Bootstrap详解
需要使用Bootstrap的样式的时候,可以去该网址https://v4.bootcss.com/
课程目标:
1、bootstrap简介
2、bootstrap使用
3、案例
1.bootstrap简介
1.1 什么是Bootstrap?
-
Bootstrap来自 Twitter,是目前最受欢迎的==响应式前端框架==。
-
Bootstrap是基于 HTML、CSS、JavaScript的,它简洁灵活,使得 Web 开发更加快捷。
1.2 为什么使用 Bootstrap?
- 移动设备优先:自 Bootstrap3 起,框架包含了贯穿于整个库移动设备优先的样式。
- 不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中。
- 也就是说,针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。
- 浏览器支持:所有的主流浏览器都支持 Bootstrap。
- 容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
- 响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
- 它为开发人员创建接口提供了一个简洁统一的解决方案。
- 它包含了功能强大的内置组件,易于定制。
- 它还提供了基于 Web 的定制。
- 它是开源的。
1.3 下载与使用
中文官网:https://www.bootcss.com/
英文官网:http://getbootstrap.com



下载好的,压缩包解压出来。就得到了bootstrap的资源文件了。
分别是css、js、font字体,全部放在项目的根目录即可
Bootstrap初体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Bootstrap初体验</title>
<!-- 引入css文件 文件位置根据自己个人存放位置而定 -->
<link rel="stylesheet" href="tools/css/bootstrap.min.css">
<!-- 在导入这个css文件之后,页面的原始样式会发生一些改变 -->
</head>
<body>
<h1>hello, Bootstrap初体验</h1>
<button class="btn btn-primary">学习充电</button>
<button class="btn btn-success">极速入职</button>
</body>
</html>
-
Bootstrap提供的其他按钮的样式
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-y50X5C92-1659795516057)(D:\blog\Notes\lagou\前端\bootstrap\Bootstrap详解.assets\按钮.png)]

2.Bootstrap的使用
2.1 表格
和之前的表格相比,标签更丰富更加语义化,效果更佳美观
2.1.1 丰富的标签
- <table> 为表格添加基础样式
- <thead> 表格标题行的容器元素(<tr>)
- <tbody> 表格主体中的表格行的容器元素(<tr>)
- <tr> 表格行
- <td> 默认的表格单元格。
- <th> 特殊的表格单元格,(居中和加粗的效果)。必须在<thead> 内使用。
- <caption> 关于表格存储内容的描述或总结。
2.1.2 好看的类样式
在表格<table>上加的类样式
- .table 为任意 <table> 添加基本样式 (只有横向分隔线)
- .table-striped 在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持) ,隔行变色
- .table-bordered 为所有表格的单元格添加边框
- .table-hover 在 <tbody> 内的任一行启用鼠标悬停状态,鼠标悬停高亮突出显示
- .table-condensed 让表格更加紧凑
2.1.3 情景色类样式
适合应用在<th>、<tr>,<td>
- .active 激活效果(悬停颜色)
- .success 表示成功或积极的动作
- .info 表示普通的提示信息或动作
- .warning 表示警告或需要用户注意
- .danger 表示危险或潜在的带来的负面影响的动作
2.1.4 响应式表格
表格的父元素设置响应式,小于768px,出现边框
<body>
<table class="table table-bordered table-hover">
<!-- <table class="table-responsive">设置响应式表格 -->
<caption>经营产品大全</caption>
<thead>
<tr>
<!-- th定义表格头部 -->
<th>产品</th>
<th>付款日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr class="info">
<td>产品1</td>
<td>2020-1-1</td>
<td>待发货</td>
</tr>
<tr class="active">
<td>产品2</td>
<td>2020-1-2</td>
<td>已发货</td>
</tr>
<tr class="success">
<td>产品3</td>
<td>2020-1-3</td>
<td>未付款</td>
</tr>
<tr class="warning">
<td>产品4</td>
<td>2020-1-4</td>
<td>已退货</td>
</tr>
<tr class="danger">
<td>产品5</td>
<td>2020-1-5</td>
<td>已退款</td>
</tr>
</tbody>
</table>
</body>
2.2 表单
2.2.1 表单布局
2.2.1.1 默认布局

