一、实验目标
1、掌握服务器域名配置和临时服务器部署;2、掌握 wx.request 接口的用法。
二、实验步骤
1.准备工作
登录和风天气官方网址,使用邮箱进行注册并激活后获取三天之内全球各地区的实时天气,免费接口调用流量为1000次/天,频率为200次/分钟
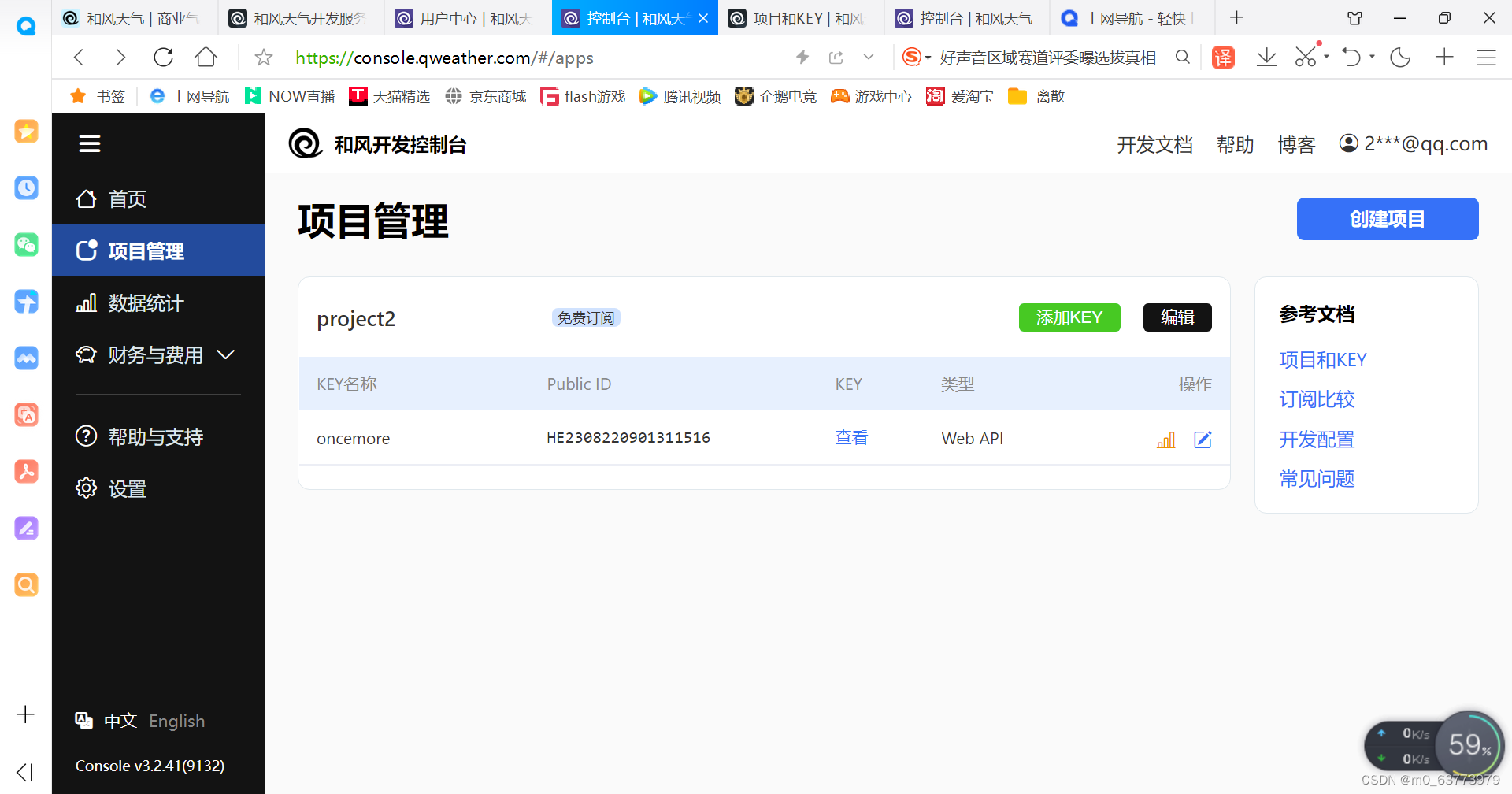
选择“免费用户”类型,创建key并记录个人认证key,该信息在小程序发出网络请求时会作为身份识别的标识一并发送给和风天气的第三方服务器,顺利完成开源API的密匙申请

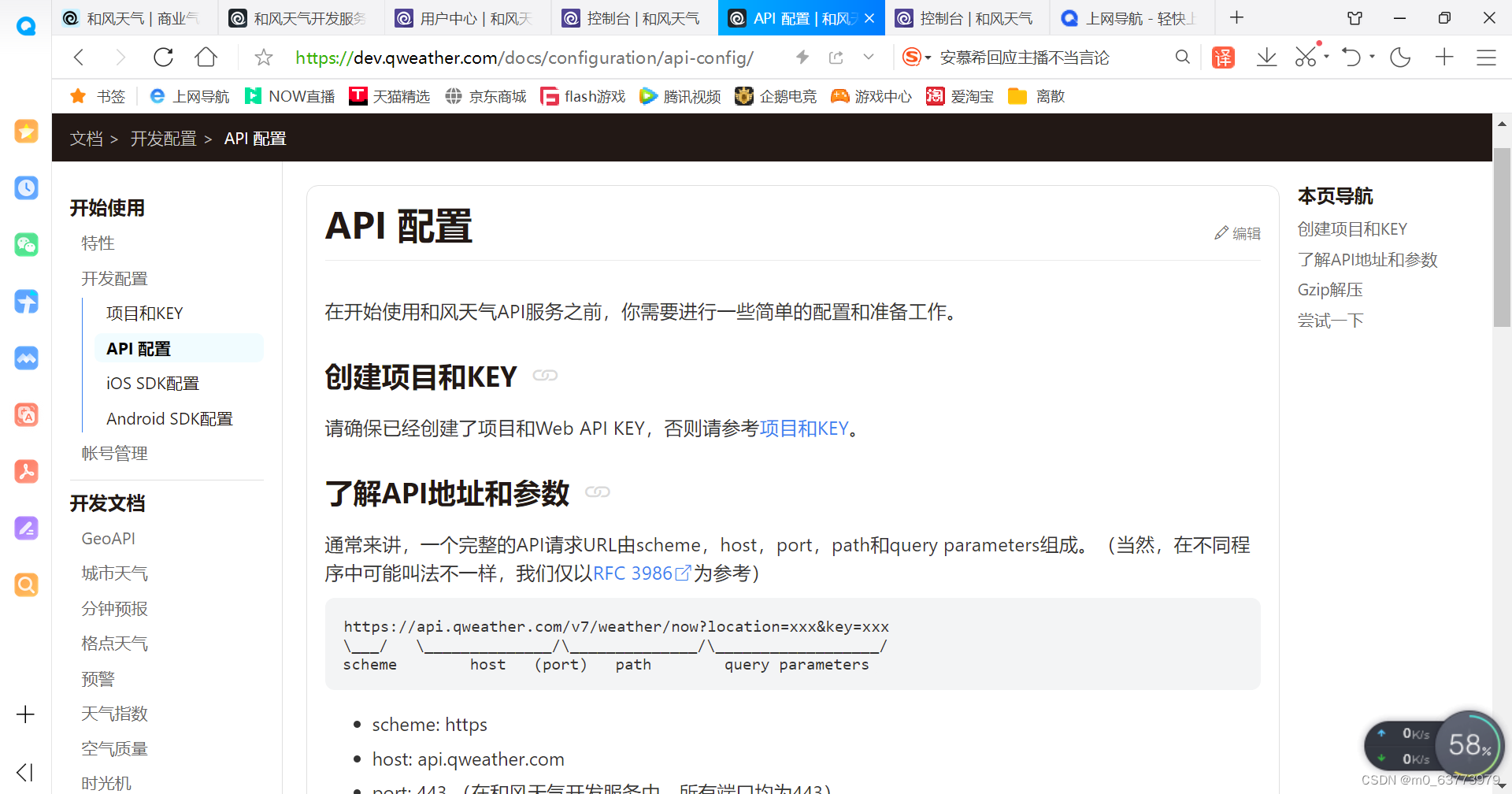
访问官方文档了解各类关键词的使用方法

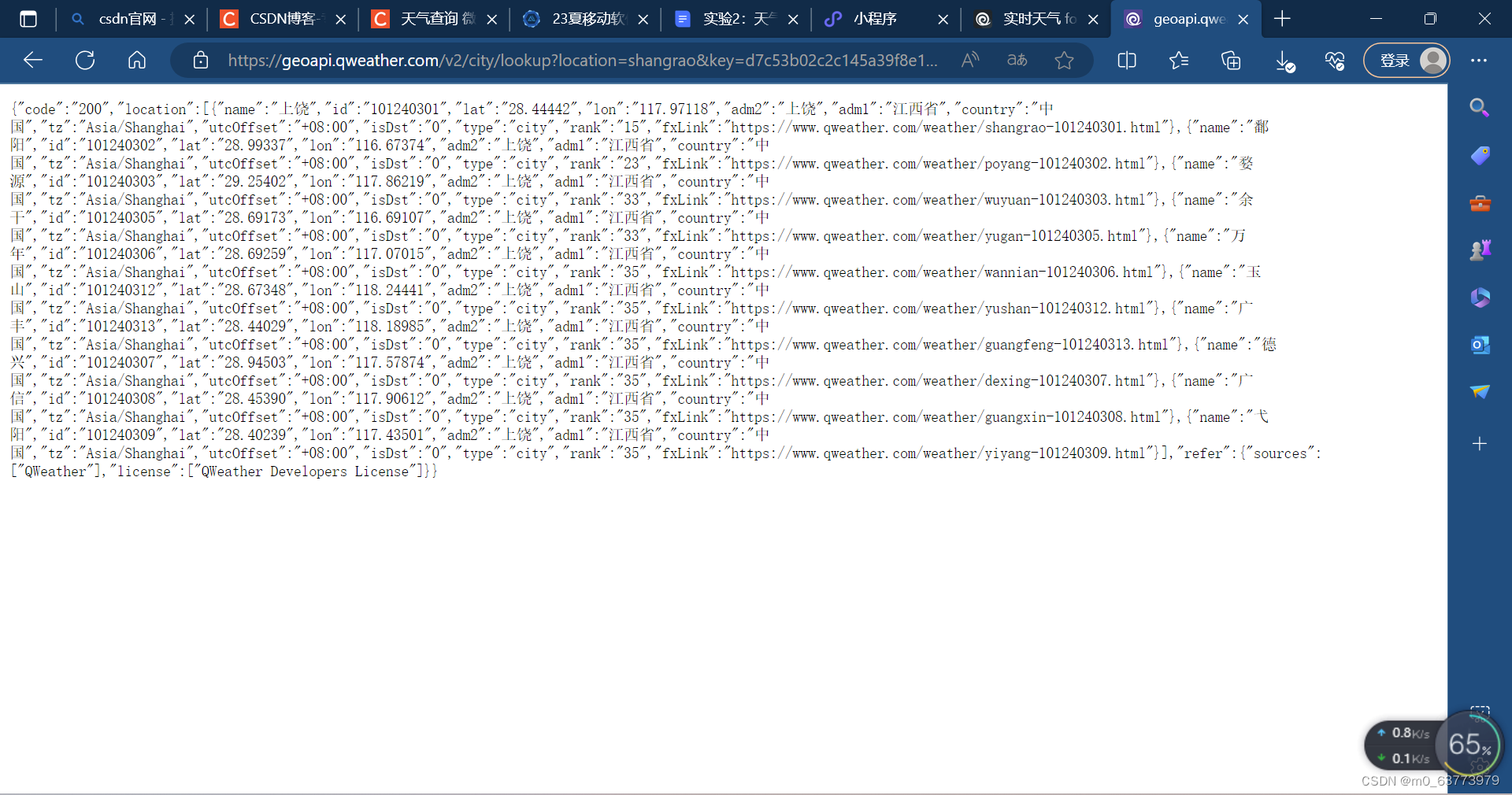
使用拼音查询上饶天气数据的写法如下
geoapi.qweather.com/v2/city/lookup?location=shangrao&key=d7c53b02c2c145a39f8e1065e0dc98a0

