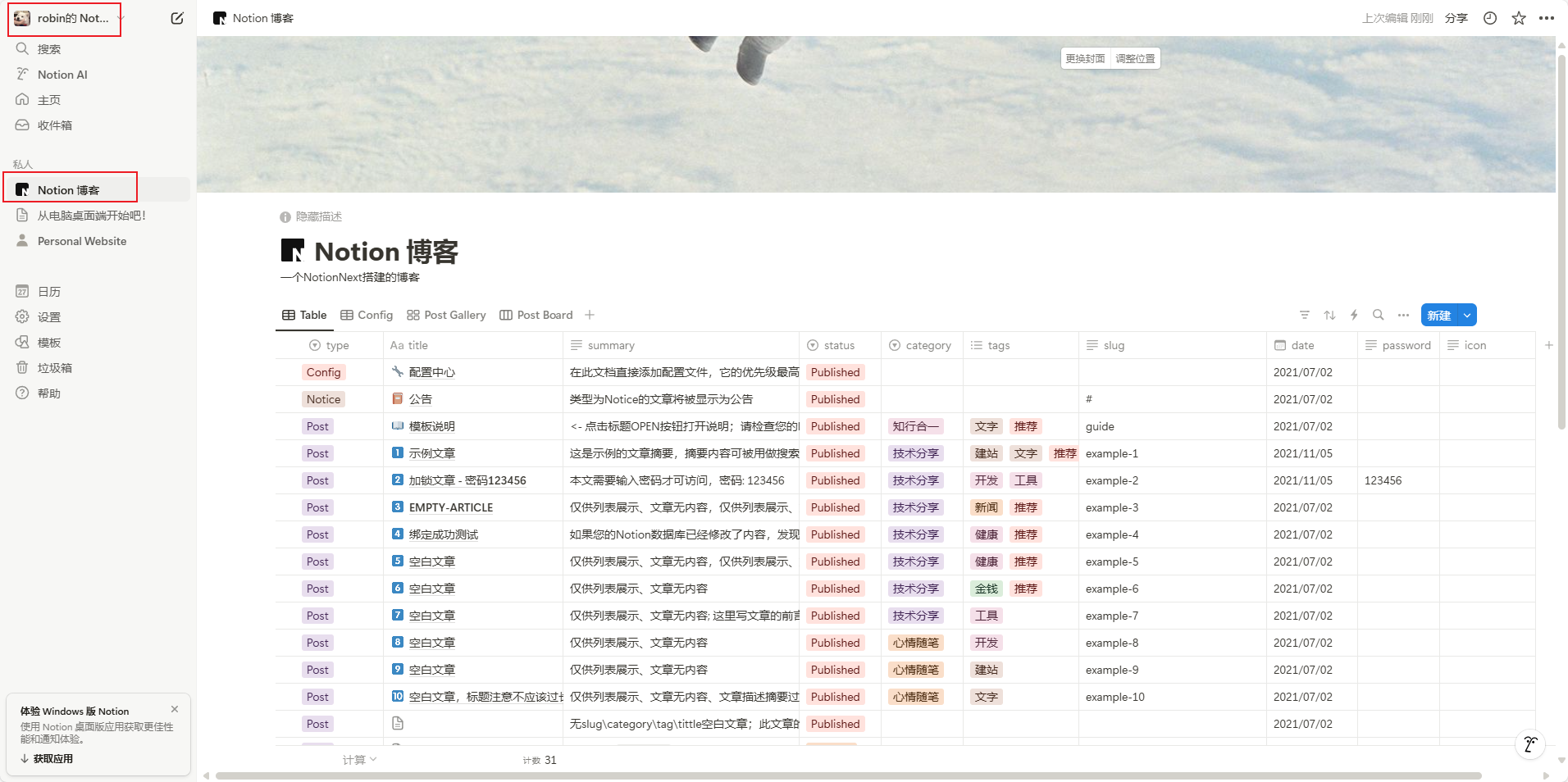
复制完成后,会跳转到你的 Notion 工作台


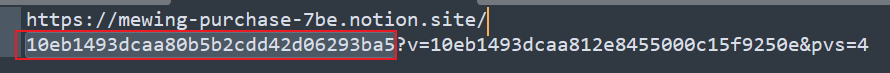
获取页面ID
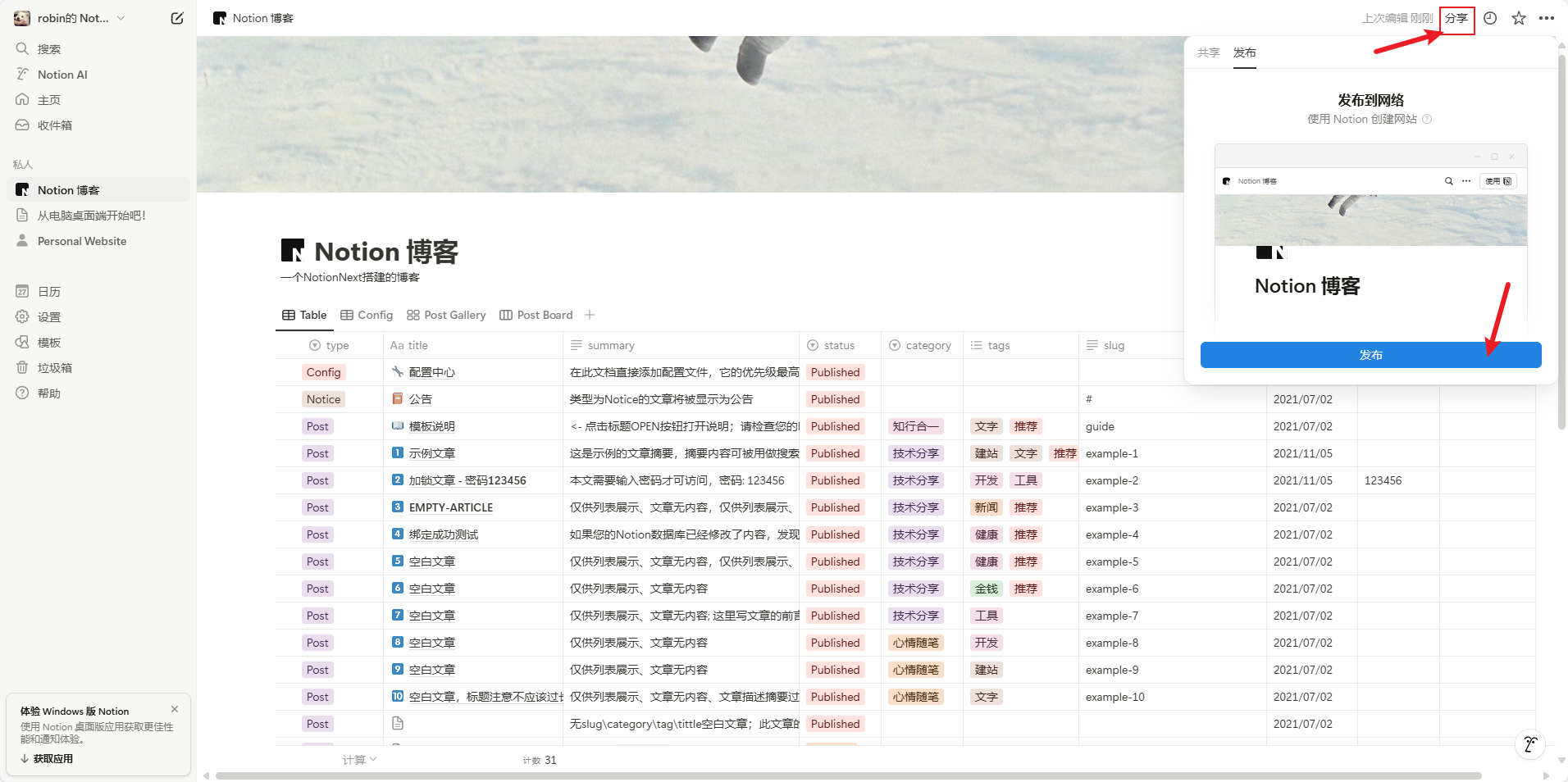
点击分享,然后点击发布

