完善案例
this.$nextTick(function () {
this.$refs.input.focus()
})
}
//点击编辑直接获取焦点
this.$refs.input.focus()
//但是这种写法 由于input是用v-show控制的 所以执行了上面代码 改变了isEdit值 但是不会立马去重新解析模板 input框还没有出来
//将handleedit回调执行完之后才会去重新解析 所以获取焦点时还没有出现input框
//使用上方方法 将模板重新解析 DOM更新完毕 input框出现在页面 再执行回调 将input框获取焦点
简单总结vue注意点
- root容器里的代码被称为Vue模板
- Vue实例与容器是一一对应的
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性- 双向绑定一般都应用在表单类元素上(如:
<input>、<select>、<textarea>等)v-model:value可以简写为v-model,因为v-model默认收集的就是value值- el有2种写法:创建Vue实例对象的时候配置el属性 先创建Vue实例,随后再通过
vm.$mount('#root')指定el的值- 由Vue管理的函数,一定不要写箭头函数,否则this就不再是Vue实例了
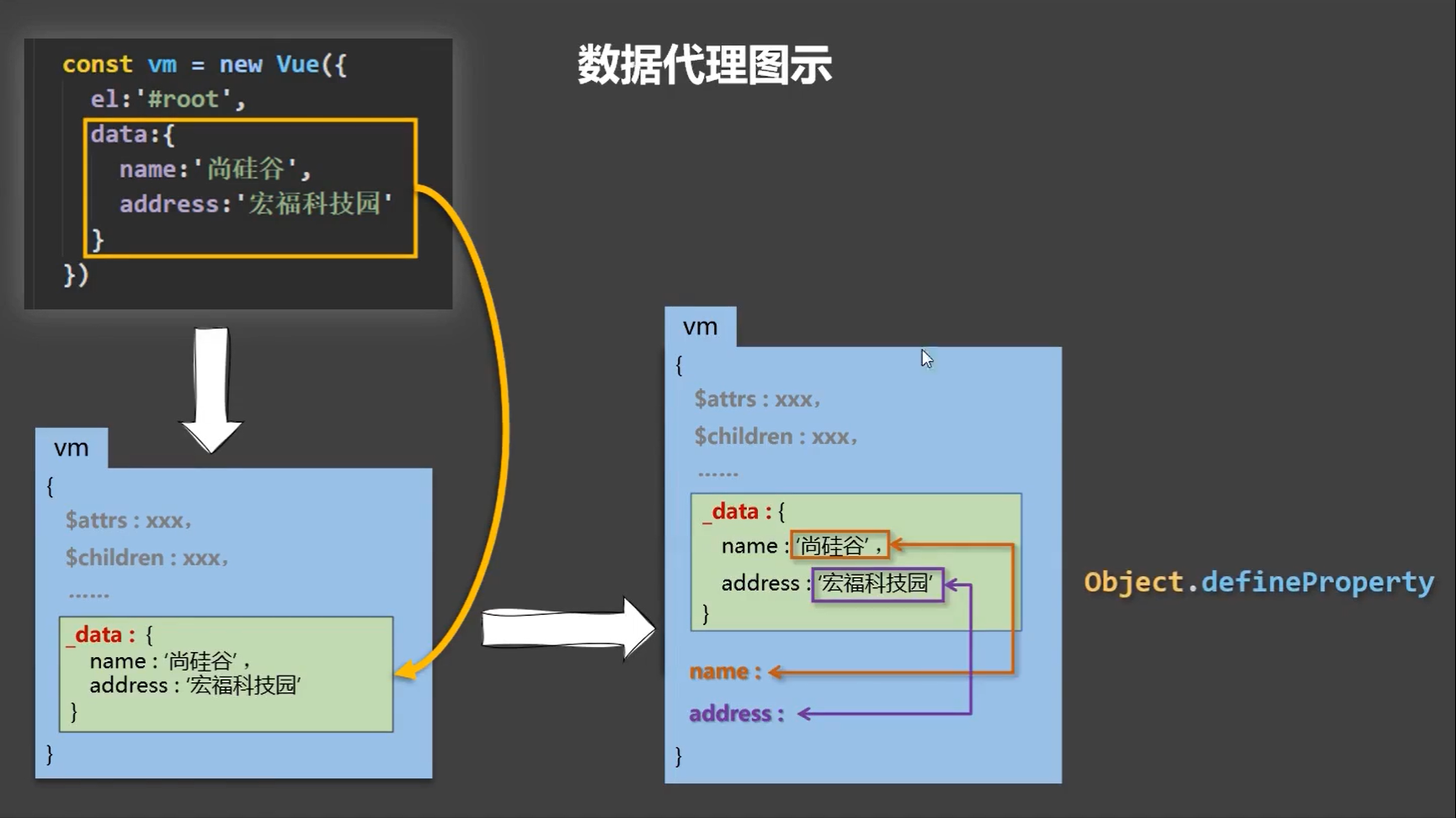
- data中所有的属性,最后都出现在了vm身上
- vm身上所有的属性 及 Vue原型身上所有的属性,在Vue模板中都可以直接使用
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要用箭头函数!否则this就不是vm了
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
系统修饰键(用法特殊):ctrl、alt、shift、meta 配合keydown使用:正常触发事件
计算属性::要用的属性不存在,需要通过已有属性计算得来。原理:底层借助了
Objcet.defineproperty()方法提供的getter和setter。计算属性最终会出现在vm上,直接读取使用即可监视属性watch:当被监视的属性变化时,回调函数自动调用,进行相关操作监视的属性必须存在,才能进行监视