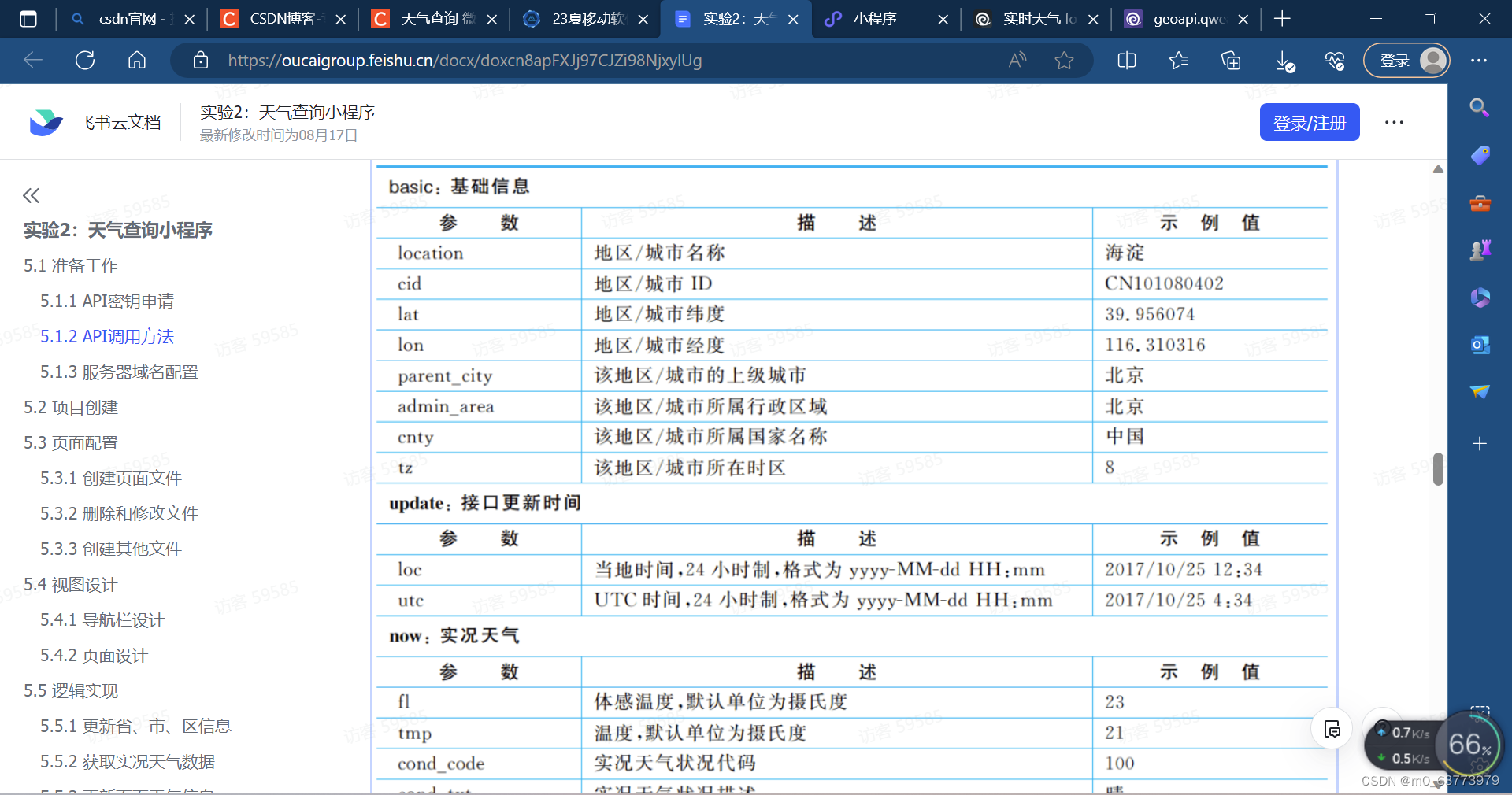
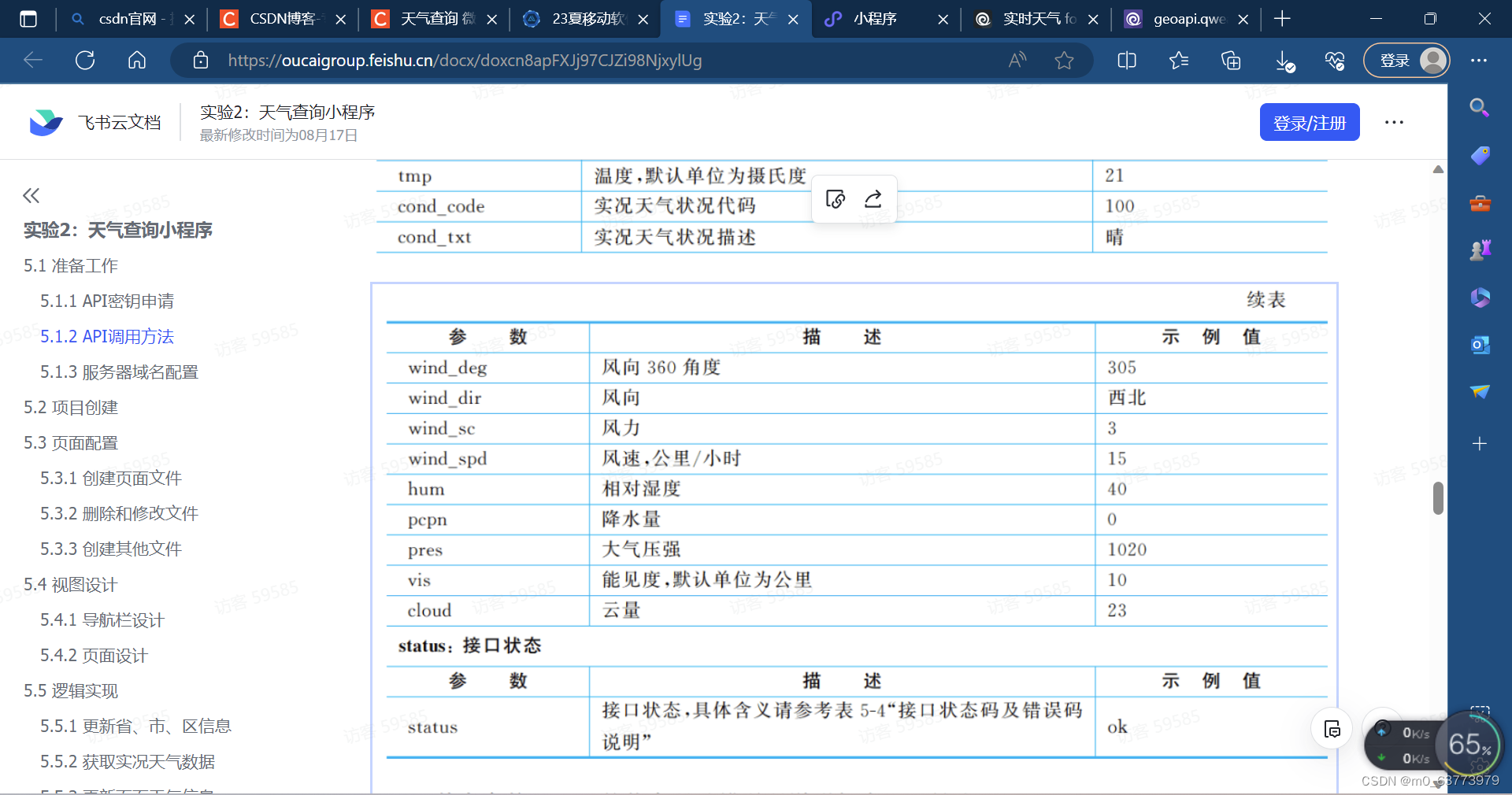
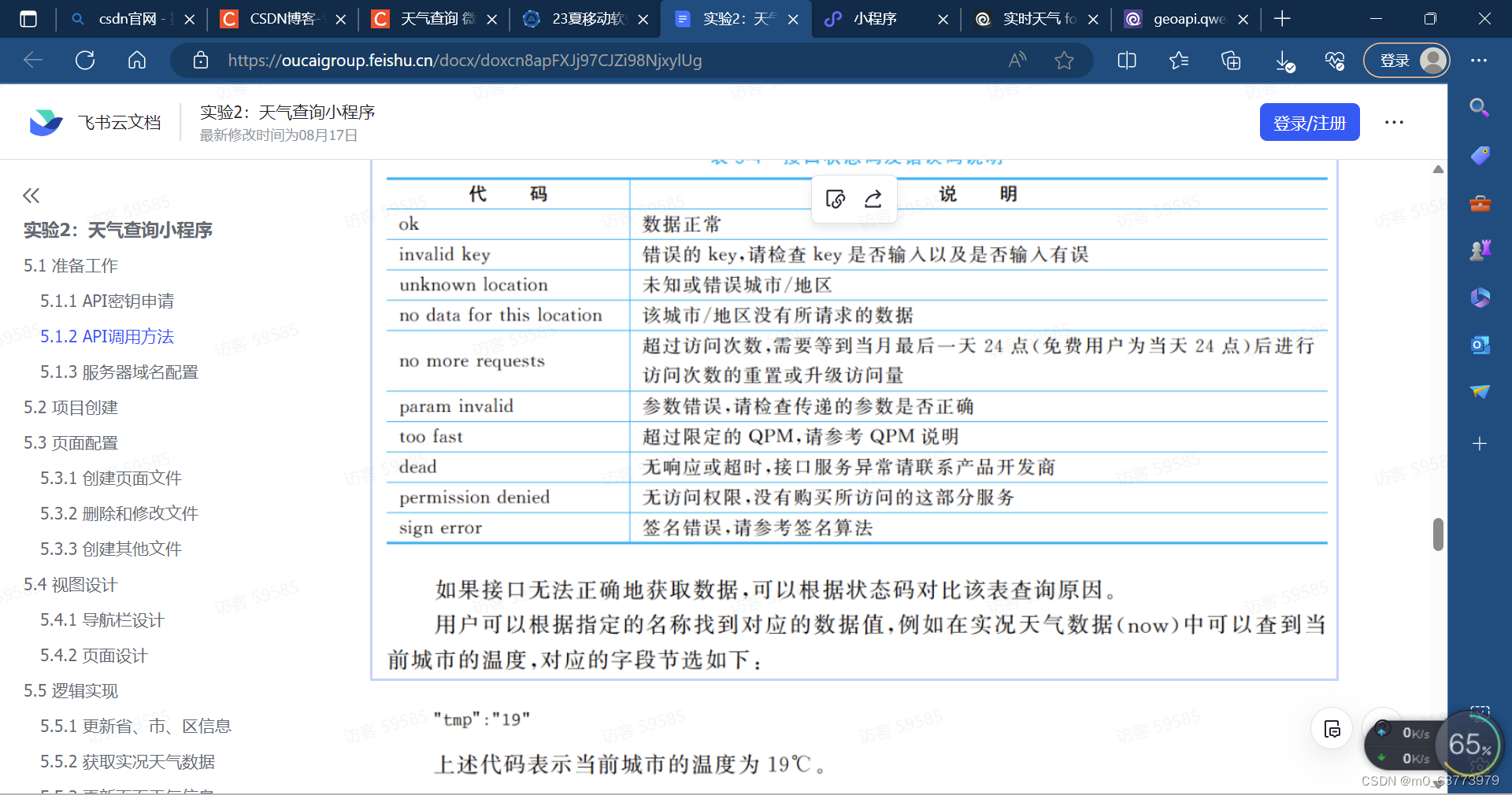
返回的字段说明



