提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
目录
1、isRef,toRefs,toRef
toRef
作用:创建一个ref对象,其value指向另一个对象中得某一个属性
语法:const name = toRef(data,‘name’)
应用:要将响应式对象中得某个属性单独提供给外部使用时拓展:toRefs与toRef功能一致 但可以批量创建多个ref对象 语法:toref(data)
为了能在template写的简短,引用toRef处理
被toRef包裹的响应式,修改时候直接读取原来响应式reactive代理属性 实时响应变化
不使用toRef则响应式的修改就会出现Bug// 使用toRef进行对某个重新赋值的属性添加响应式
const skill = toRef(data,‘skill’) const age = toRef(data,‘age’) const name = toRef(data,‘name’) const salary = toRef(data,‘salary’) console.log(skill,‘哈哈哈’) return {data,skill,age,salary,name}toRefs
toRefs为了完善toRef
1.toRefs可以直接处理多个属性的解构
2.可以简化代码const allProps = toRefs(data)
ref和toRef区别:
ref->复制, 修改响应式数据不会影响原始数据
ref->数据发生改变, 界面就会自动更新
toRef->引用, 修改响应式数据会影响原始数据
toRef->数据发生改变, 界面也不会自动更新
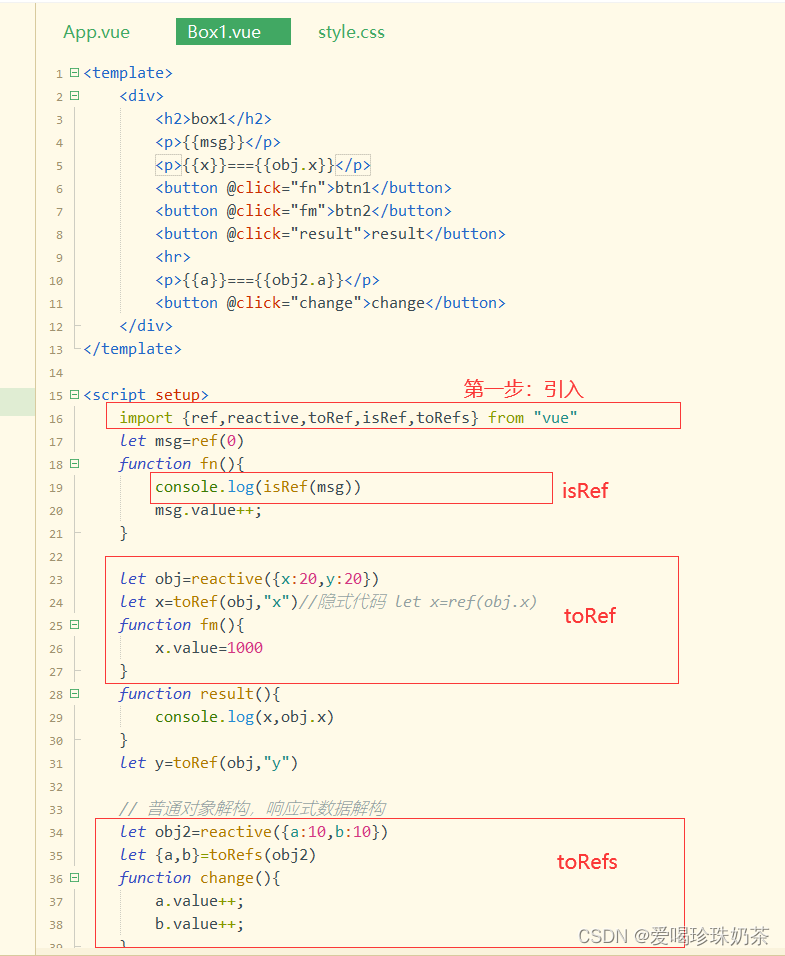
isRef、toRef和toRefs的示例应用如下:
2、readonly
取得一个对象(反应性或普通)或ref并返回一个只读代理。访问的任何嵌套属性也将是只读的。
传入普通对象等返回只读代理。
传入普通数值或字符串不能变成只读,例如 readonly(‘abc’)
readonly的示例应用如下:
注意:
在调用父组件方法修改readonly的对象时,没问题。
直接在子组件修改父组件对象就会出现警告。
3.公共数据配置
(1)第一种方式
1、 在vite里面的main.js里面去配置:
const app=createApp(App) app.config.globalProperties.$hqyj=公共数据2、在app.vue里面去写入:
<script setup> import {getCurrentInstance} from "vue" let ziduan=getCurrentInstance() console.log(ziduan,ziduan.proxy.$hqyj,ziduan.proxy.rank) </script>(2)第二种方式
直接在app.vue里面去写入:
<script> import {getCurrentInstance} from "vue" export default{ mounted(){ }, setup(){ let {proxy}=getCurrentInstance() console.log(proxy.$hqyj,proxy.rank) } } </script>
