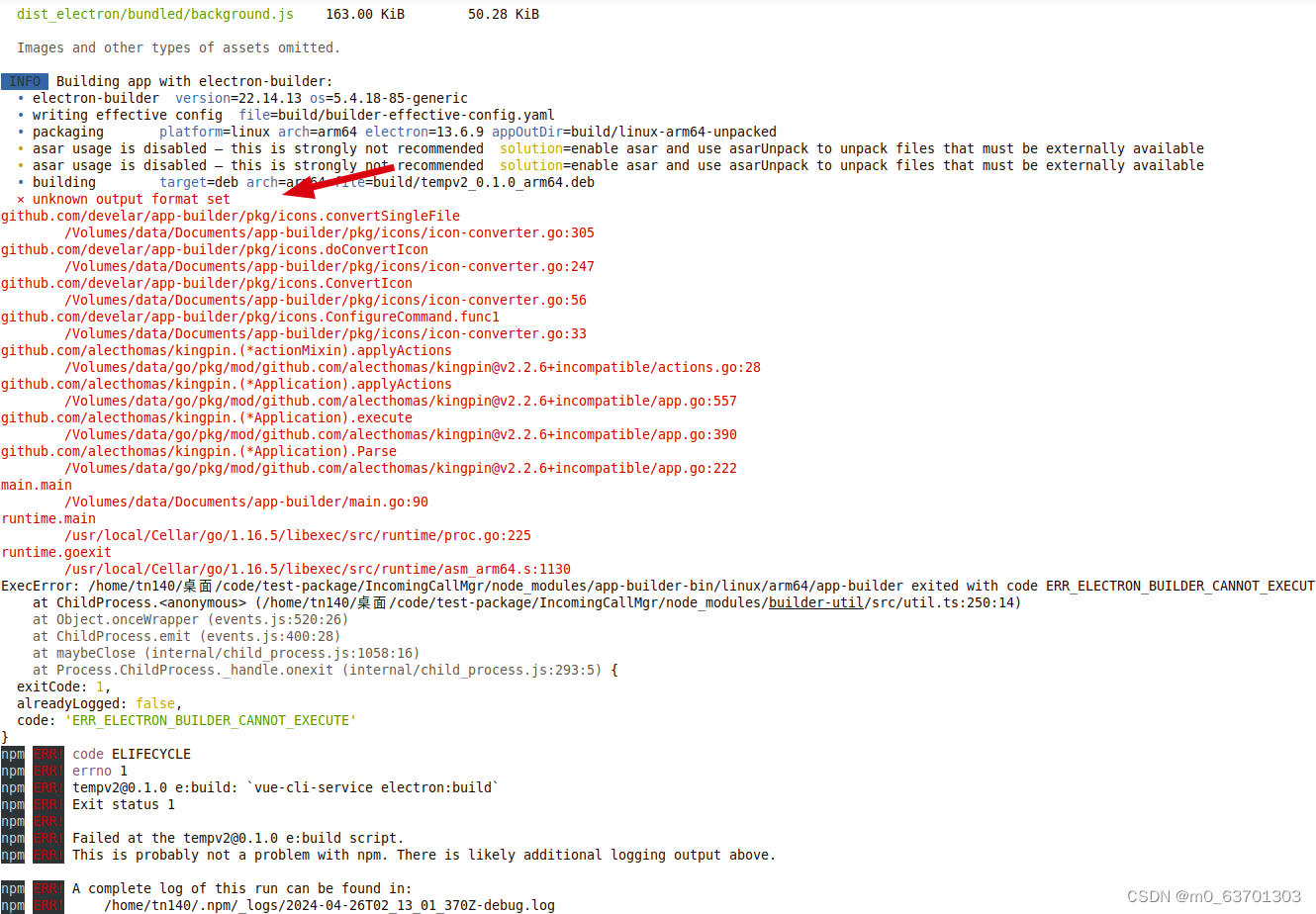