配置服务器域名
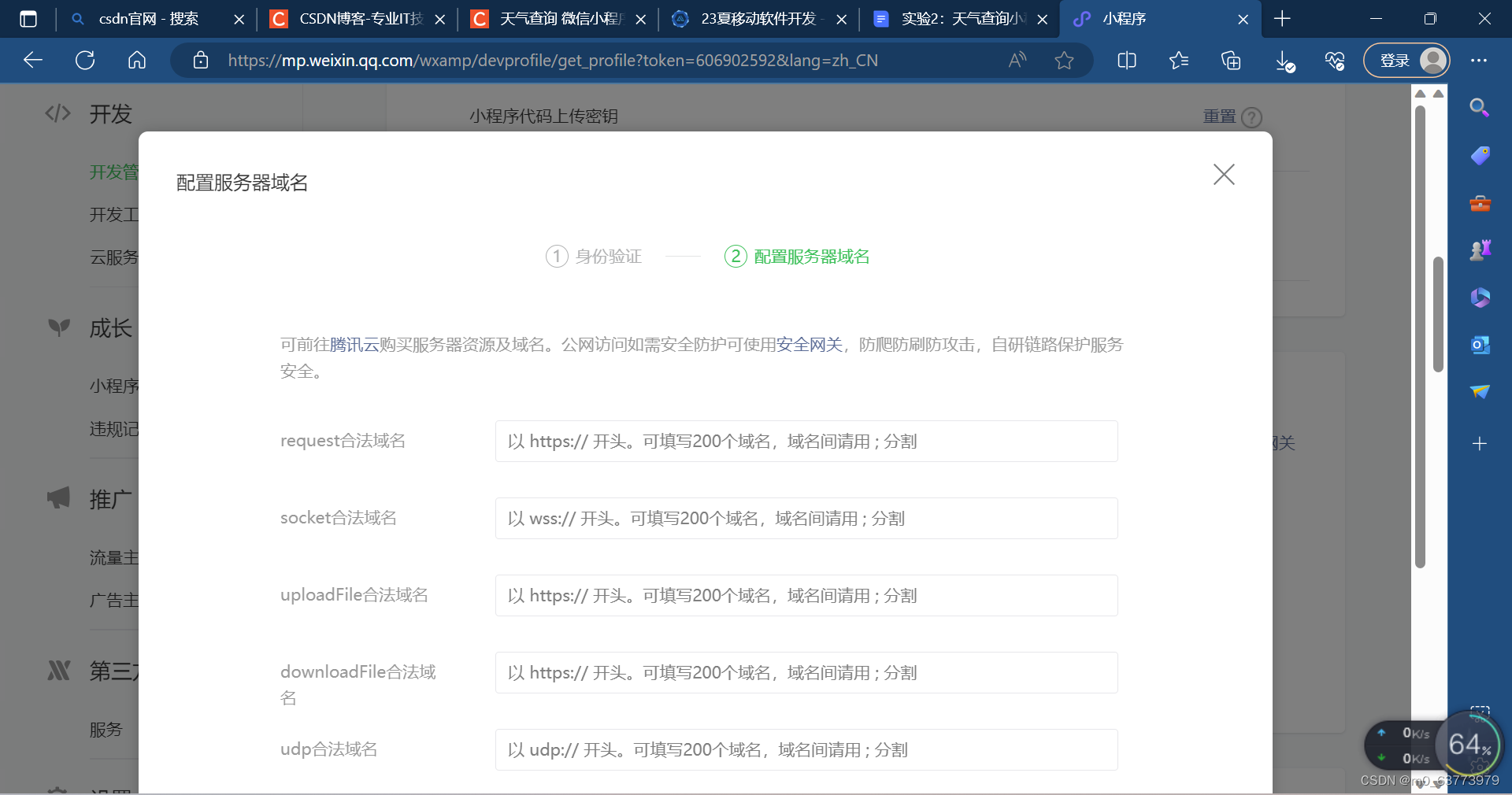
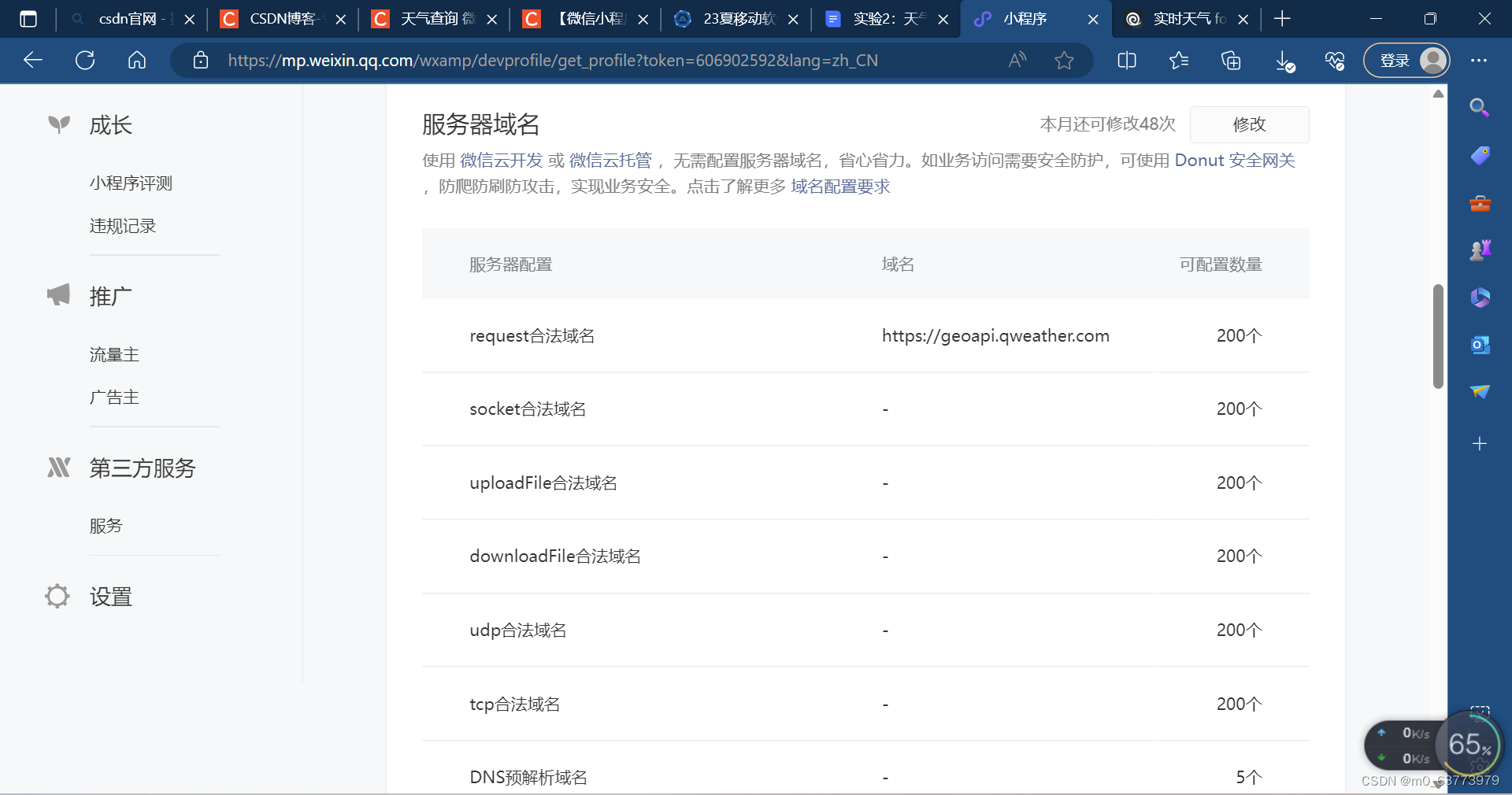
每一个小程序在与指定域名地址进行网络通信前都必须将该域名地址添加到管理员后台白名单中,我们登录mp.weixin.qq.com进入管理员后台,选择【设置】—【开发设置】—【服务器域名】即可进行添加或修改需要进行网络通讯的服务器域名地址
将当前需要使用的接口添加到【request合法域名】栏目中,配置完成后再登陆小程序开发工具就可以允许小程序与指定的服务器域名地址之间的网络通讯了


2.项目创建
和上一个实验的步骤相同,创建得到一个新项目

3.页面配置
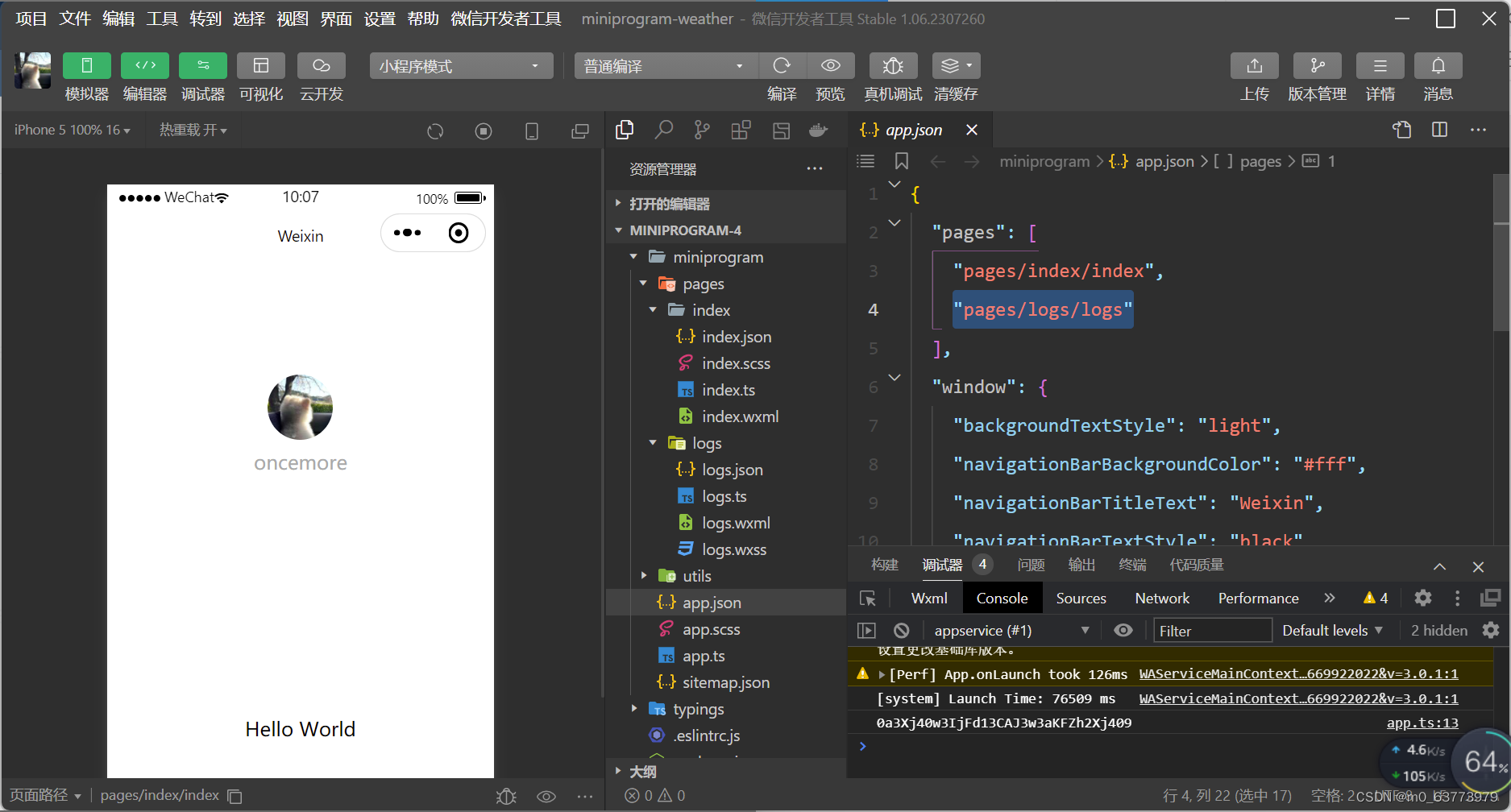
将app. json文件内 pages属性中的“pages/logs/logs”删除,并删除上一行末尾的逗号。 按快捷键Ctrl+S保存当前修改。
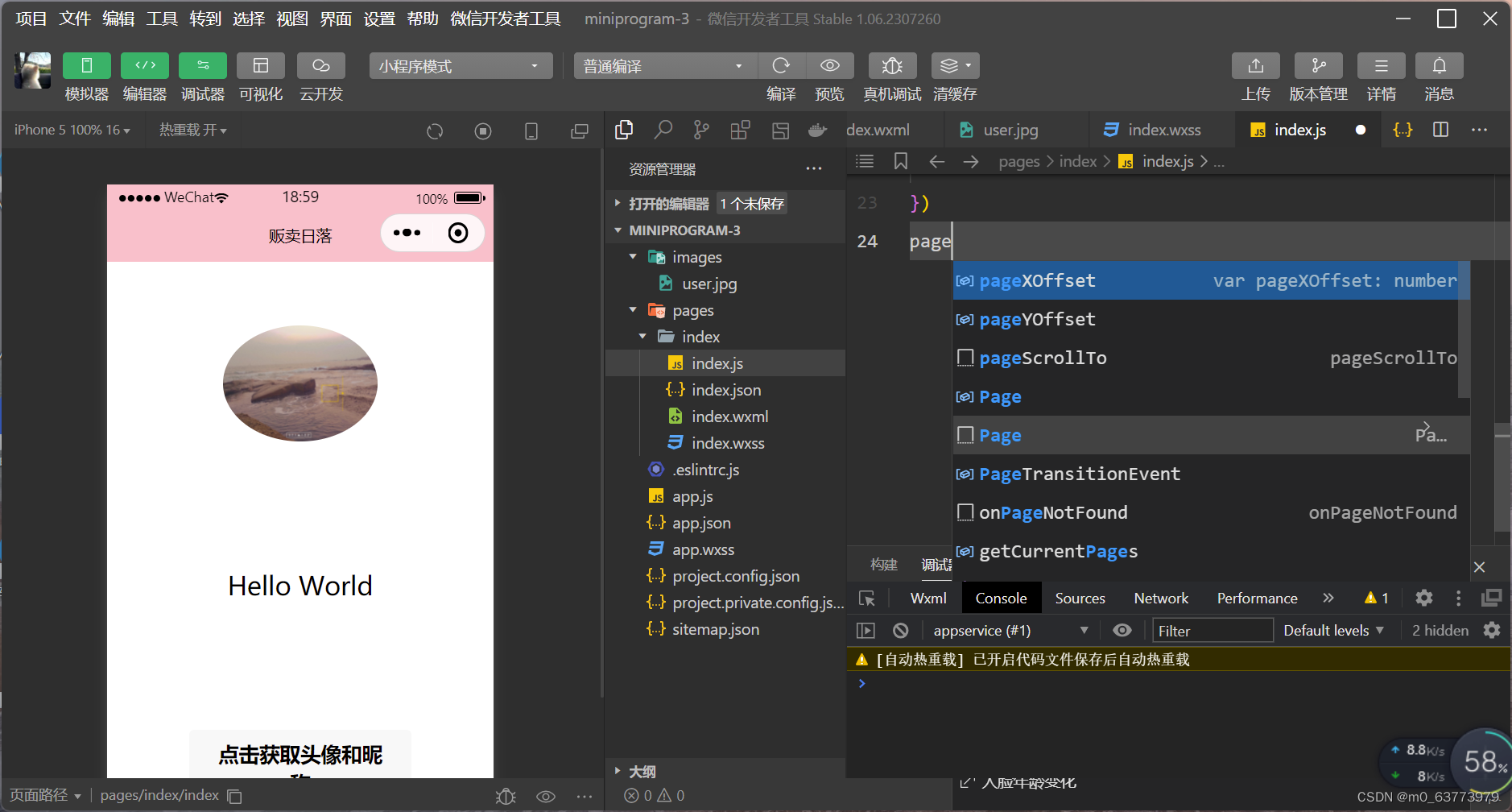
删除 utils文件夹及其内部所有内容。 删除 pages文件夹下的 logs目录及其内部所有内容。 删除 index. wxml和 index. wxss中的全部代码。 删除 index. js中的全部代码,并且输入关键词“page”找到第二个选项按回车键让其自动补全函数
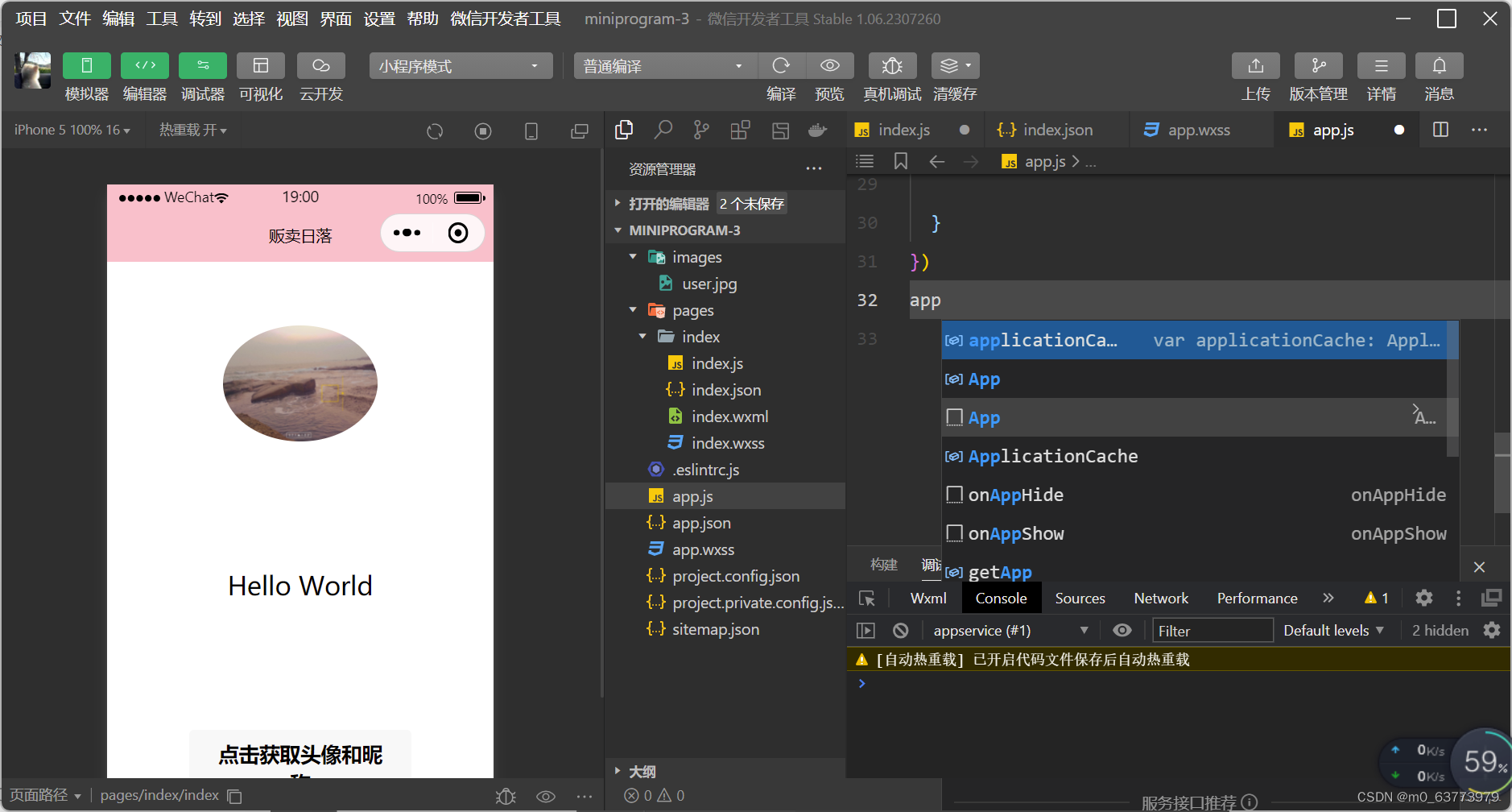
删除 app. wxss中的全部代码。 删除 app. js中的全部代码,并且输入关键词“app”找到第一个选项按回车键让其自动补全函数