<body style="padding:100px;">
<form>
<div class="form-group">
<label>邮箱</label>
<input type="email" class="form-control" placeholder="请输入邮箱">
</div>
<div class="form-group">
<label>密码</label>
<input type="passowd" class="form-control" placeholder="请输入密码">
</div>
<div class="form-group">
<button class="btn btn-primary">提交</button>
</div>
</form>
</body>
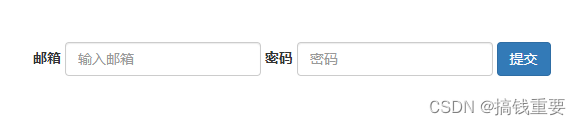
2.2.1.2 内联布局
- 让所有表单元素居于一行
- 注意:当小于768px时,会自动还原成移动端样式.

<form class="form-inline"><!--使用一个类,使得表单变为内联表单-->
<div class="form-group">
<label>邮箱</label>
<input type="email" class="form-control" placeholder="请输入邮箱">
</div>
<div class="form-group">
<label>密码</label>
<input type="passowd" class="form-control" placeholder="请输入密码">
</div>
<div class="form-group">
<button class="btn btn-primary">提交</button>
</div>
</form>
2.2.2 表单控件
2.2.2.1 输入框

<form>
<div class="form-group">
<label for="">输入框</label>
<input type="text" class="form-control" placeholder="请输入文本...">
</div>
</form>
注:
-
<label> 标签为 input 元素定义标注(标记)。
-
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
-
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
2.2.2.2 文本框

<div class="form-group">
<label for="">文本框</label>
<textarea class="form-control" cols="30" rows="5"></textarea>
</div>
2.2.2.3 复选框
- checkbox 默认
- checkbox-inline 内联

<div class="checkbox">
<label>
<input type="checkbox"> 抽烟
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 喝酒
</label>
</div>
<hr>
<div class="checkbox-inline">
<label>
<input type="checkbox"> 洗澡
</label>
</div>
<div class="checkbox-inline">
<label>
<input type="checkbox"> 烫头
</label>
</div>
2.2.2.4 复选按钮
没有给按钮组加上**data-toggle=“buttons”**的图示

给按钮组加上**data-toggle=“buttons”**后的图示

<form>
<!-- data-toggle="buttons"表示去除按钮前面的选中提示框 -->
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="checkbox"> 音乐
</label>
<label class="btn btn-primary">
<input type="checkbox"> 体育
</label>
<label class="btn btn-primary">
<input type="checkbox"> 美术
</label>
<label class="btn btn-primary">
<input type="checkbox"> 电脑
</label>
</div>
</form>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
2.2.2.5 单选框

<label class="radio">
<input type="radio" name="sex"> 男
</label>
<label class="radio">
<input type="radio" name="sex"> 女
</label>
<hr>
<label class="radio-inline">
<input type="radio" name="gender"> 耕
</label>
<label class="radio-inline">
<input type="radio" name="gender"> 织
</label>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
2.2.2.6 单选按钮

<!-- data-toggle="buttons"表示去除按钮前面的选中提示框 -->
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="radio" name="gender"> 男
</label>
<label class="btn btn-primary">
<input type="radio" name="gender"> 女
</label>
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
2.3 按钮

- 按钮样式
<!-- 按钮样式 -->
<button>原始按钮</button><br>
<button class="btn-default">默认按钮</button><br>
<button class="btn-primary">primary主要按钮</button><br>
<button class="btn-success">seccess成功按钮</button><br>
<button class="btn btn-info">info信息按钮</button><br>
<button class="btn btn-warning">warning警告按钮</button><br>
<button class="btn btn-danger">danger危险按钮</button><br>
<button class="btn btn-link">link连续按钮</button><br>
<!-- class="btn btn-info"与class="btn-info"两者的样式还是有所不一样 -->
- 按钮大小

