Path模块
1.引入path:
const path = require("path");
2.path.join:拼接路径
注:…/可抵消前面的路径
var pathStr = path.join(__dirname,"/文件路径")
3.path.basename:获取文件名
var fpath = "/a/b/c/index.html"
var fullName = path.basename(fpath)
console.log(fullName);//index.html
var name = path.basename(fpath,".html")
console.log(name);//index
4.path.extname:获取文件后缀名
var fpath = "/a/b/c/index.html";
var houzhui = path.extname(fpath);
console.log(houzhui);//.html
模块化
1.分三类:
- 内置模块:Node.js官方提供:例如:fs http path
- 自定义模块:用户自己创建的.js文件
- 第三方模块:由第三方提供,使用前需要先下载
2.加载模块
使用require()方法

注:
- 加载内置模块和第三方模块都只写他们的名字,加载自定义模块需要写路径
- 使用require()方法加载其他模块,会执行加载模块中的代码
3.module对象

使用require()方法导入自定义模块时,返回的就是module.exports()对像,导入的结果永远以module.exports指向的对象为准
4.exports对象
exports对象与module.exports对象指向的是同一个对象,即exports=== module.exports
erports 与module.eports对象的使用误区:

npm与包
第三方模块就称作为包
在项目中安装包的指令
npm install 包的完整名称 或者 npm i 包的完整名称
初次安装后

如需要安装指定版本的包,需要在包名称后通过@符号制定具体版本
npm i moment@2.29.0
包配置

快速创建package.json方法

dependencies节点:
package.json文件中,有一个dependencies节点,专门来记录你使用npm install命令安装了那些包(包含包的名称和版本)
一次性安装所有包:
使用npm install 或者npm i 命令时,一次性安装所有依赖包
npm install
//或者
npm i
卸载包:
使用npm uninstall 来卸载包
npm uninstall 包的名字
devDependencies节点:
如果一些包只在项目开发的阶段用到,在项目之后不会再用到,则建议把这些包记录到devDependencies节点中
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到depencies节点中
//安装指定的包,并记录到devDeoendencies 节点中
npm i 包名 -D
//注意:上述命令是简写模式,等价于下面完整的写法
npm install 包名 --save-dev
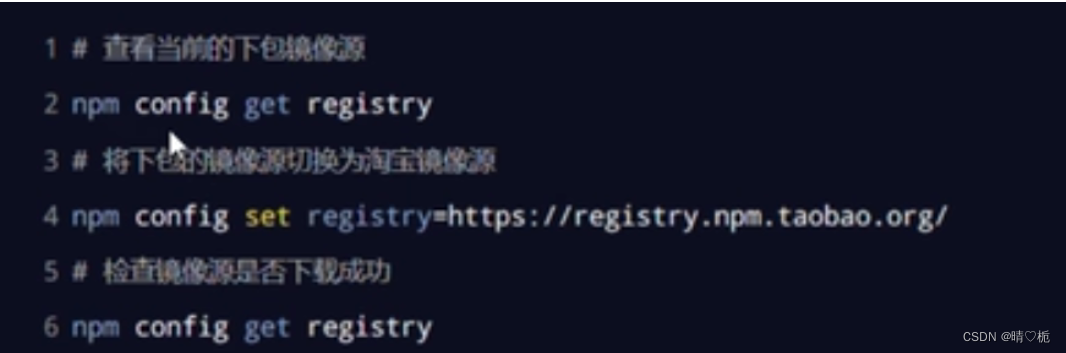
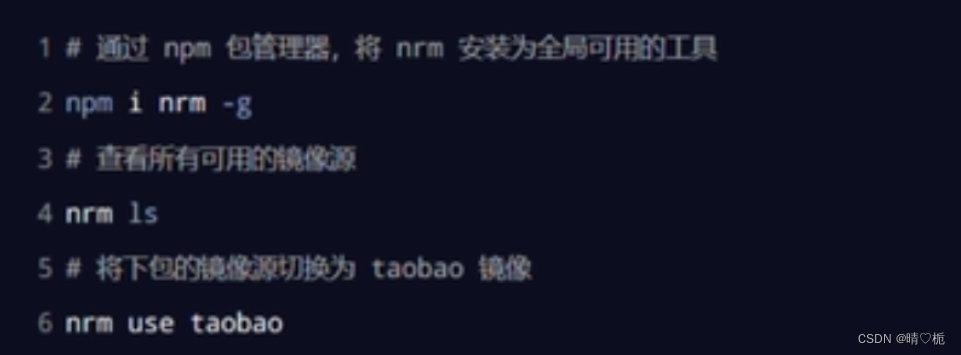
切换下包的服务器地址