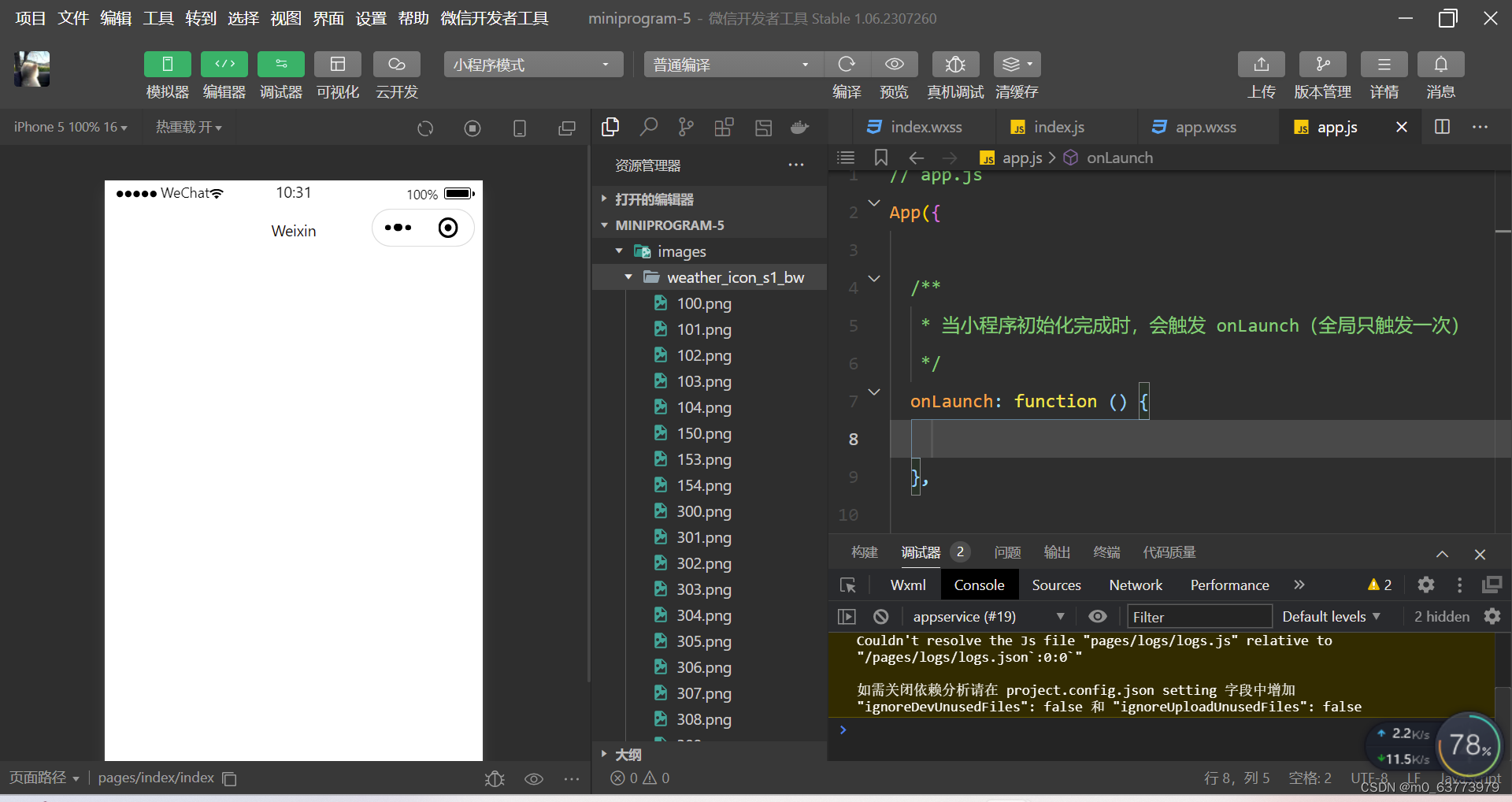
接下来创建其他自定义文件,本项目主要还需要一个文件夹用于存放天气图标素材。文件夹名称我们定义为images,创建方式与pages文件夹创建方式完全相同,单击目录结构左上角的+号创建文件夹并命名为images。
本项目用到的图标素材共计75个,均来源于和风天气官网,图标合集如下图所示。

部分图标文件名带有n,表示夜间天气图标,对目录结构中的images文件夹右击,选择“硬盘打开”,在该文件夹中新建二级目录weather_icon,然后将图标文件全部复制粘贴进去。完成后的目录结构如图所示

4.视图设计
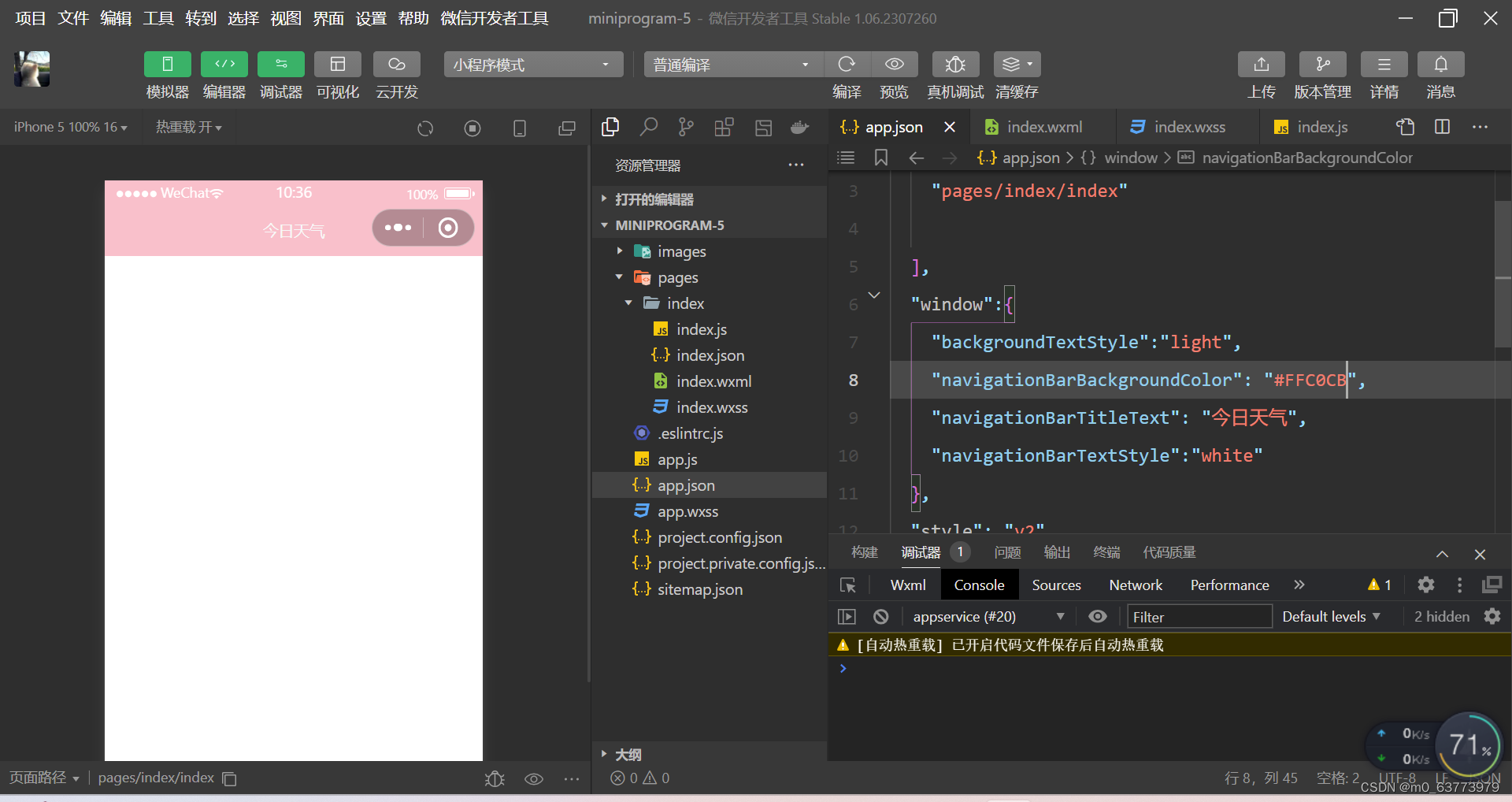
在app.json中对window属性重新配置,自定义导航栏效果,在这里我将导航栏背景改为了粉色,字体为白色,文字为“今日天气”