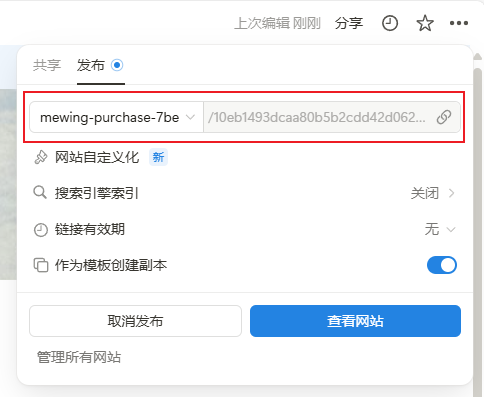
然后它会生成一个页面ID

红色标注的即为页面ID,在站点之后,参数之前的那段UUID

复制源代码
前置条件:你需要一个 GitHub 账号,切记你需要整一个谷歌邮箱xxx@gmail.com,否则你的Vercel注册是无法成功的!
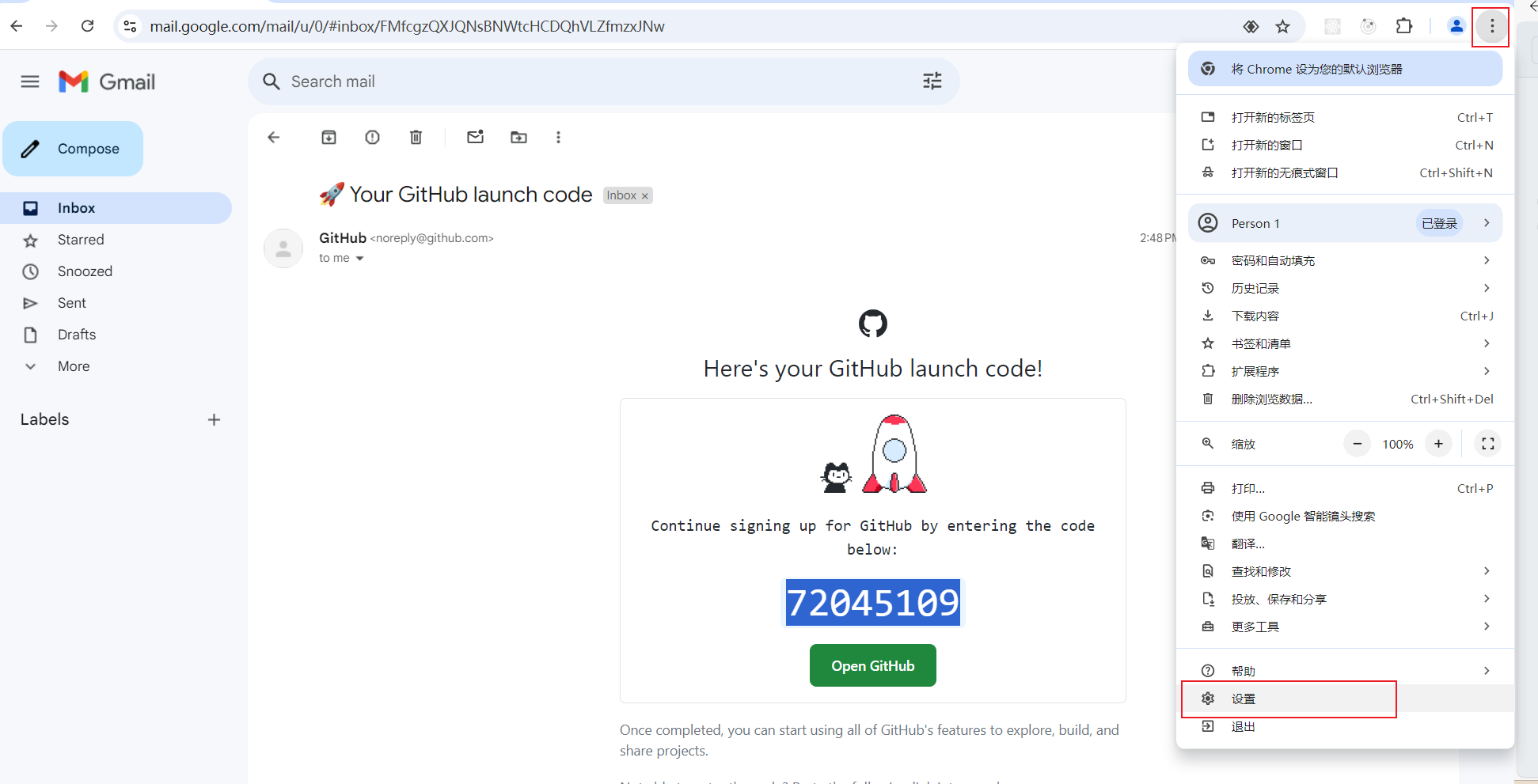
谷歌账号注册
提一嘴,谷歌账号注册,需要魔法,然后使用谷歌浏览器去注册
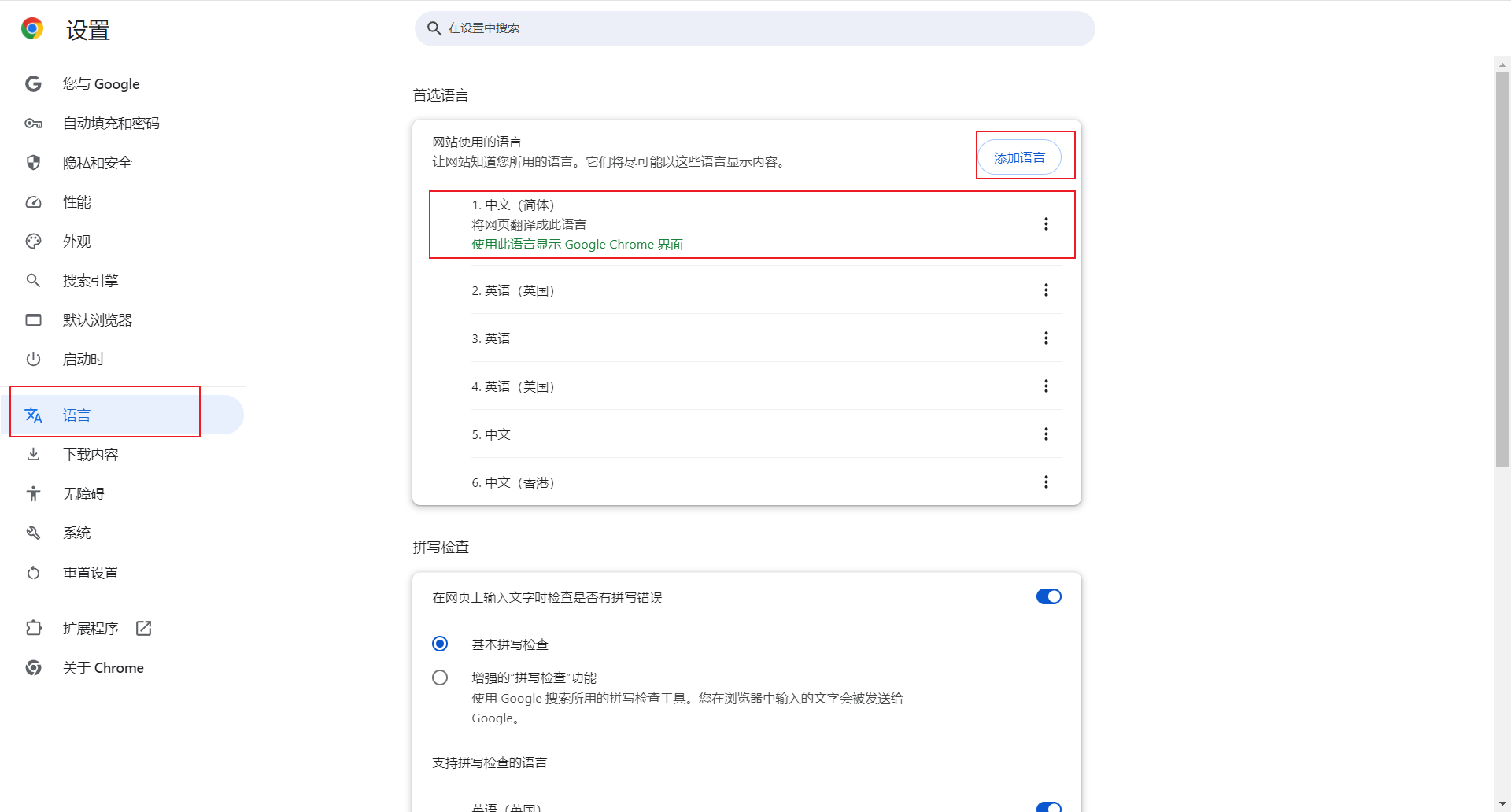
左上角选择三个小圆点,然后点击设置(默认是英文 settings ,我这个是已经修改完的)