<button class="btn btn-primary btn-lg">超大按钮(高清大屏台式机)</button>
<button class="btn btn-primary">大按钮(笔记本屏幕)</button>
<button class="btn btn-primary btn-sm">小按钮(平板电脑)</button>
<button class="btn btn-primary btn-xs">超小按钮(手机)</button>
- 按钮状态
- 激活状态:按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影);
- 禁用状态:当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变;

<button class="btn btn-default">默认按钮</button>
<button class="btn btn-default active">active表示激活按钮</button>
<button class="btn btn-default" disabled>disabled表示禁用按钮</button>
2.4 图片
- 普通图片,不会随着屏幕大小而改变大小
- .img-rounded:添加 border-radius:6px 来获得图片圆角。
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框

<style>
img{
width: 200px;
}
</style>
<body style="padding:100px">
<img src="img/bj.jpg" class="img-rounded"> <!--图片为圆角矩形-->
<img src="img/bj.jpg" class="img-circle"><!--图片为椭圆-->
<img src="img/bj.jpg" class="img-thumbnail">
</body>
- 响应式图片 图片大小会随着屏幕大小而改变
<!-- 响应式图片 -->
<img src="img/rich.jpg" class="img-responsive">
2.5 下拉菜单组件

<script src="tools/jquery-3.3.1.min.js"></script>
<script src="tools/js/bootstrap.min.js"></script>
<!-- 由于bootstrap.js是完全依赖于jQuery的,所以要先导入jQuery文件 -->
<body style="padding:100px">
<!-- class="dropdown"表示为下拉列表 -->
<div class="dropdown">
<!-- class="caret"表示给button加上一个小的倒立三角形图示
data-toggle="dropdown"表示给按钮绑定点击事件-->
<button class="btn btn-primary" data-toggle="dropdown">帅哥合集<span class="caret"></span></button>
<!-- class="dropdown-menu"表示为下拉列表的菜单,也就是具体有哪些下拉列表值 -->
<ul class="dropdown-menu">
<li><a href="#">杨洋</a></li>
<li><a href="#">蔡徐坤</a></li>
<li><a href="#">王俊凯</a></li>
</ul>
</div>
</body>
用法的关键核心
- 外围容器使用 class="dropdown"包裹
- 内部点击按钮事件绑定 data-toggle=“dropdown”
- 菜单元素使用 class=“dropdown-menu”
2.6 分页组件
分页列表实际是一个无序列表
图示1:

<script src="tools/jquery-3.3.1.min.js"></script>
<script src="tools/js/bootstrap.min.js"></script>
<body style="padding:100px">
<!-- class="pagination"表示这个无序列表为分页条 -->
<ul class="pagination">
<!-- «表示向左的 class="previous"修饰向左的标签 -->
<li class="previous"><a href="#">«</a></li>
<!-- class="active"表示此元素处于激活状态 -->
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<!-- »表示向右的 class="next"修饰向右的标签-->
<li class="next"><a href="#">»</a></li>
</ul>
</body>
图示2:将分页条的形状改变

<ul class="pager">
<li class="previous"><a href="#">«</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li class="next"><a href="#">»</a></li>
</ul>
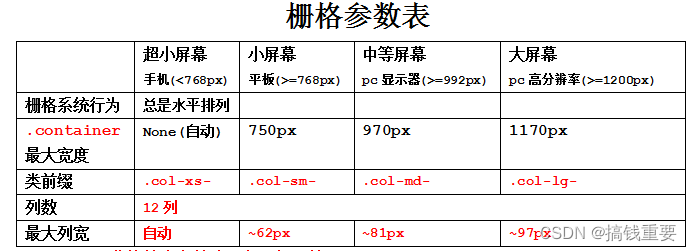
2.7 栅格系统
- bootstrap的栅格系统会将整个页面水平方向上平均分成12个小格子
- 当浏览器大小发生变化的时候,我们可以控制每行的元素占用几个格子,从而达到响应式的效果