页面上主要包含4个区域,具体内容解释如下:
(1)区域1:地区选择器,用户可以自行选择查询的省市区;使用<picker>组件
(2)区域2:显示当前城市的温度和天气状态的文字说明;使用<text>组件
(3)区域3:显示当前城市的天气图标;使用<image>组件
(4)区域4:分多行显示其他天气信息,例如湿度、气压、能见度和风向等。使用<view>组件,并定义class='detail';区域4内单元行:4个<view>组件,并定义class= 'bar';区域4内单元格:每行3个<view>组件,并定义class='box'。
(5)页面整体使用<view>组件,并定义class='container';
具体设计
(1)整体容器设计
首先定义页面容器<view>,WXML(pages/index/index.wxml)代码片段如下:
<view class='container'> </view>
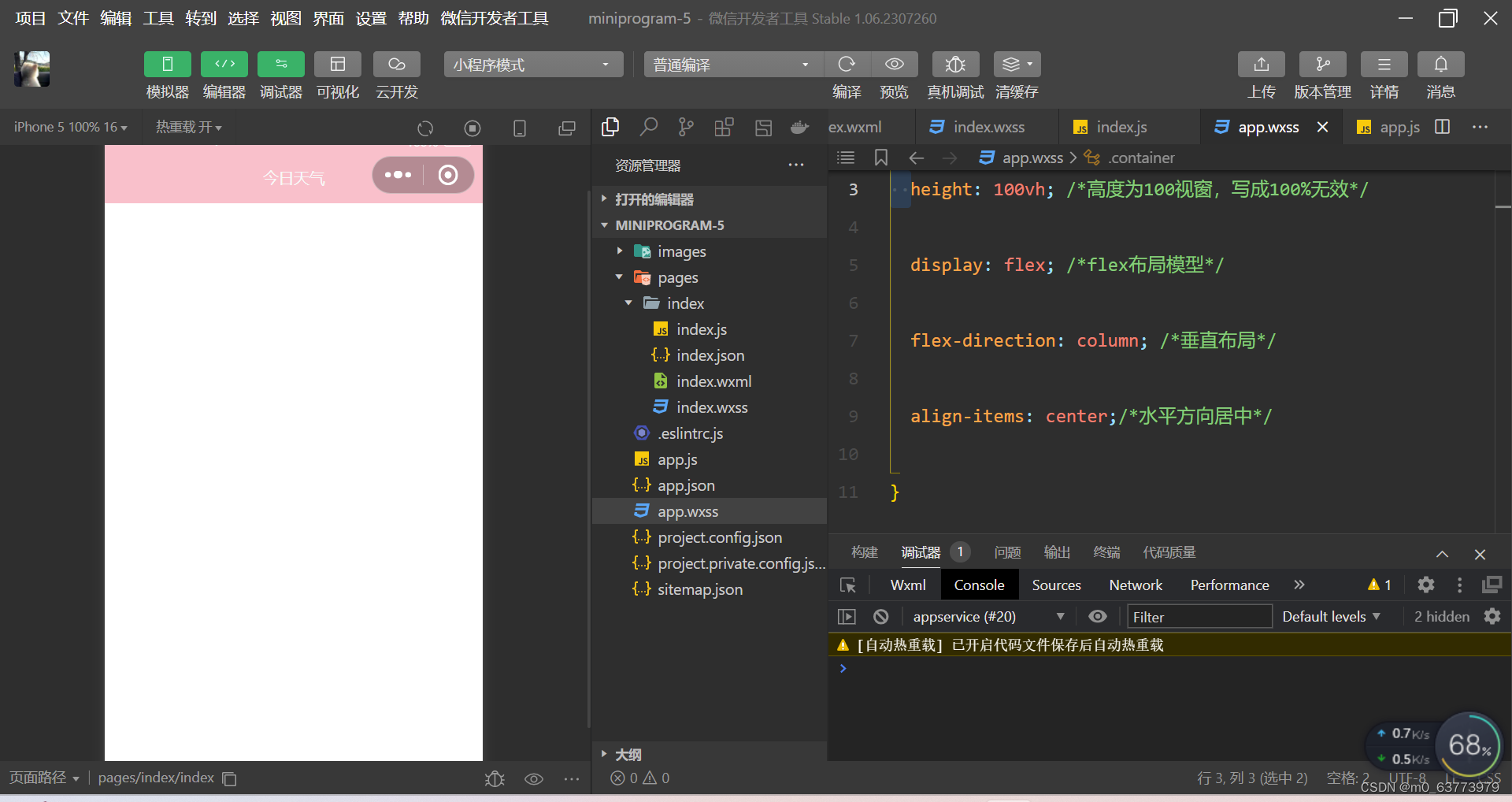
在app.wxss中设置容器样式,代码片段如下:
/*背景容器样式*/
.container{
height: 100vh; /*高度为100视窗,写成100%无效*/
display: flex; /*flex布局模型*/
flex-direction: column; /*垂直布局*/
align-items: center;/*水平方向居中*/
justify-content:space-around;
}

(2)区域1(省市区选择器)设计
区域1需要使用<picker>组件来实现一个省市区选择器,用户点击可切换选择其他城市。
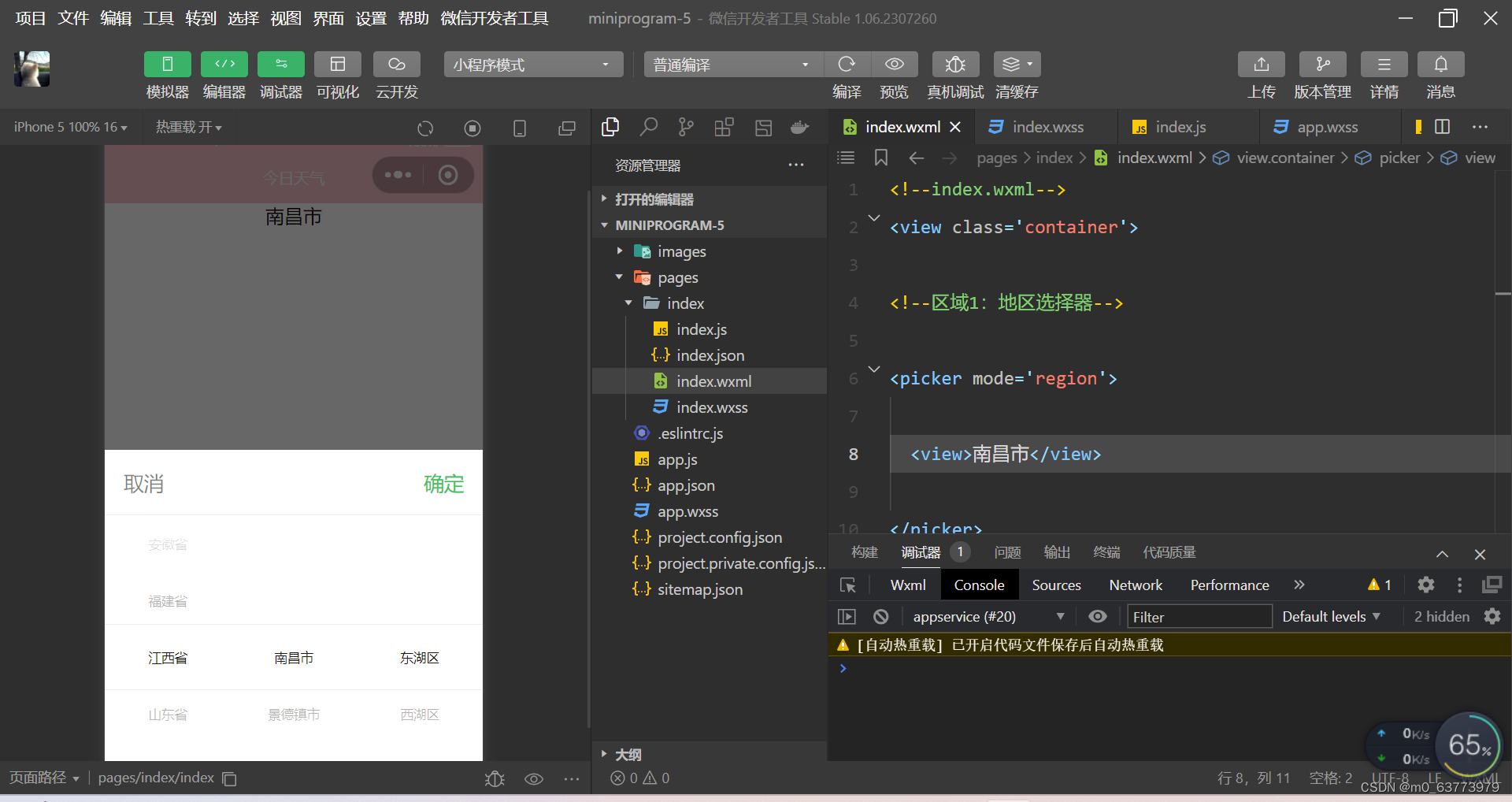
WXML(pages/index/index.wxml)代码片段修改如下:
<view class='container'> <!--区域1:地区选择器--> <picker mode='region'> <view>南昌市</view> </picker> </view>

点击城市可以选择地区

(3)区域2(文本)设计
区域2需要使用<text>组件实现一个单行天气信息,包括当前城市的温度和天气状况。
WXML(pages/index/index.wxml)代码片段修改如下:
<view class='container'> <!--区域1:地区选择器--> …代码略 <!--区域2:单行天气信息--> <text>19°C 晴</text> </view>
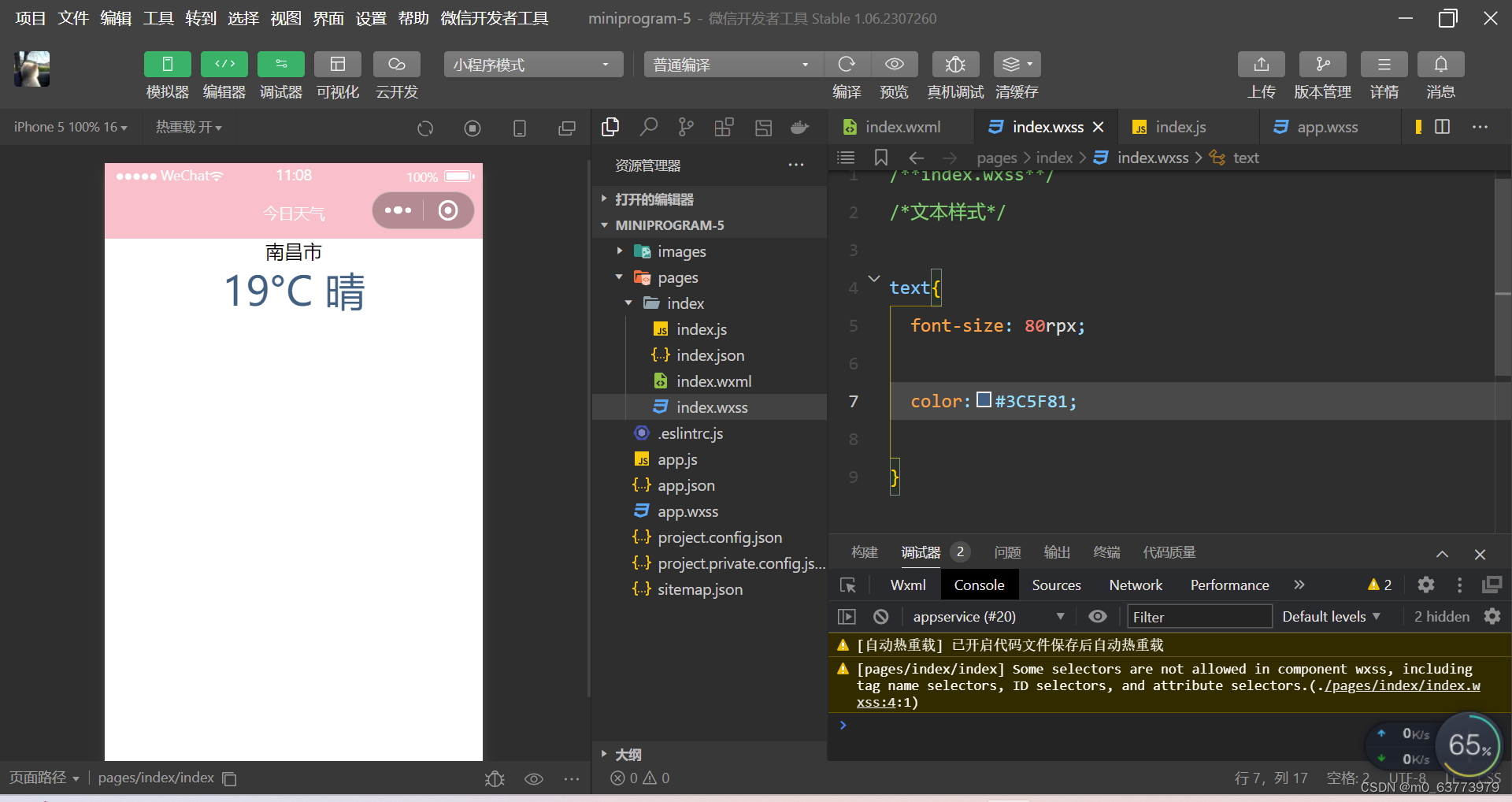
WXSS(pages/index/index.wxss)代码片段如下:
/*文本样式*/
text{
font-size: 80rpx;
color:#3C5F81;
}