然后找到语言,将语言切换为中文,重启浏览器,这会就可以正常的给国区手机发短信了

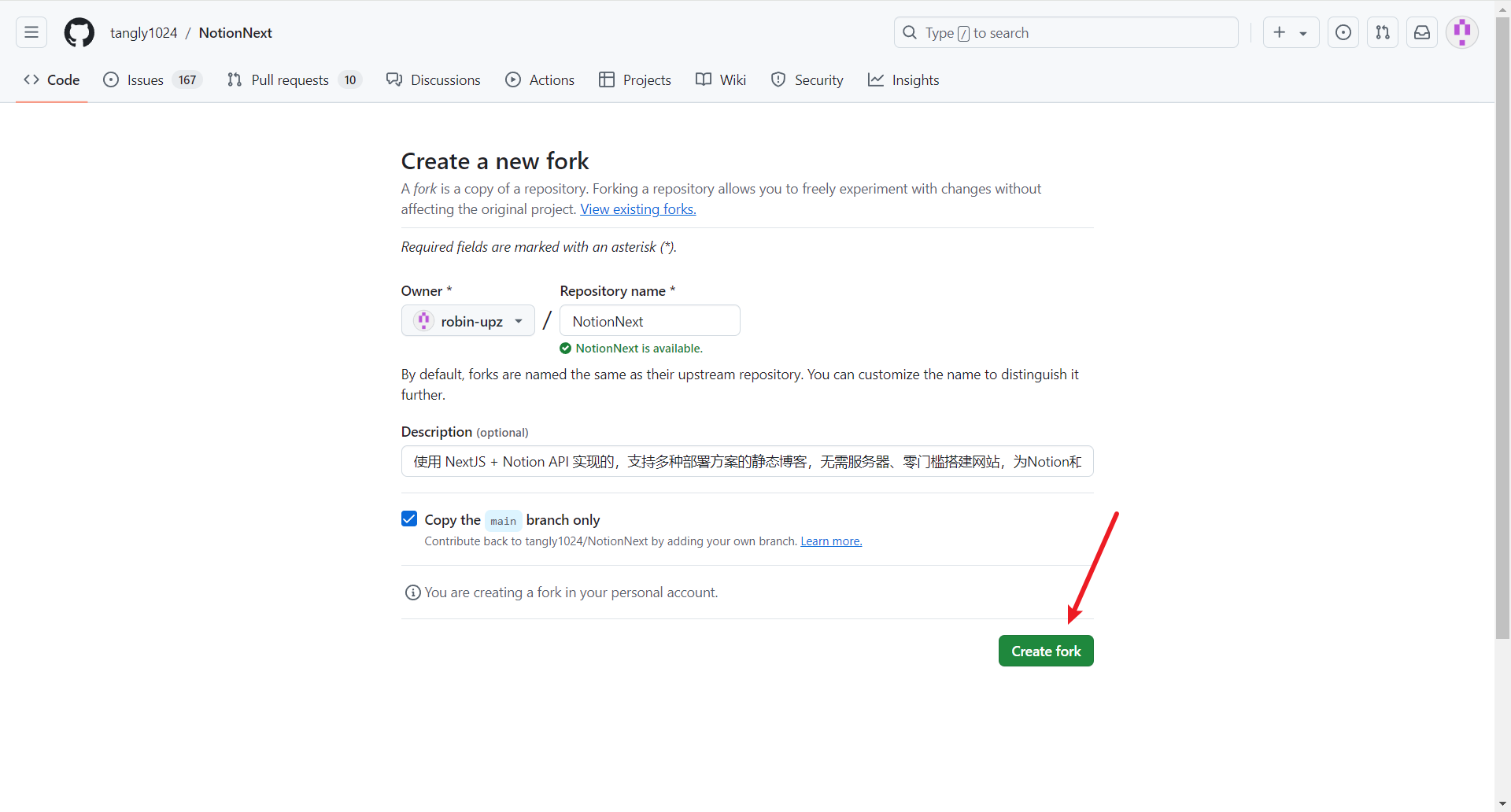
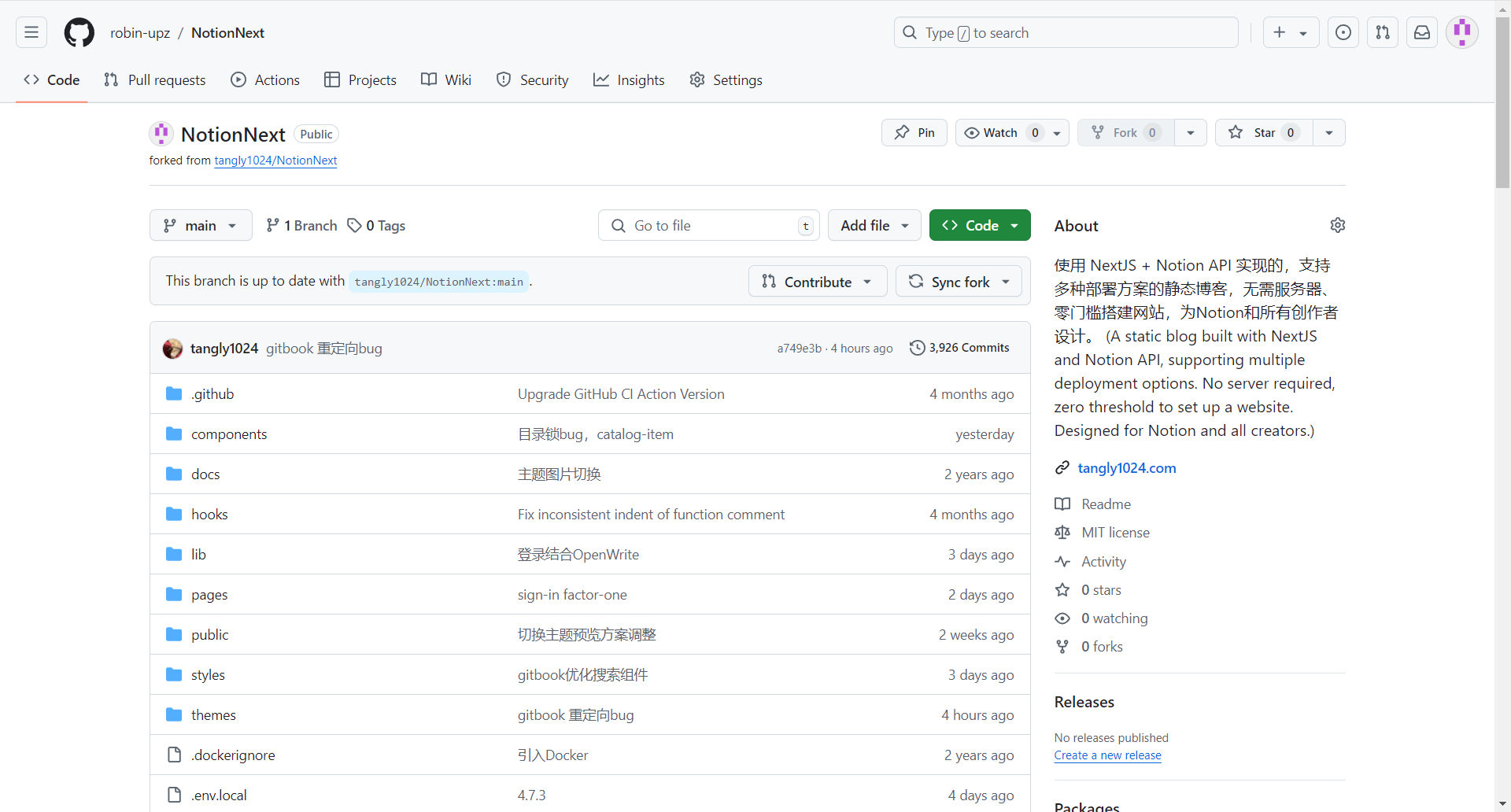
fork 仓库
步骤:从GitHub仓库Fork作者的项目即可。
Fork仓库地址:https://github.com/tangly1024/NotionNext/fork
点击 Create Fork 即可。


