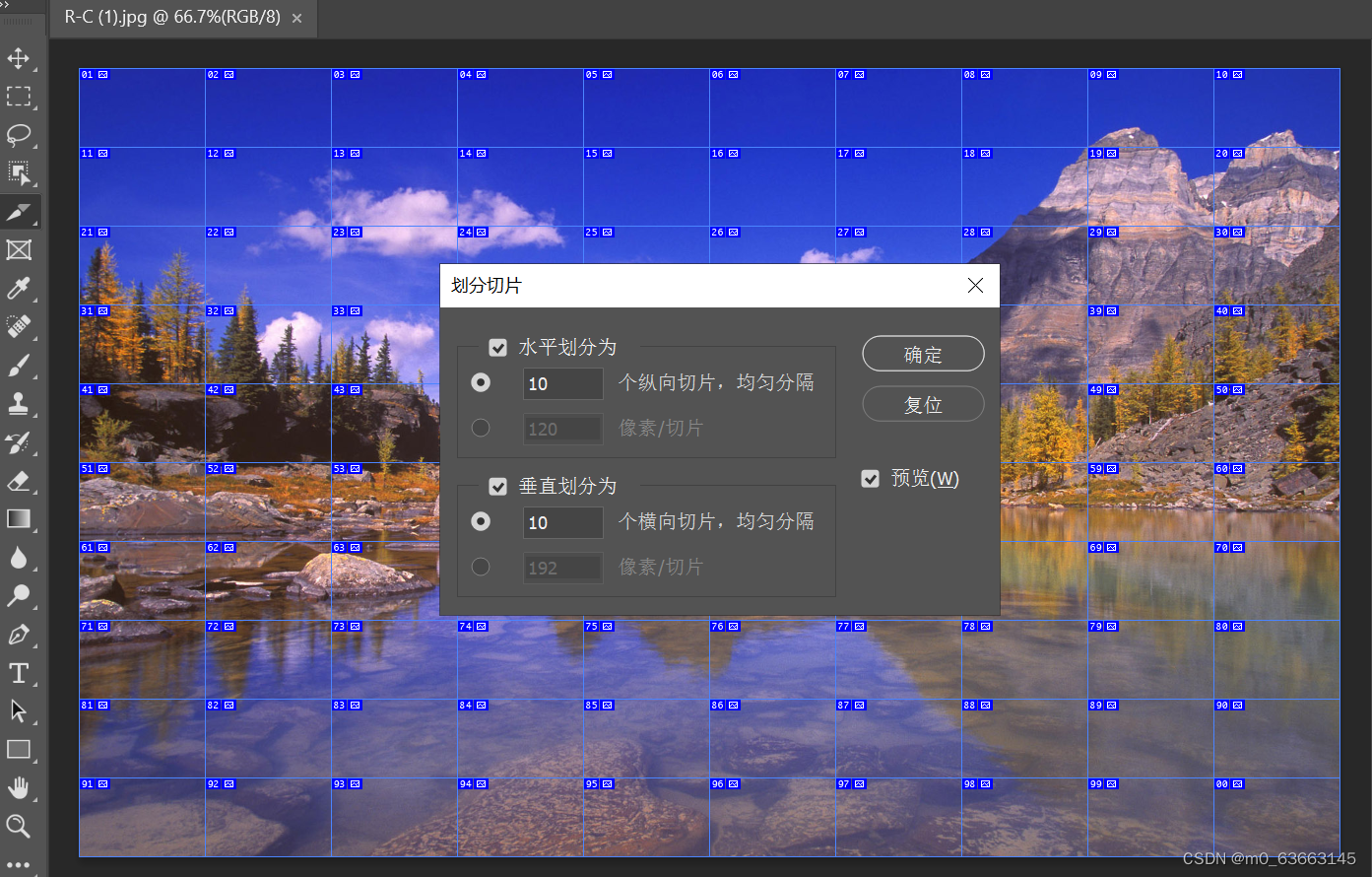
1.先在网上找一张自己喜欢的图片,然后把图片拉进photeshop(PS)中,选择切片工具,点击图片右击选择划分切片,把图片分成10*10的规格

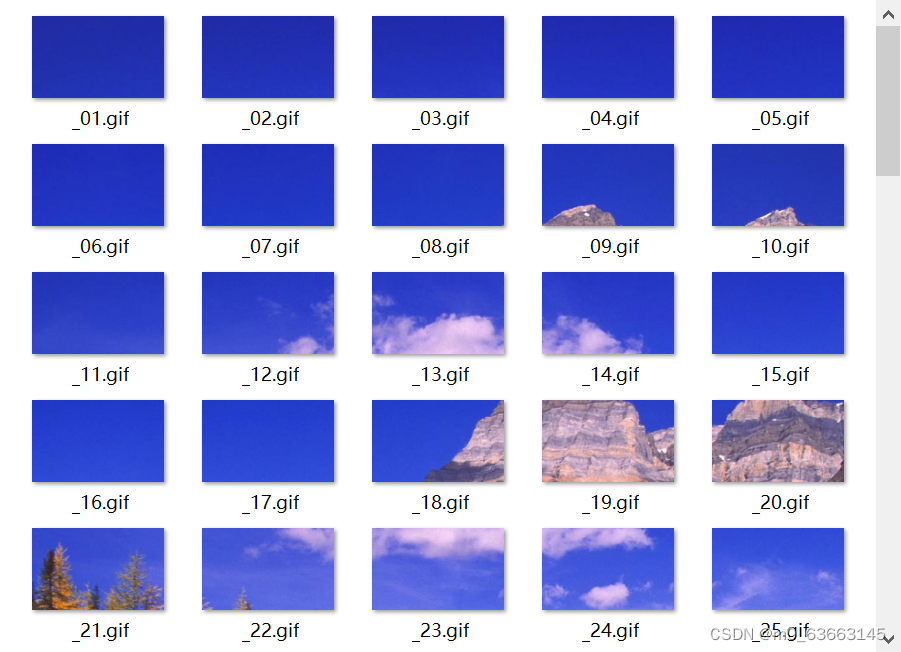
2. 选择文件导出,用web旧版导出到桌面,保存在桌面上,自动生成一个文件夹,里面保存着我们已经分割好的一百张图片
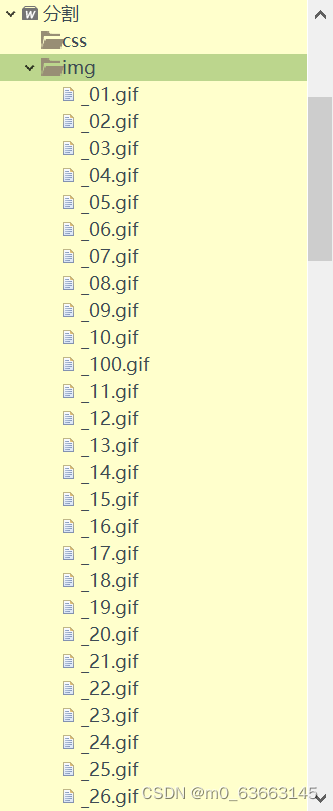
3.接着在HBuilder中创建一个新的web项目,把一百张图片用复制粘贴的形式粘贴进img中
4.在JS下创建一个新的html,同时把vue.js拉入JS,写好整体框架,链入vue.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="vue.js" type="text/javascript" chars







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