查询到实际数据后会动态更新文本内容
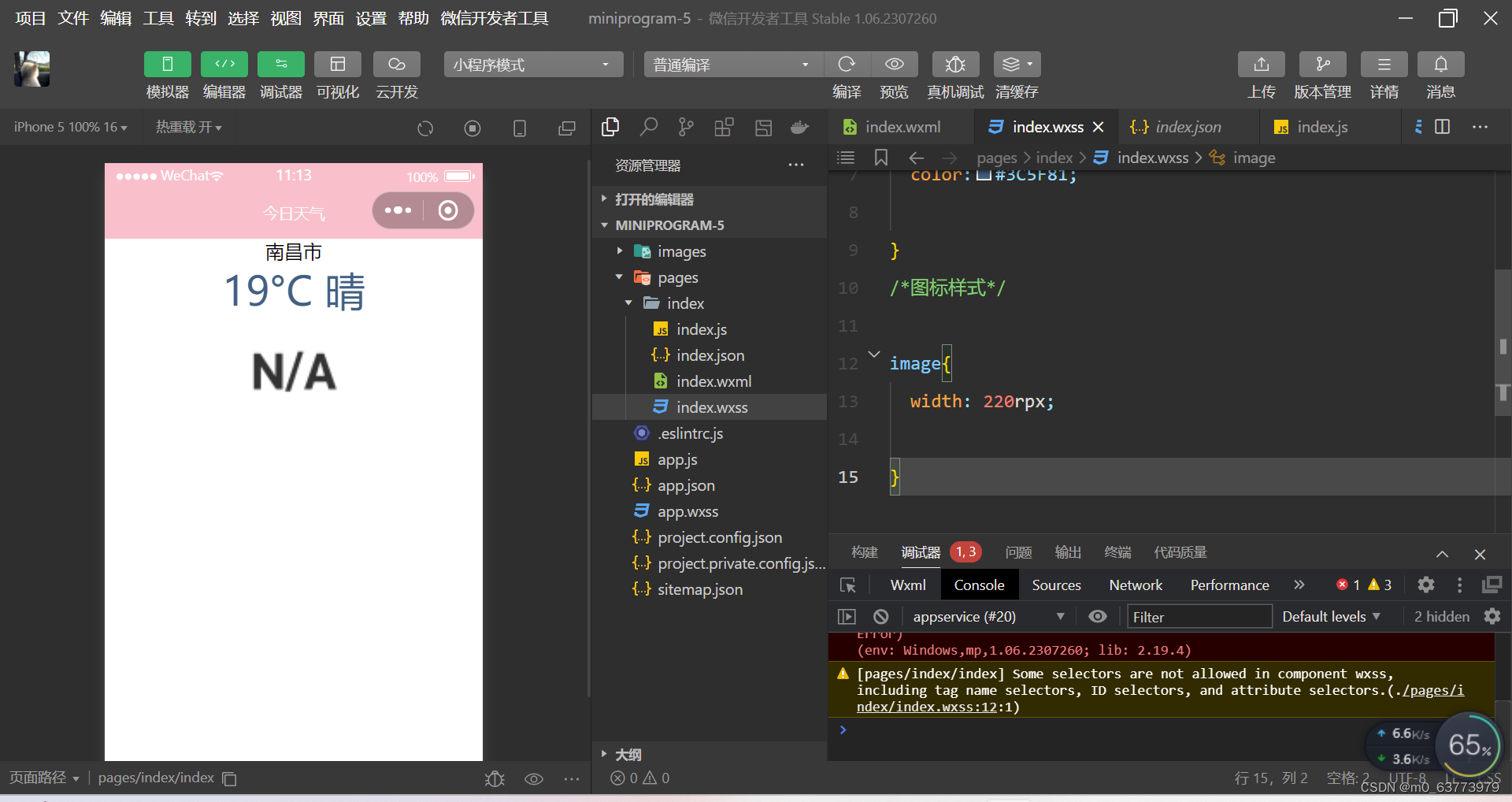
(4)区域3(天气图标)设计
区域3需要使用<image>组件展示当前城市的天气图标。
WXML(pages/index/index.wxml)代码片段修改如下:
<view class='container'> <!--区域1:地区选择器--> …代码略 <!--区域2:单行天气信息--> …代码略 <!--区域3:天气图标--> <image src='/images/weather_icon/999.png' mode='widthFix'></image> </view>
WXSS(pages/index/index.wxss)代码片段如下:
/*图标样式*/
image{
width: 220rpx;
}

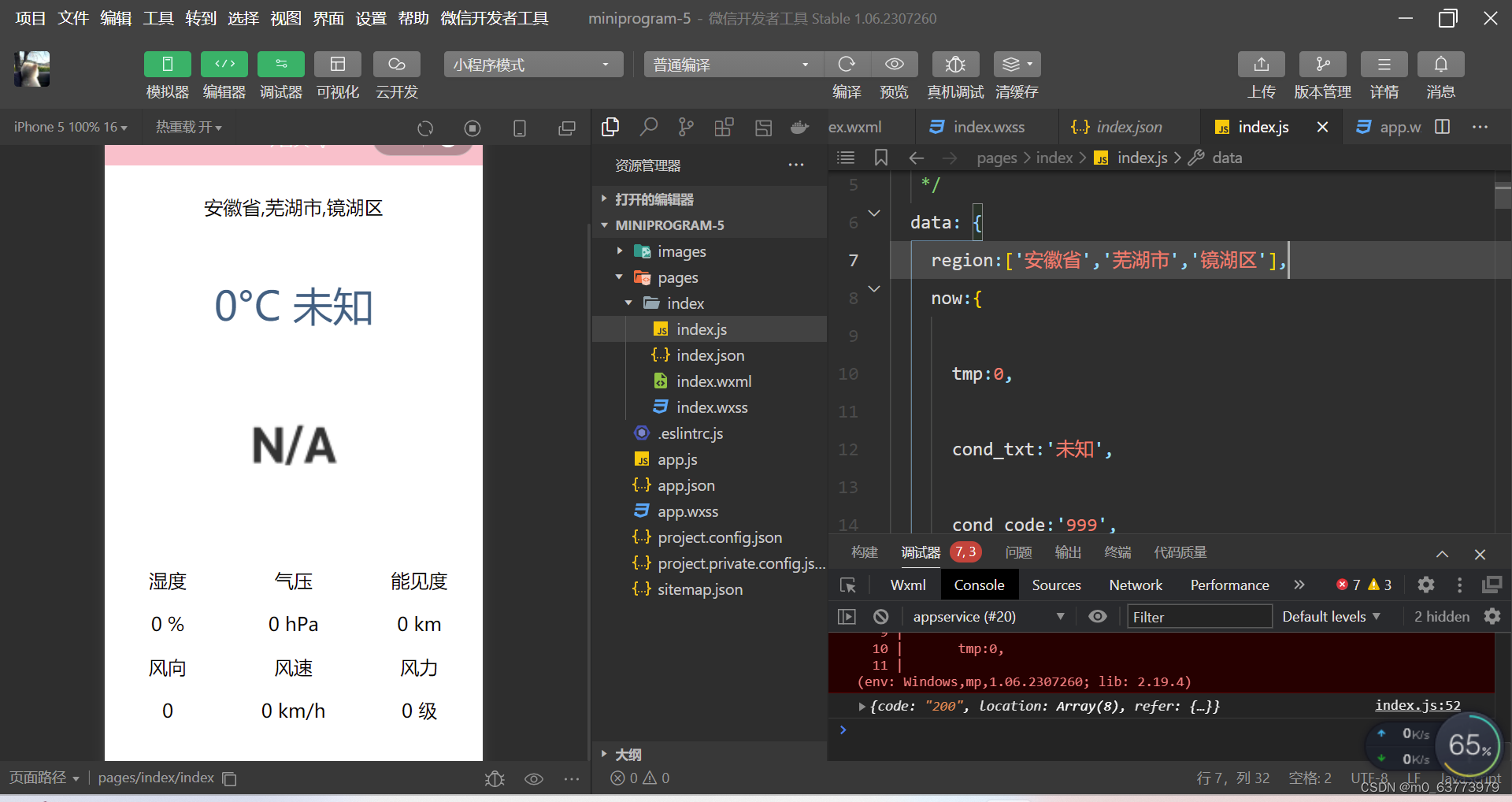
“N/A”表示的天气状况为“未知”,待查询到实况数据后将动态更新图标内容
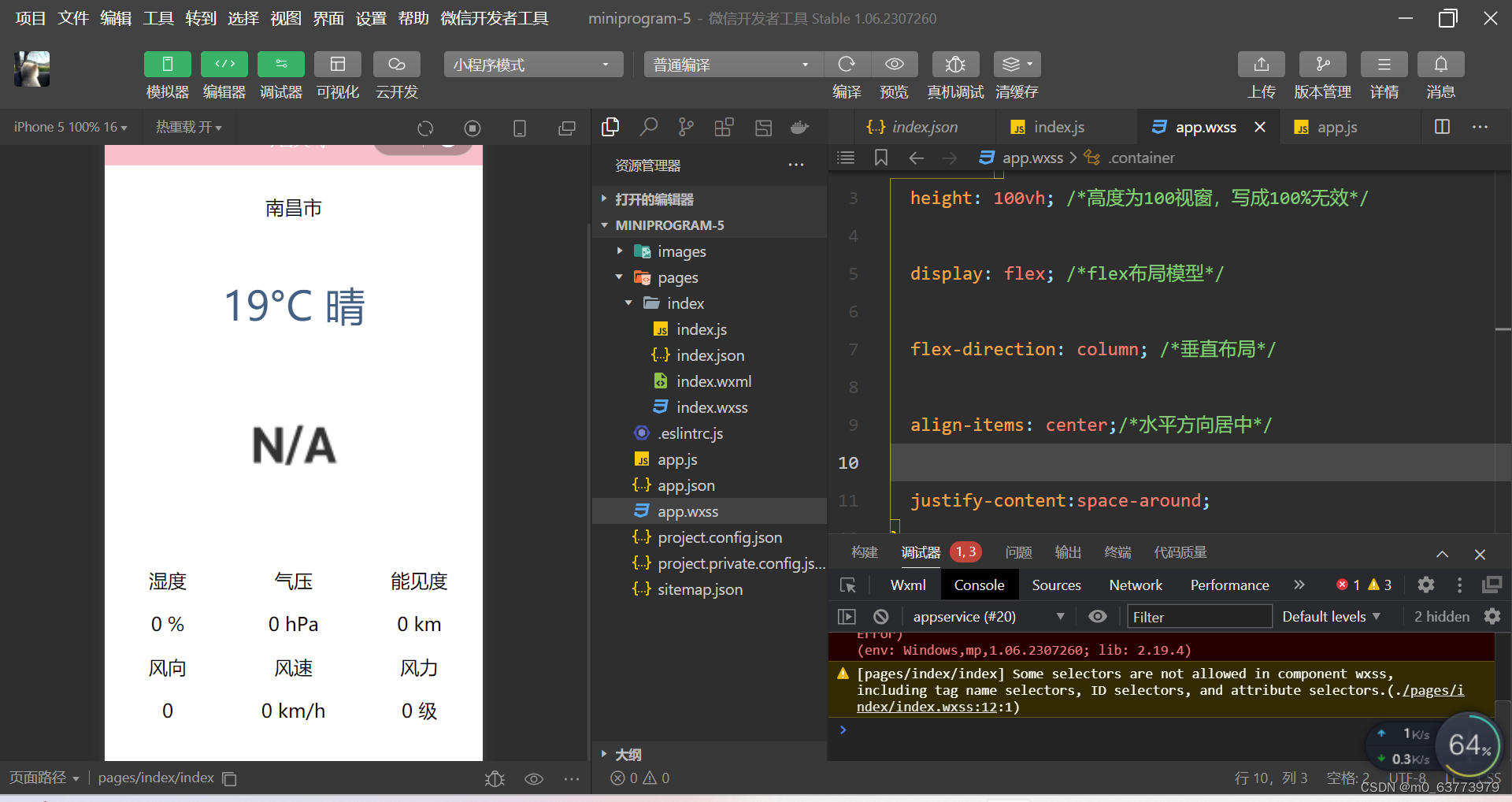
(5)区域4(多行天气信息)设计
区域4需要使用<view>组件展示多行天气信息。
WXML(pages/index/index.wxml)代码片段修改如下:
<view class='container'> <!--区域1:地区选择器--> …代码略 <!--区域2:单行天气信息--> …代码略 <!--区域3:天气图标--> …代码略 <!--区域4:多行天气信息--> <view class='detail'> <view class='bar'> <view class='box'>湿度</view> <view class='box'>气压</view> <view class='box'>能见度</view> </view> <view class='bar'> <view class='box'>0 %</view> <view class='box'>0 hPa</view> <view class='box'>0 km</view> </view> <view class='bar'> <view class='box'>风向</view> <view class='box'>风速</view> <view class='box'>风力</view> </view> <view class='bar'> <view class='box'>0</view> <view class='box'>0 km/h</view> <view class='box'>0 级</view> </view> </view> </view>
WXSS(pages/index/index.wxss)代码片段如下:
/*区域4整体样式*/
.detail{
width: 100%;
display: flex;
flex-direction: column;
}
/*区域4单元行样式*/
.bar{
display: flex;
flex-direction: row;
margin: 20rpx 0;
}
/*区域4单元格样式*/
.box{
width: 33.3%;
text-align: center;
}