Vercel部署
Vercel:https://vercel.com/
注册登录一个Vercel账号。使用GitHub账号登录即可。

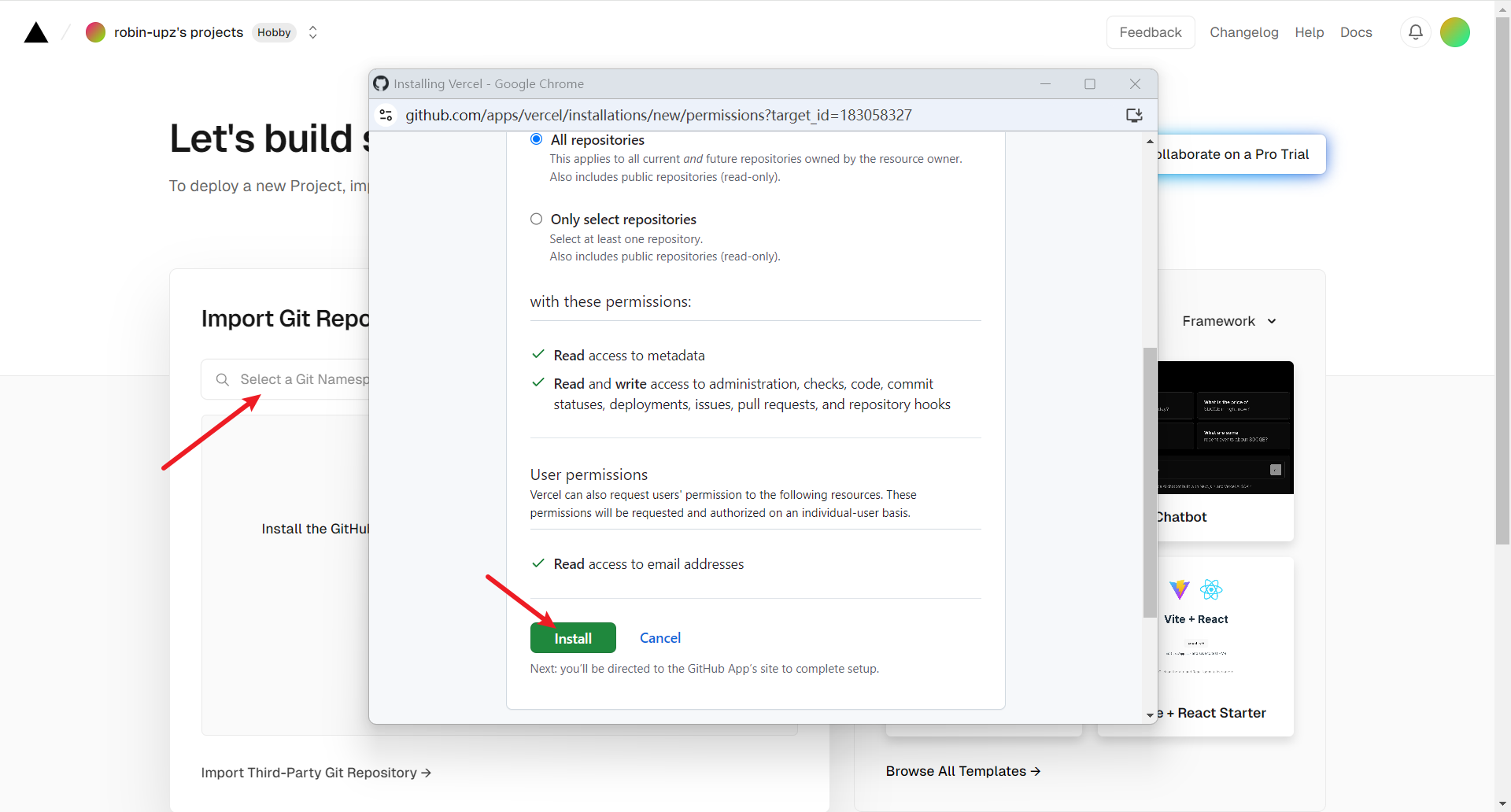
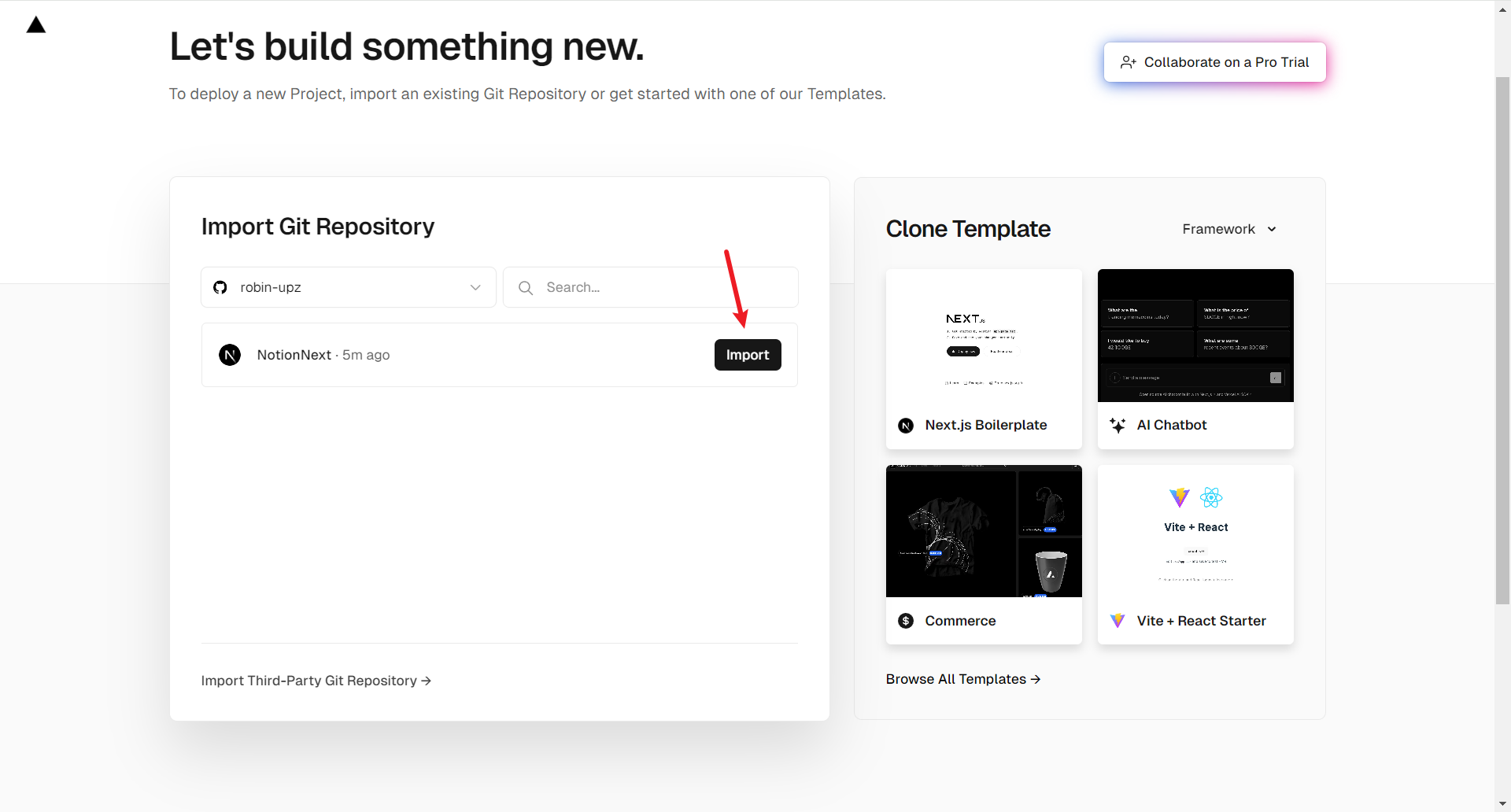
点击 import 导入项目