nrm:利用nrm提供的终端命令,可以快速查看和切换下包的镜像源

包的分类
(1)项目包:被安装到项目的node_modules目录中的包
项目包又分为两类:

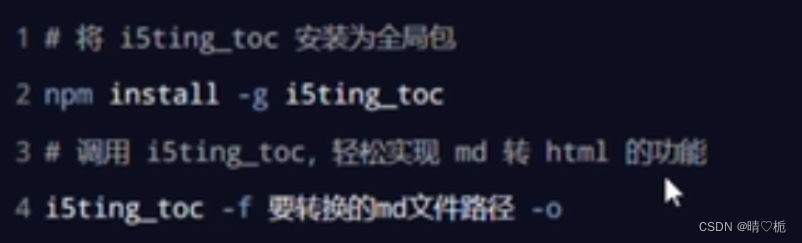
(2)全局包:

i5ting_toc:把.md文档转换为html页面的小工具

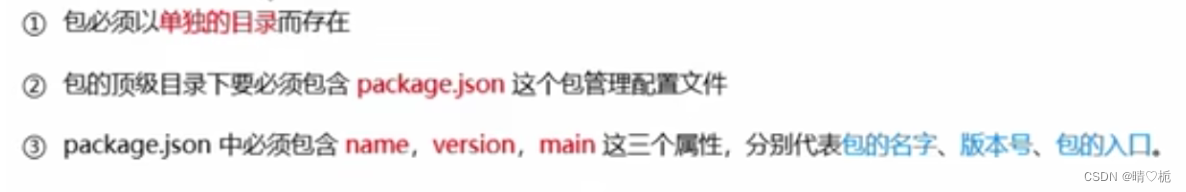
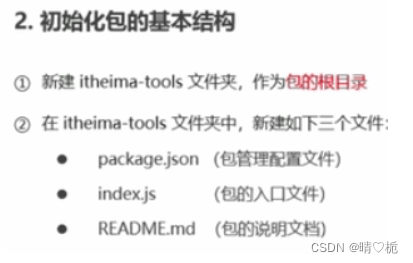
规范包的结构:

开发自己的包时初始化包的结构:

express
对于前端,最常见的两种服务器:

1.express的安装:
npm i express
2.创建基本的Web服务器:

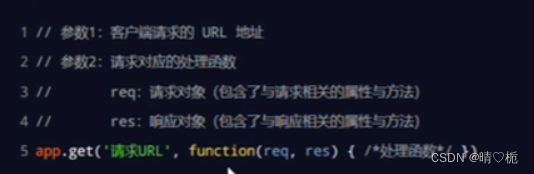
3.监听get请求:
通过app.get()

4.监听post请求:
通过app.post()