当前为开发者自定义数据,待查询到实况数据后将动态更新区域4的内容。此时页面设计就全部完成了,接下来需要进行逻辑实现。
5.逻辑实现
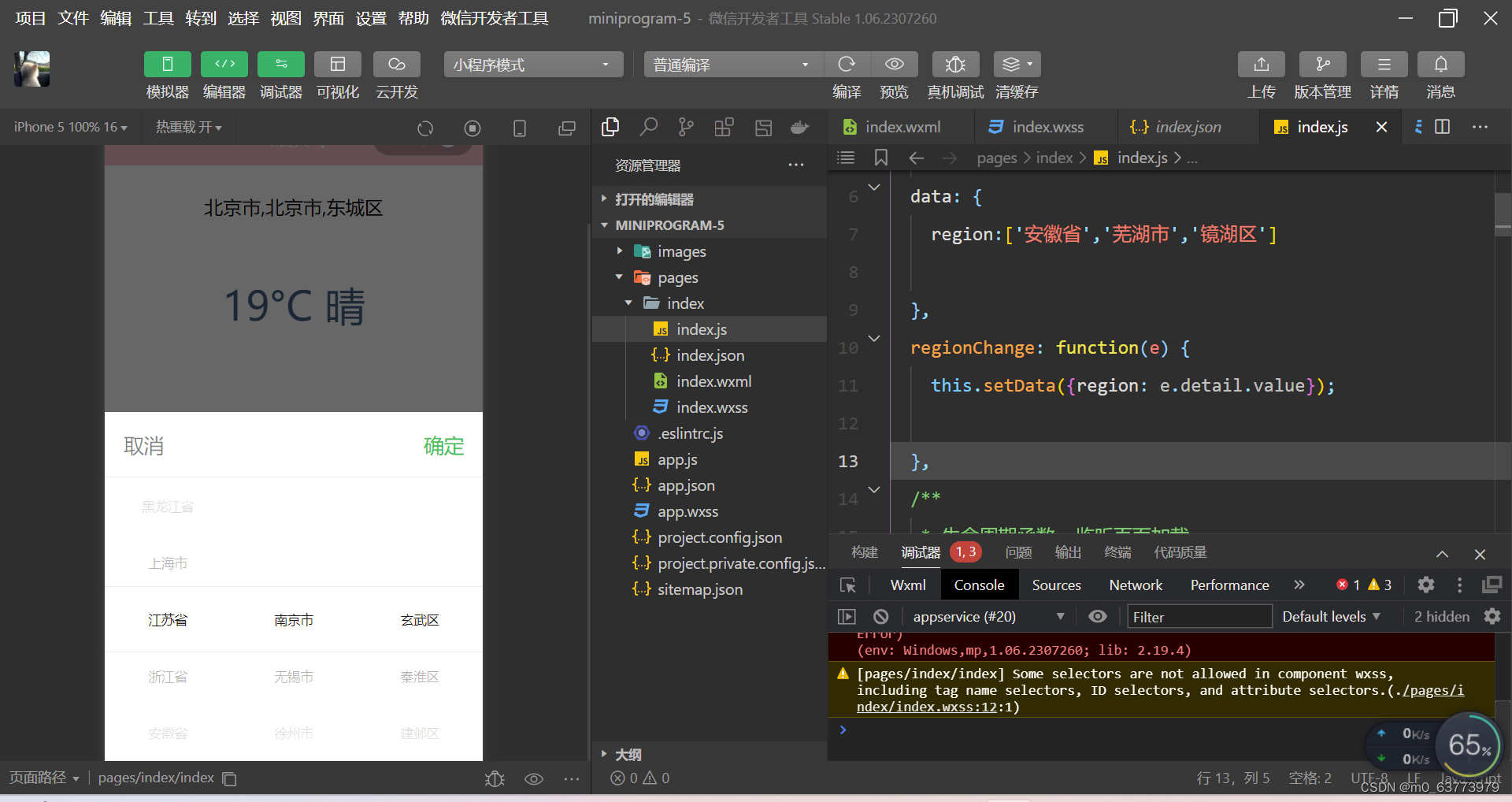
(1)更新省市区信息
首先修改<picker>组件中的“南昌市”为{{region}},然后为<picker>组件追加自定义bindchange事件,用于监听选项变化。
WXML(pages/index/index.wxml)代码片段修改如下:
<view class='container'>
<!--区域1:地区选择器-->
<picker mode='region' bindchange='regionChange'>
<view>{{region}}</view>
</picker>
</view>
由于省市区选择器的返回结果是数组的形式,因此在JS文件的data中定义region为包含了省、市、区三个项目的数组,初始城市信息由开发者自定义。
JS(pages/index/index.js)代码片段修改如下:
Page({
/**
* 页面的初始数据
*/
data: {
region:['北京市','北京市','东城区']
},
/**
* 更新省市区信息
*/
regionChange: function(e) {
this.setData({region: e.detail.value});
},
})


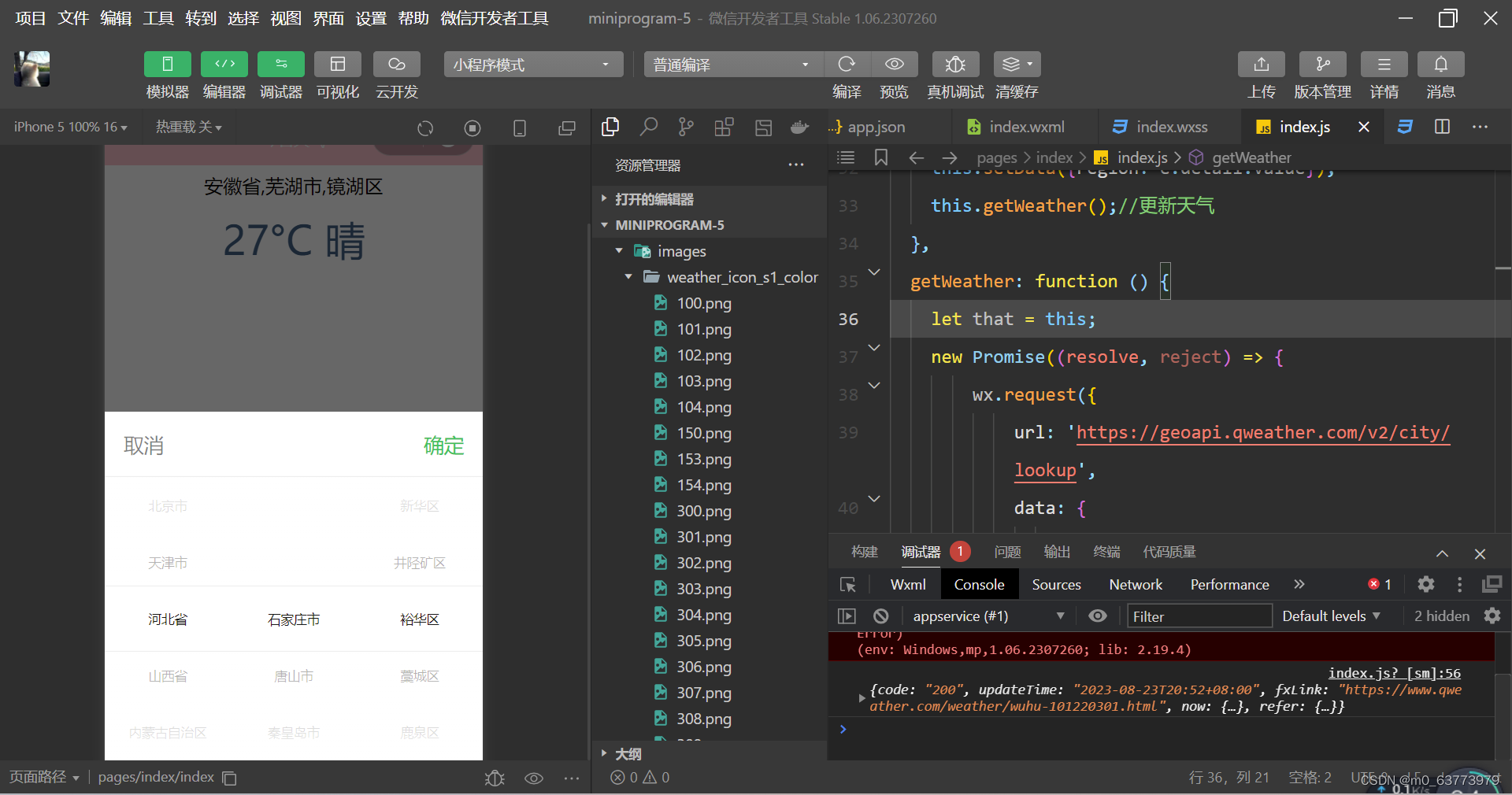
当前已经可以自行切换到国内任意省市区
(2)获取实况天气数据
在JS文件中使用自定义函数getWeather进行实况天气数据的获取。由于非直辖市无法查询到具体的区,因此后续的天气查询以城市作为查询依据。
JS(pages/index/index.js)代码片段修改如下:
Page({
/**
* 获取实况天气数据
*/
getWeather: function () {
var that = this;//this不可以直接在wxAPI函数内部使用
wx.request({
url: 'https://geoapi.qweather.com/v2/city/lookup', //后端程序
data:{
location:that.data.region[1],
key:'d7c53b02c2c145a39f8e1065e0dc98a0'
},
success:function(res){
console.log(res.data);
}
})
},
})
将上述函数在生命周期函数onLoad和自定义函数regionChange中分别进行调用,表示当页面加载时和切换城市时均主动获取一次实况天气数据。
JS(pages/index/index.js)代码片段修改如下:
Page({
/**
* 更新省市区信息
*/
regionChange: function(e) {
this.setData({region: e.detail.value});
this.getWeather();//更新天气
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.getWeather();//更新天气
},
})
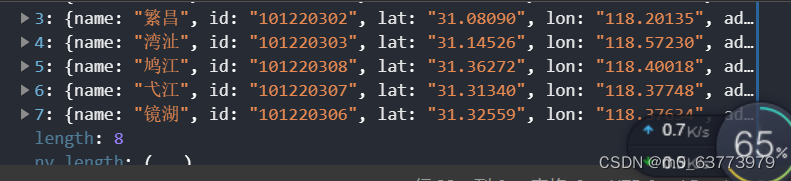
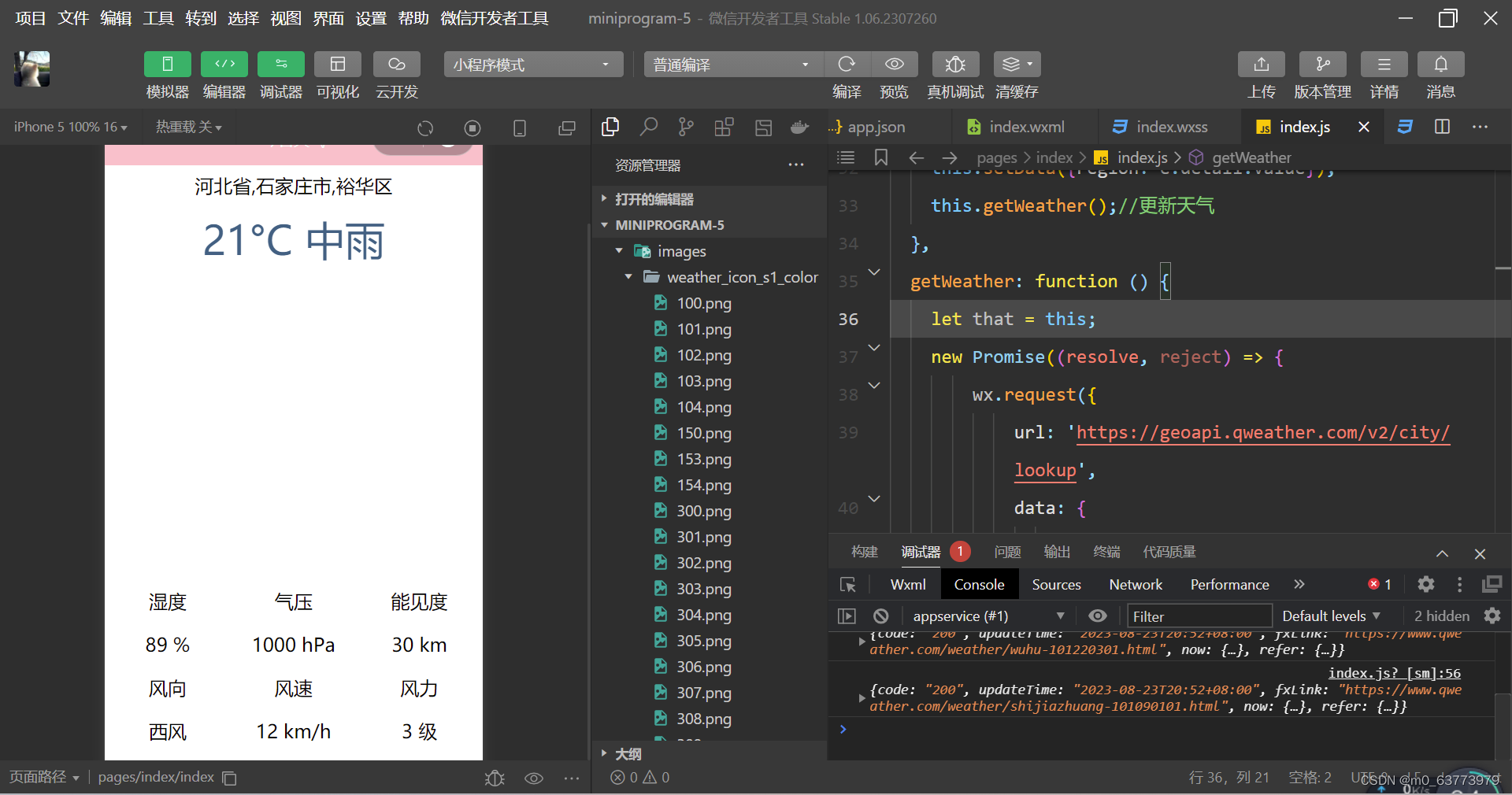
在联网状态下保存后重新运行会在Console控制台得到第三方服务器发回的JSON数据,如图所示。