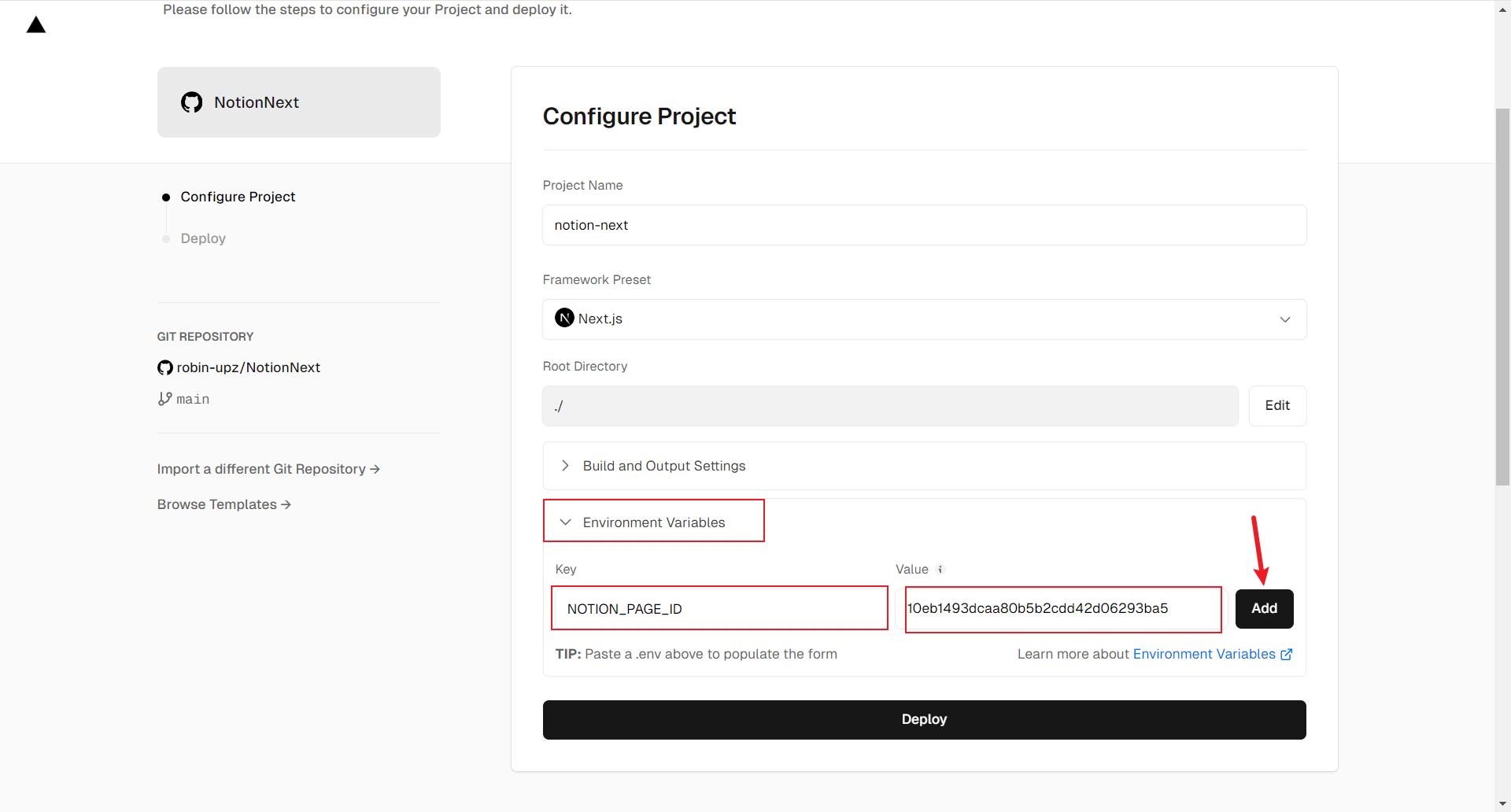
配置上面找到的页面ID, 点击 环境变量 “Environment Variables”,然后输入key值为:NOTION_PAGE_ID,value值为你的pageID,然后点击添加