-
显示屏幕的扩大和缩小. 实现如下效果
根据屏幕的大小来决定一行显示几列

<script src="tools/jquery-3.3.1.min.js"></script>
<script src="tools/js/bootstrap.min.js"></script>
<style>
.a {
height: 50px;
border: 1px solid black;
background-color: pink;
}
</style>
<body>
<!--class="container" 最外层div表示这是个容器 -->
<div class="container">
<!--class="row" 此层div表示控制一行 -->
<div class="row">
<div class="a col-lg-3 col-md-4 col-sm-6">xxx</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">xxx</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">xxx</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">xxx</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">xxx</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">xxx</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">xxx</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">xxx</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">xxx</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">xxx</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">xxx</div>
<div class="col-lg-3 col-md-4 col-sm-6 a">xxx</div>
<!-- col-lg-3 当大屏幕时,一个div占3份,一行显示4个div -->
<!-- col-md-4 当中屏幕时,一个div占4份,一行显示3个div -->
<!-- col-sm-6 当小屏幕时,一个div占6份,一行显示2个div -->
<!-- 超小屏幕时,一个div占12份,一行显示1个div,默认 -->
</div>
</div>
</body>
2.8 缩略图组件
- 配合响应式的栅格系统
当屏幕最大时的图片显示

当屏幕为小屏幕时的图片显示

<script src="tools/jquery-3.3.1.min.js"></script>
<script src="tools/js/bootstrap.min.js"></script>
<body>
<!-- 缩略图组件一般需要跟栅格系统配合使用 -->
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/rich.jpg">
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/rich.jpg">
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/rich.jpg">
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/rich.jpg">
</div>
</div>
</div>
</div>
</body>
- 自定义缩放图组件的内容

<script src="tools/jquery-3.3.1.min.js"></script>
<script src="tools/js/bootstrap.min.js"></script>
<body>
<!-- 缩略图组件一般需要跟栅格系统配合使用 -->
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="thumbnail">
<img src="img/rich.jpg">
</div>
<div class="caption">
<h3>视频标题</h3>
<p>视频介绍,钱多多...</p>
<p>
<a href="#" class="btn btn-primary">试看</a>
<a href="#" class="btn btn-warning">购买</a>
</p>
</div>
</div>
</div>
</div>
</body>
2.9 模态框组件
模态框其实就是一个优化了的弹框,但是这个弹框的内容本身就是一个已经写好的部分,只是一开始隐藏了,当触发这个事件的时候,就会显示出来。

- data-toggle=“modal” 触发类型:模态框modal
- data-target=“#myModal” 触发的节点
- data-backdrop=“static” 点击黑灰色背景,不会关闭模态框
<script src="tools/jquery-3.3.1.min.js"></script>
<script src="tools/js/bootstrap.min.js"></script>
<body style="padding:100px">
<button class="btn btn-warning" data-toggle="modal" data-target="#myModal">弹框</button>
<!-- 声明定义模态框 -->
<div class="modal" id="myModal" data-backdrop="static" >
<!-- 模态框声明窗口 -->
<div class="modal-dialog">
<!-- 声明内容 这一部分的扩展性很强-->
<div class="modal-content" >
<!--1模态框的标题 -->
<div class="modal-header">
<!-- class="close"表示该button为一般的右上角的关闭按钮
data-dimiss="modal"表示关闭模态框 -->
<button class="close" data-dismiss="modal">
<!-- 关闭的那个x -->
<span>×</span>
</button>
<h4>友情提示</h4>
</div>
<!--2框的内容 -->
<div class="modal-body">
<p>服务器错误,请稍后再试...</p>
<!-- 还可以写其他的内容 -->
</div>
<!--3框的按钮 -->
<div class="modal-footer">
<button class="btn btn-primary">确定</button>
<button class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
</body>
3.案例
3.1 首页轮播大图