- 在watch中配置
deep:true可以监测对象内部值的改变(多层)- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
- 所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
用index作为key可能会引发的问题:
- 若对数据进行逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低
- 若结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题
- 对象中后追加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API:
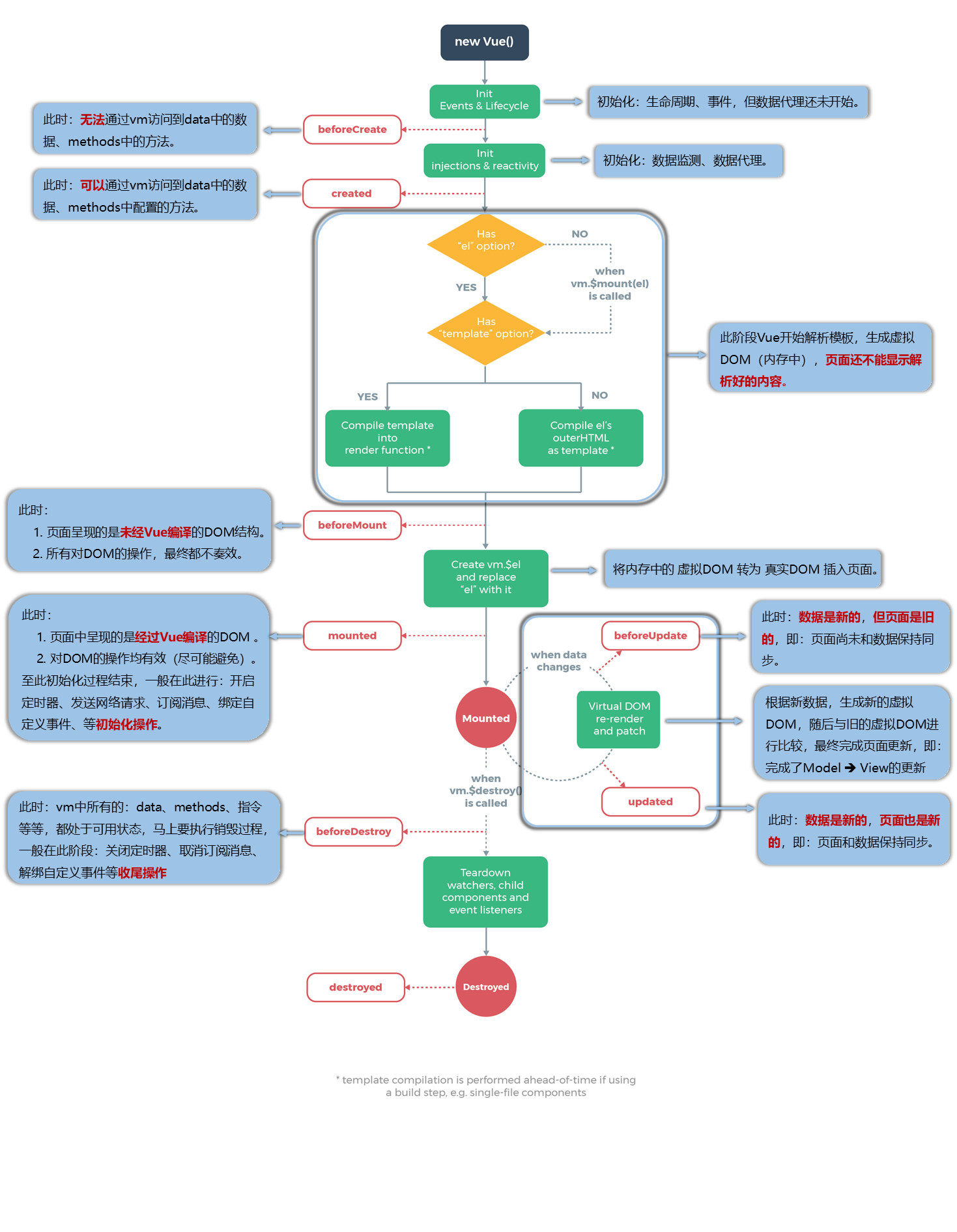
Vue.set(target,propertyName/index,value)vm.$set(target,propertyName/index,value)Vue.set()和vm.$set()不能给vm 或 vm的根数据对象(data等) 添加属性<input type="checkbox"/>没有配置value属性,那么收集的是checked属性(勾选 or 未勾选,是布尔值)- 生命周期函数中的this指向是vm 或 组件实例对象
一般不会在
beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!
VueComponent.prototype.__proto__ === Vue.prototype
ref属性:应用在html标签上获取的是真实DOM元素,应用在组件标签上获取的是组件实例对象(vc)props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据
组件上也可以绑定原生DOM事件,需要使用
native修饰符通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!

























 2301
2301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