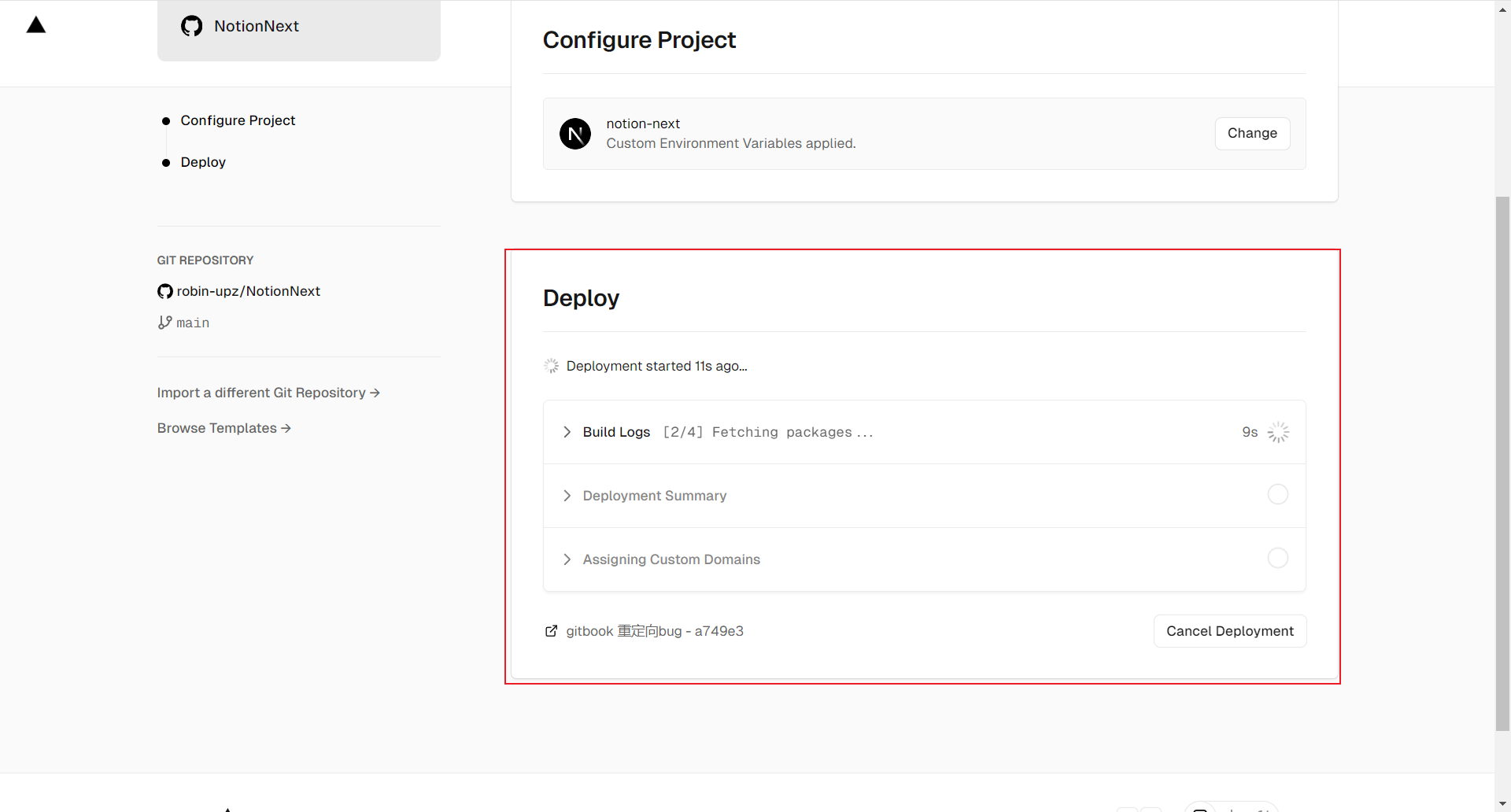
然后点击 deploy 进行编译,等待几分钟

部署中

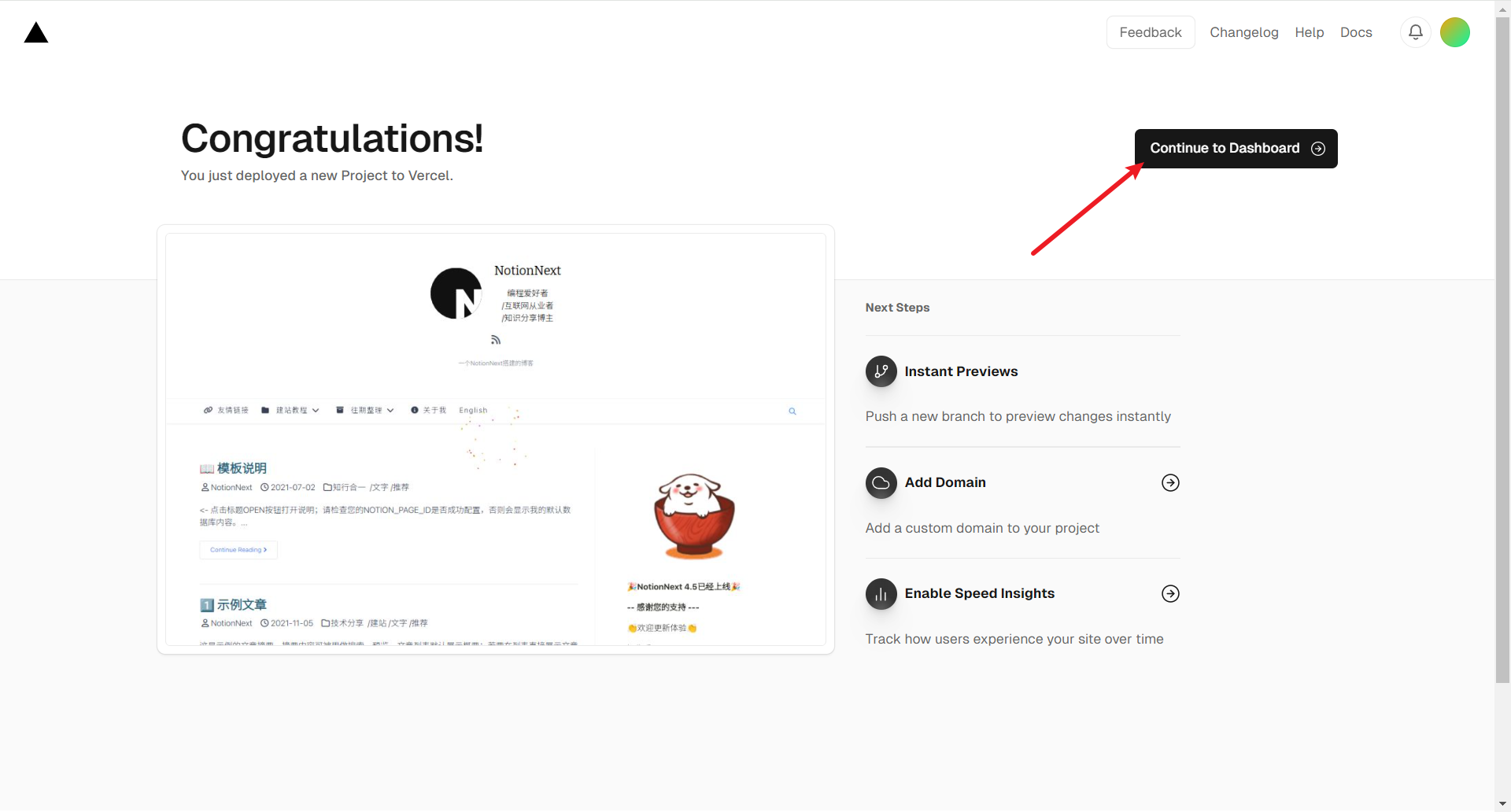