由图可见,实况天气数据包含在HeWeather6[0].now属性中。更新getWeather函数,将该属性存入到JS文件的data中,JS(pages/index/index.js)代码片段修改如下:
Page({
/**
* 获取实况天气数据
*/
getWeather: function () {
let that = this;
new Promise((resolve, reject) => {
wx.request({
url: 'https://geoapi.qweather.com/v2/city/lookup',
data: {
location: this.data.region[1],
key: '23eb2b712c534b0e9cf9fd37bfb43363'
},
success: function (res) {
resolve(res.data.location[0].id);
}
})
}).then((id) => {
wx.request({
url: 'https://devapi.qweather.com/v7/weather/now',
data: {
location: id,
key: '23eb2b712c534b0e9cf9fd37bfb43363'
},
success: function (res) {
console.log(res.data);
that.setData({ now: res.data.now });
}
})
})
},
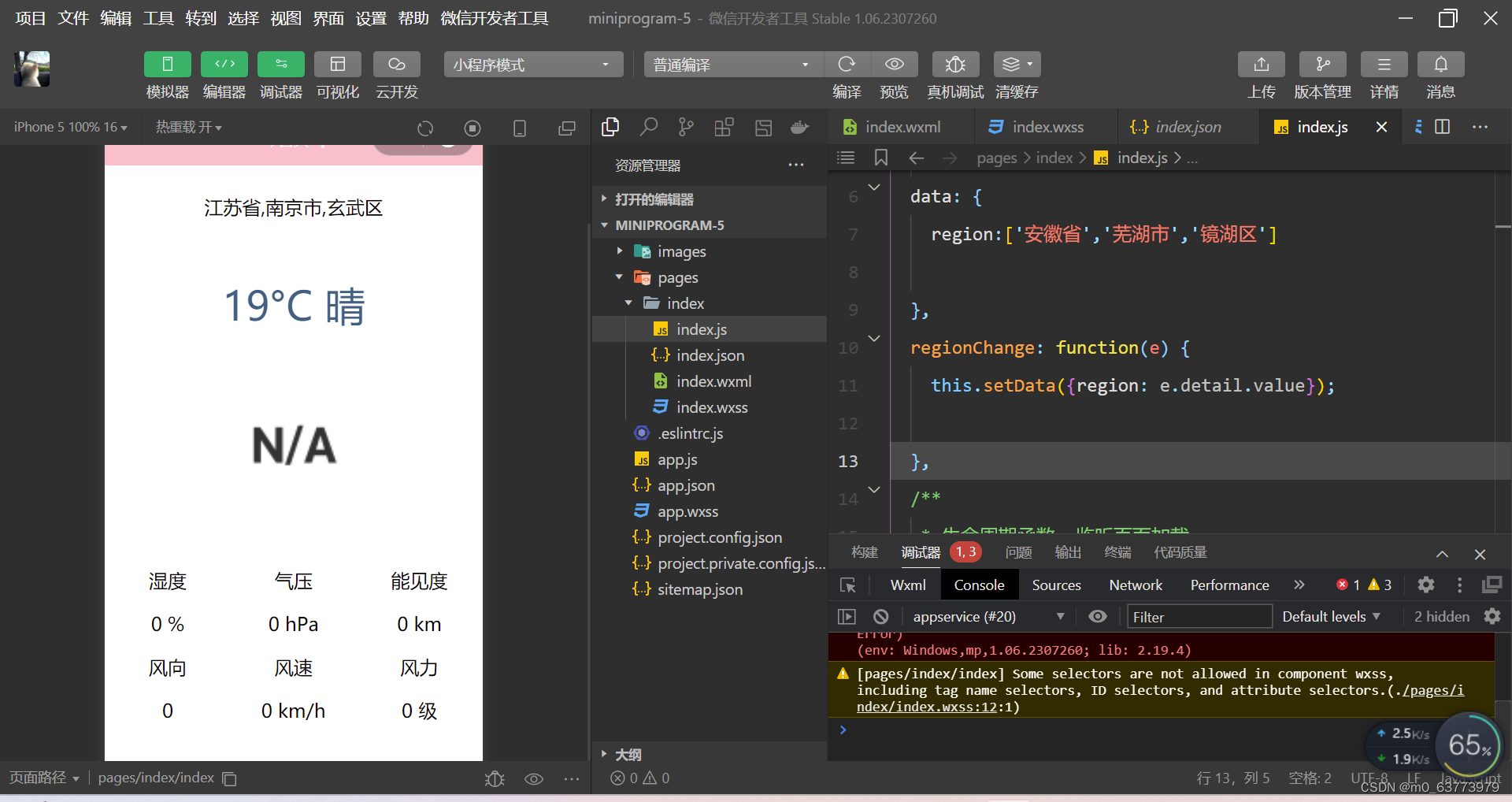
(3)更新页面天气信息
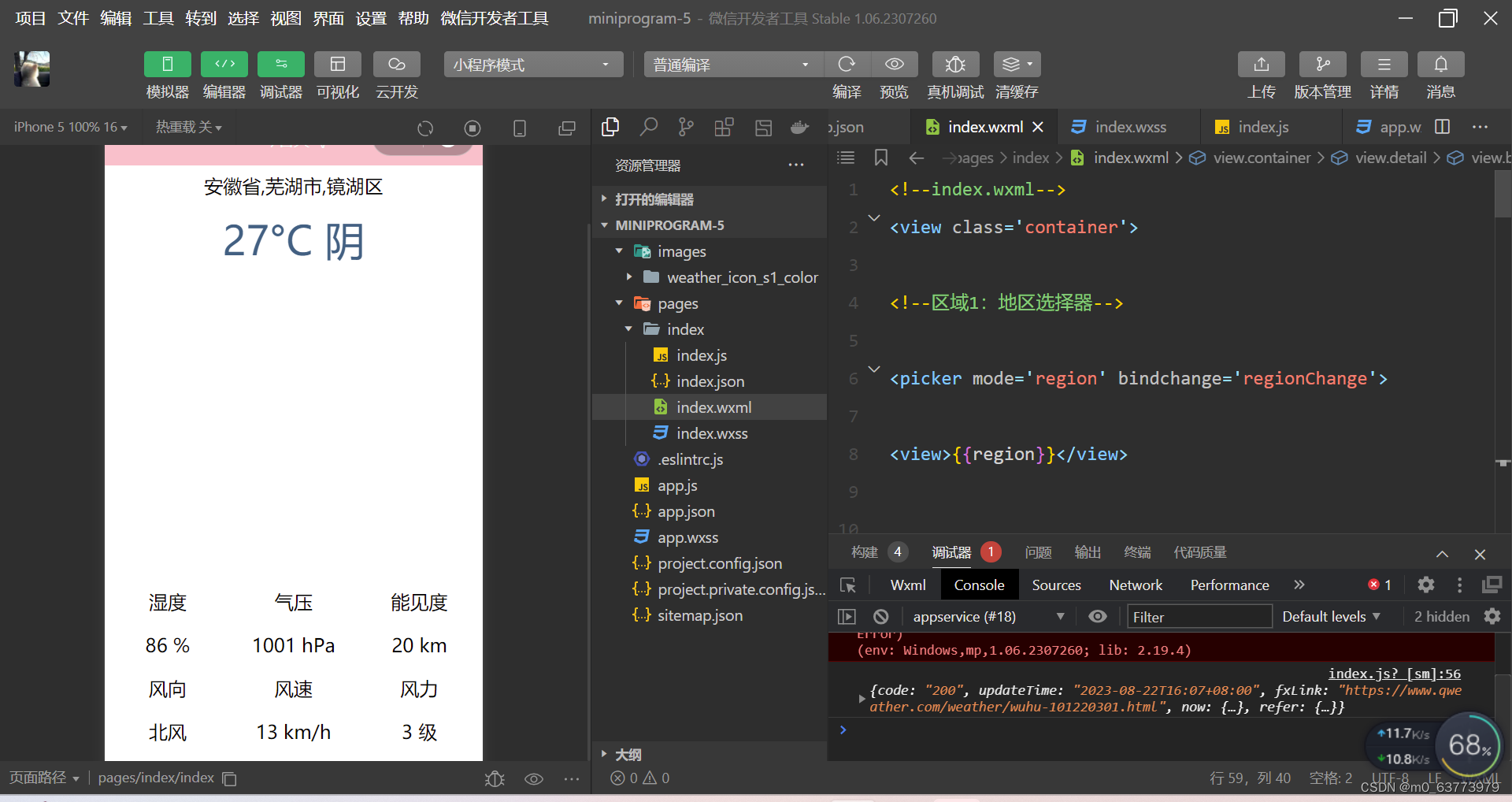
将WXML页面上所有的临时数据都替换成{{now.属性}}的形式,例如温度是{{now.tmp}}。
WXML(pages/index/index.wxml)代码片段修改如下:
<view class='container'>
<!--区域1:地区选择器-->
…代码略
<!--区域2:单行天气信息-->
<text>{{now.temp}}°C {{now.text}}</text>
<!--区域3:天气图标-->
<image src='/images/weather_icon/{{now.cond_code}}.png' mode='widthFix'></image>
<!--区域4:多行天气信息-->
<view class='detail'>
<view class='bar'>
<view class='box'>湿度</view>
<view class='box'>气压</view>
<view class='box'>能见度</view>
</view>
<view class='bar'>
<view class='box'>{{now.humidity}} %</view>
<view class='box'>{{now.pressure}} hPa</view>
<view class='box'>{{now.vis}} km</view>
</view>
<view class='bar'>
<view class='box'>风向</view>
<view class='box'>风速</view>
<view class='box'>风力</view>
</view>
<view class='bar'>
<view class='box'>{{now.windDir}}</view>
<view class='box'>{{now.windSpeed}} km/h</view>
<view class='box'>{{now.windScale}} 级</view>
</view>
</view>
</view>
需要注意的是,在网速受限的情况下可能不能立刻获取到数据,因此最好在JS文件的data中为now规定自定义初始数据,获取到实际数据前可以临时显示这些数据。
JS(pages/index/index.js)代码片段修改如下:
Page({
/**
* 页面的初始数据
*/
data: {
region: ['安徽省', '芜湖市', '镜湖区'],
now:{
temp:0,
text:'未知',
icon:'999',
humidity:0,
pressure:0,
vis:0,
windDir:0,
windSpeed:0,
windScale:0
}
},
})

三、程序运行结果



四、问题总结与体会
在本次实验中,前面严格按照老师给的教程很顺利的就完成了,唯一的问题就是和风天气的官网网址有所变化,到最后逻辑实现那一部分刚开始出现了一个问题,就是无法获取到所选择地区的实时天气情况,后面通过查阅资料解决,通过本次实现,学会了服务器域名配置和临时服务器部署,同时对小程序的制作有了更深刻的了解






















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