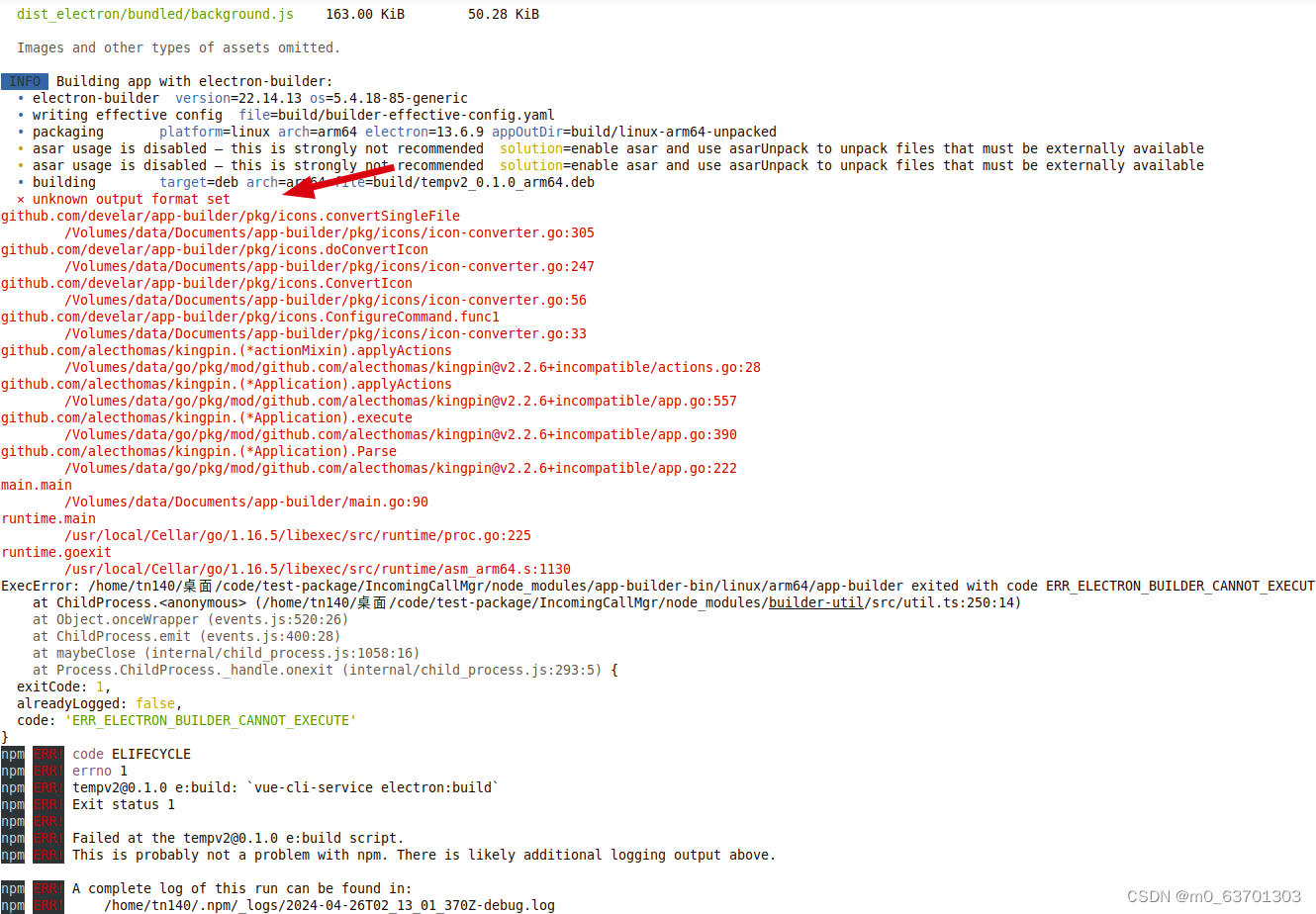
报错如下:

报错第一时间想到可能是代码配置原因报错,查看代码似乎感觉没啥问题

又查看具体报错原因可能是因为icon的原因报错,后面查阅发现ico在各系统平台会不兼容,也就是ico是给win下使用的,此处改下图标格式就ok,我这里使用的是png作为图标
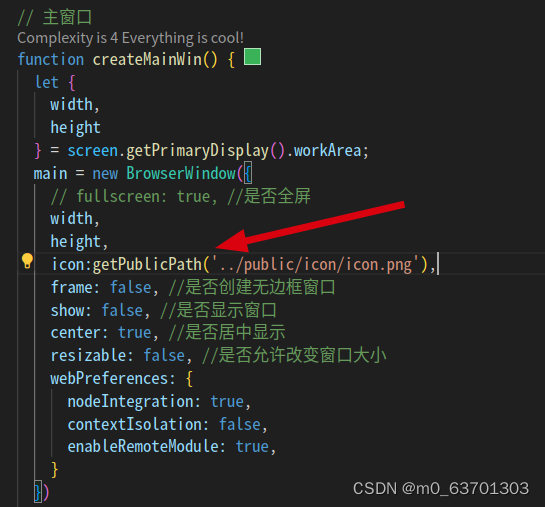
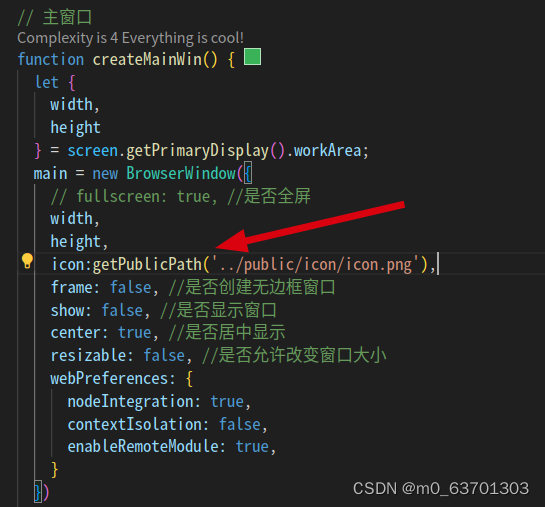
background.js:

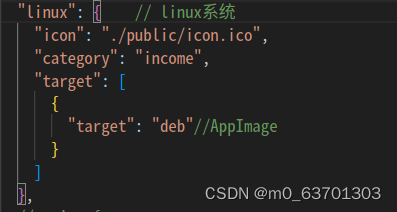
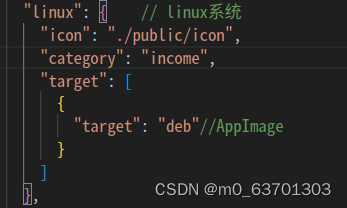
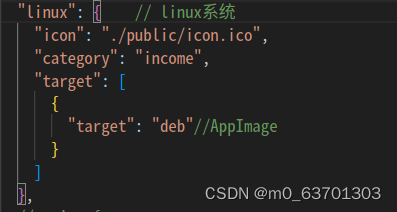
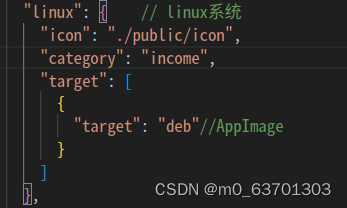
vue.config.js打包配置:

重新执行打包命令就完美打包成功

报错如下:

报错第一时间想到可能是代码配置原因报错,查看代码似乎感觉没啥问题

又查看具体报错原因可能是因为icon的原因报错,后面查阅发现ico在各系统平台会不兼容,也就是ico是给win下使用的,此处改下图标格式就ok,我这里使用的是png作为图标
background.js:

vue.config.js打包配置:

重新执行打包命令就完美打包成功












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


