
注册接口
在开发之前我们首先需要注册一个天气接口,这里我用和风天气,注册什么的就不用多说了吧!
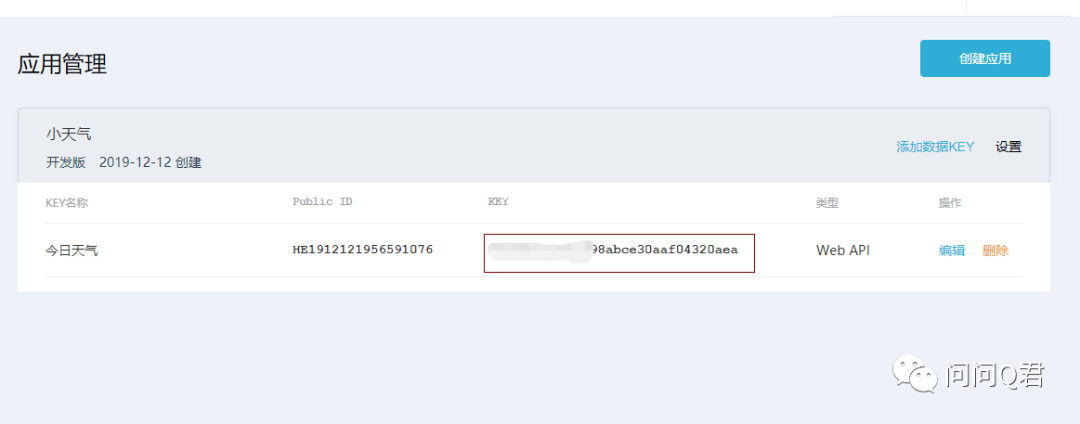
注册完登陆,来到控制台,选择应用管理,创建应用这里用免费版,应用名称随意,key的类型选择web api,key名称随意然后完成创建!

做完这些我们就能拿到key值图中圈起来打码部分,有了这个我们的开发 就 变简单多

编写界面

所有代码将会在文章公布,提供下载
编写请求数据
getweath:function(){
var that=this;
wx.request({
url: 'https://free-api.heweather.net/s6/weather/now?',
data:{
location:that.data.region[1],//这里填写城市名称如,北京
key:'5924971fc56c498abce30aaf04320aea',//填入我们申请得到的key
},
success:function(res){
console.log(res.data)
that.setData({
now:res.data.HeWeather6[0].now,
})
}
})
},
所有代码将会在文章末尾公布

最后就是代码公布所有代码环节啦!本期就到这里啦,关注问问Q君,学习更多好玩的小程序,下面是源码,复制浏览器打开即可:
https://wws.lanzous.com/iHMoinhih0f
密码:edv8
























 456
456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