部署完成 点击右上角 continue to dashboard

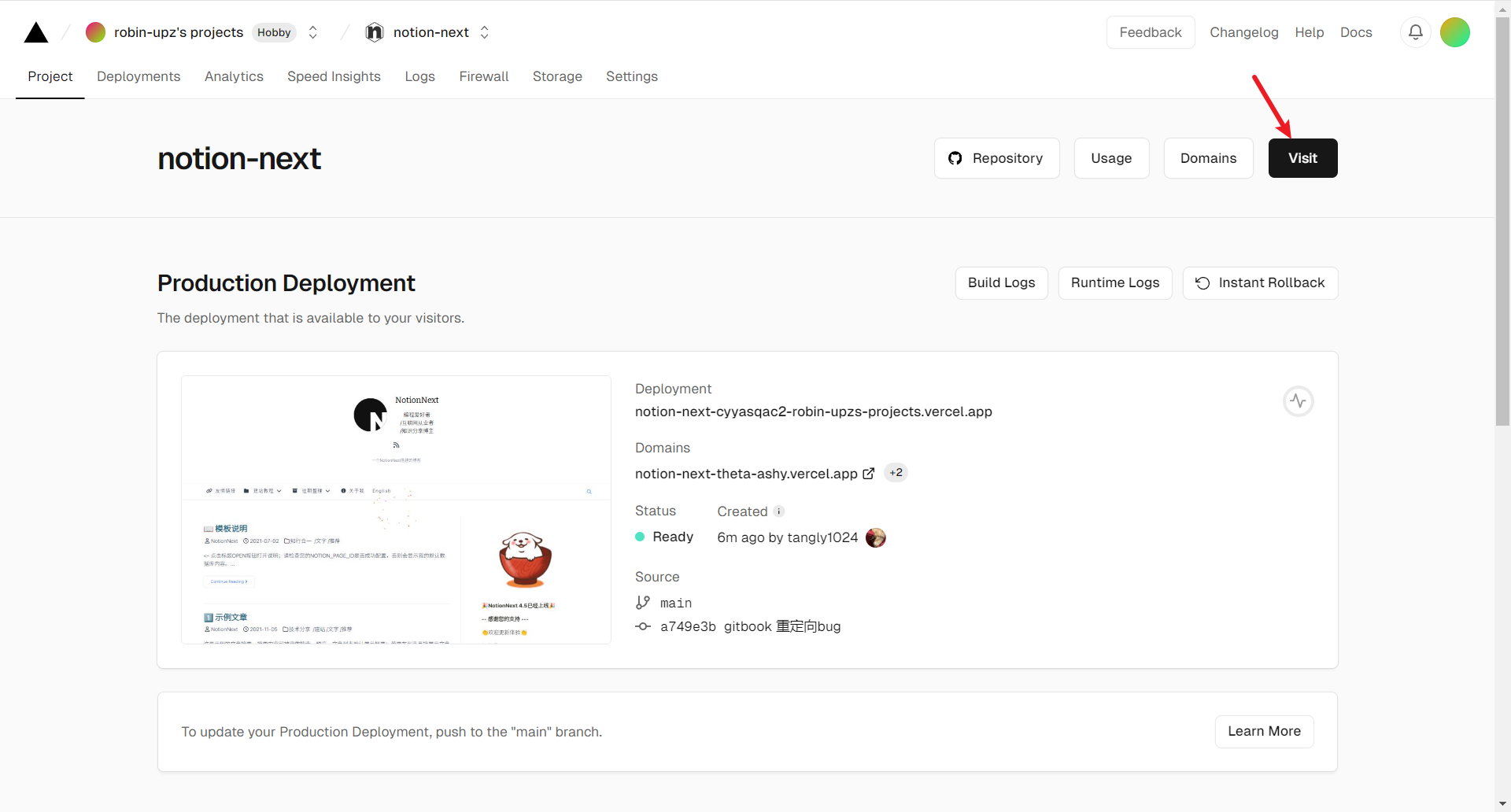
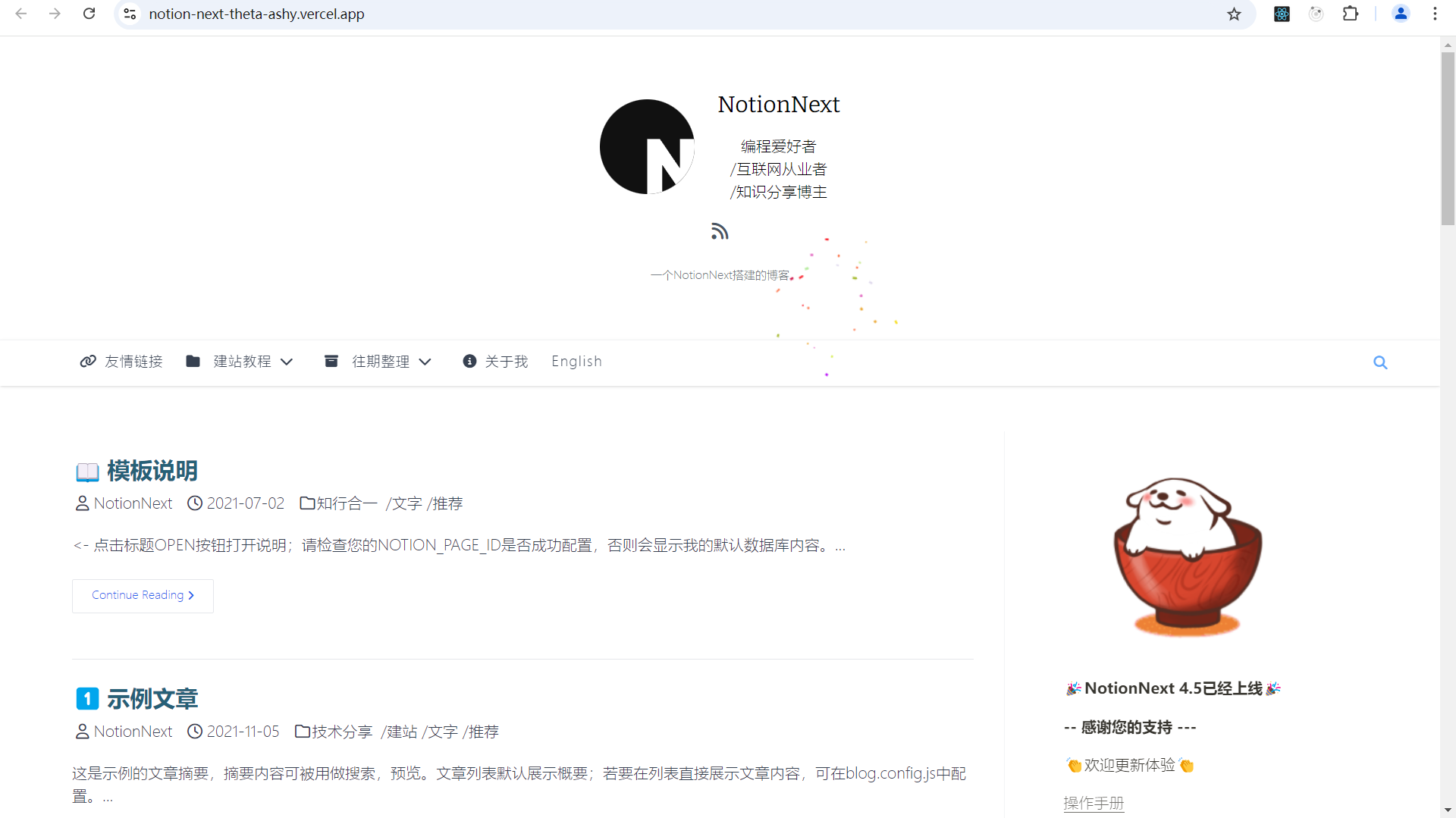
点击visit按钮进行浏览

至此已经初步完成啦

























 2118
2118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