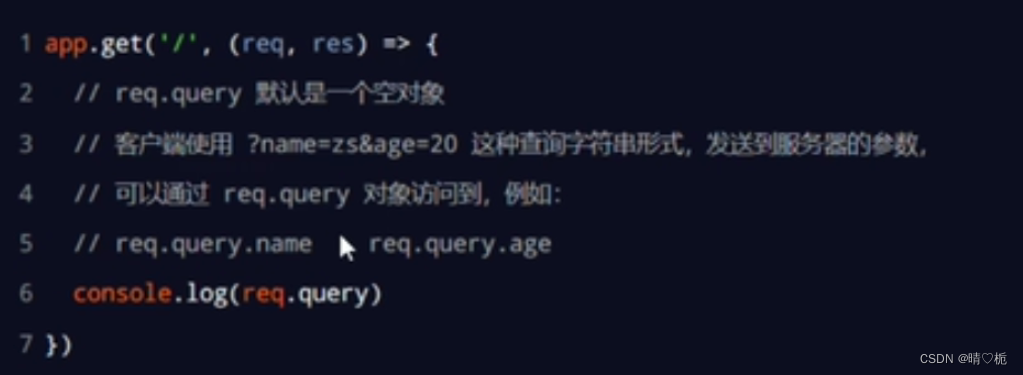
5.获取Url中携带的参数

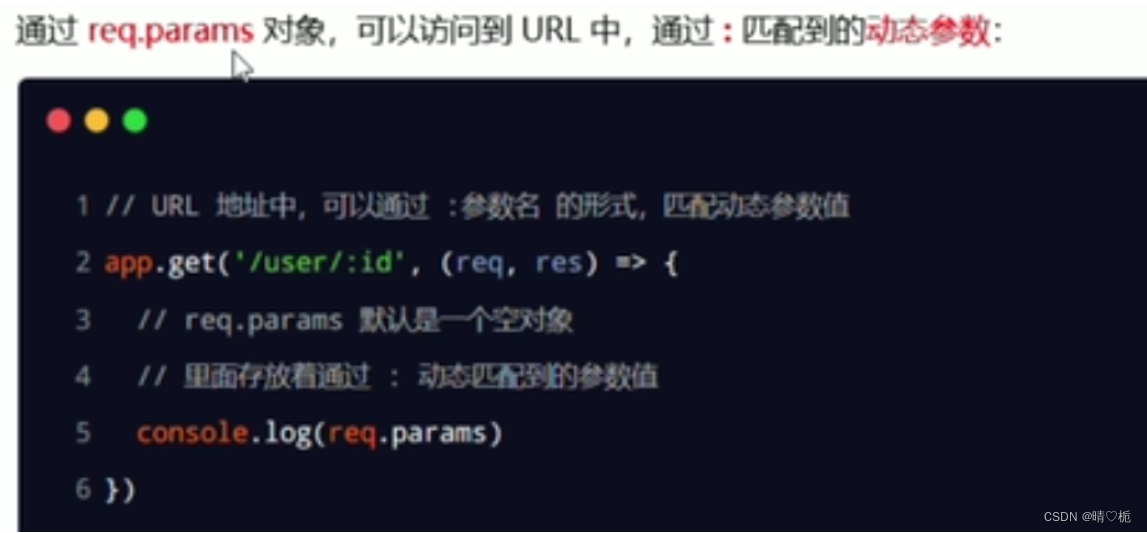
6.获取url中的动态参数

7.express.static():

多次调用express.static()函数会根据目录的添加顺序查找所需文件。
挂载路径前缀:
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/public',express.static('public'))
nodemon
安装nodemon:
npm install -g nodemon
使用nodemon:

路由

路由的使用:

路由的模块化使用:
将路由抽离为单独模块的步骤如下:
1.创建路由模块对应的.js文件
2.调用express.Router()函数创建路由对象
3.向路由对象上挂载具体的路由
4.使用module.exports向外共亨路由对象
5.使用app.use()函数注册路由模块
创建路由模块:
var express = require( ' express') //导入express
var router = express.Router() //创建路由对象
router.get( " /user/list', function (req,res){ //挂载获取用户列表的路由
res.send( "Get user list.')
})
router.post( " luser/add' ,function (req,res){ //挂视添加用广的
res.send( " Add new user. ')
})
module.exports = router //向外导出路由对象
注册路由模块:
//导入路由模块
const router = require( ' ./router ' )
//注册路由模块
app.use(router)
为路由模块添加前缀:
//导入路由模块
const userRouter = require( "./routerluser.js ')3
//使用app.use()注册路由模块,并添加统一的访问前摄/api
app.use( ' lapi ',userRouter)





















 1467
1467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