- 大小屏幕自动适应,扩大缩小浏览器
- 滚动数字区点击左右切换图片
- 左右区域点击切换
- 默认5秒钟自动切换下一张
- 最后一张,回到第一张
<script src="tools/jquery-3.3.1.min.js"></script>
<script src="tools/js/bootstrap.min.js"></script>
<style>
img {
width: 500px
}
</style>
<body style="background-color:pink">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- 图片中间的滚动圆点区 -->
<ol class="carousel-indicators">
<li data-slide-to="0" data-target="#myCarousel"></li>
<li data-slide-to="1" data-target="#myCarousel"></li>
<li data-slide-to="2" data-target="#myCarousel"></li>
</ol>
<!-- 轮播图片区 -->
<!-- class="carousel-inner"表示将需要轮播的图片放到同一个位置上 -->
<div class="carousel-inner">
<div class="item active">
<img src="img/money.jpg">
</div>
<div class="item">
<img src="img/rich.jpg">
</div>
<div class="item">
<img src="img/hhh.jpg">
</div>
</div>
<!-- 左右切换区 -->
<!-- data-slide="prev"表示往前翻页 -->
<a href="#myCarousel" data-slide="prev" class=" carousel-control left">
<!-- 向左切换的图标 -->
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<!-- data-slide="next"表示往后翻页 -->
<a href="#myCarousel" data-slide="next" class=" carousel-control right">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</body>
data 属性解释:
-
data-slide 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置;
-
data-slide-to 来向轮播底部创建一个原始滑动索引,data-slide-to=“2” 将把滑动块移动到一个特定的索引,索引从 0 开始计数。
-
data-ride="carousel"属性用户标记轮播在页面加载时开始动画播放
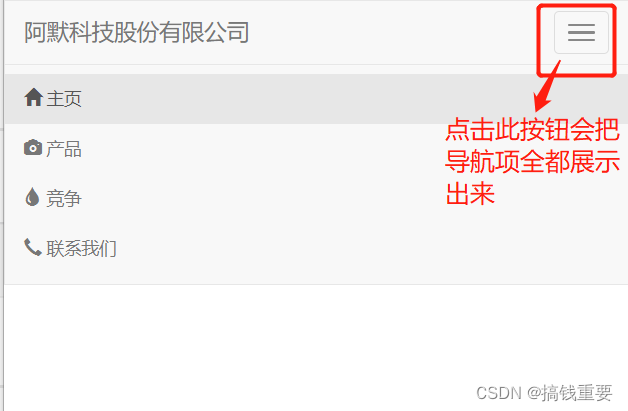
3.2 响应式导航条
当是大屏幕的时候,如下显示:

当是小屏幕的时候,如下显示:

当小屏幕时点击按钮是,如下所示:

<script src="tools/jquery-3.3.1.min.js"></script>
<script src="tools/js/bootstrap.min.js"></script>
<body>
<!-- 默认的导航条样式 -->
<div class="navbar navbar-default">
<!-- 响应式的容器 -->
<div class="container">
<!-- 导航条的头部 -->
<div class="navbar-header">
<a href="#" class="navbar-brand">阿默科技股份有限公司</a>
<!-- class="navbar-toggle"表示切换按钮的样式 -->
<!-- data-toggle="collapse" 数据切换的事件,特效是折叠-->
<!-- data-target="#nav" 折叠效果的目标是下面的#nav容器-->
<button class="navbar-toggle" data-toggle="collapse" data-target="#nav">
<span class="sr-only"></span>
<!--class="sr-only"表示只读 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- 导航项 -->
<!-- class="collapse navbar-collapse"表示让导航项折叠 -->
<div id="nav" class="collapse navbar-collapse">
<!--class="nav navbar-nav navbar-right"表示此ul为一个导航条,且使其靠右 -->
<ul class="nav navbar-nav navbar-right">
<li class="active">
<!-- class="glyphicon glyphicon-home"表示导航项前面的图示 -->
<a href="#"> <span class="glyphicon glyphicon-home"></span> 主页 </a>
</li>
<li>
<a href="#"> <span class="glyphicon glyphicon-camera"></span> 产品</a>
</li>
<li>
<a href="#"> <span class="glyphicon glyphicon-tint"></span> 竞争</a>
</li>
<li>
<a href="#"> <span class="glyphicon glyphicon-earphone"></span> 联系我们</a>
</li>
</ul>
</div>
</div>
</div>
</body>
-right"表示此ul为一个导航条,且使其靠右 -->
```






















 5815
5815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