4.网络配置
1.在vite环境里面的vite.config.js里面去配置:
server:{ proxy: { '/api': { target: 'http://127.0.0.1:7001', // 代理的目标地址 rewrite: (path) => path.replace(/^\/api/, '/'), // 路径重写 changeOrigin:true, // secure: true, // target是否https接口 // ws: true, // target是否代理websockets } } }2.再去main.js里面去配置:
axios.defaults.baseURL=" http://127.0.0.1:5173/api" app.config.globalProperties.$axios=axios3.最后再去后端的router.js文件里面和controller里面的home.js里面去写接口。
2.在webpack环境里面的vue.config.js里面去配置:
module.exports={ lintOnSave:false, devServer:{ port:"10086", host:"localhost", proxy:{ "/":{ target:"http://127.0.0.1:7001", changeOrigin:true, pathRewrite:{"^/":""} } } } }
5、app.use插件配置
1.先在main.js文件里面去封装自己要写入的文件:
// 工具的封装 import $axios from "./http/$axios.js" app.use($axios) import $hqyj from "./http/$hqyj.js" app.use($hqyj)2.在创建相应的文件http,在http里面去创建$axios.js和$hqyj.js后,在去两个文件里面写入自己需要的功能。
$axios.js文件里面:
import axios from "axios" function $axios(app){ axios.defaults.baseURL=" http://127.0.0.1:5173/api" app.config.globalProperties.$axios=axios } export default $axios;$hqyj.js文件里面:
function $hqyj(app){ app.config.globalProperties.$hqyj="5000e" } export default $hqyj;
6、路由配置
1.创建
方式一: npm init vite hello-vue3 -- --template vue 生成一个模板页面
方式二: npm init vite taobao 可以选择集成的插件(路由 仓库 ts 等等)vue3.0的配置方式和vue2.0的配置一样
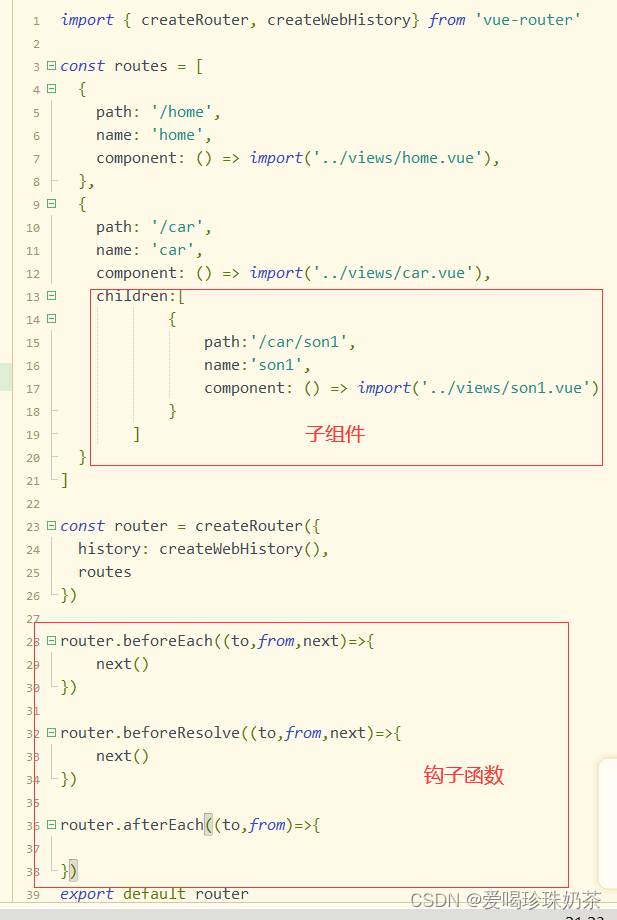
2.在router.js里面去写:
其他的步骤和vue2.0一样,前提是必须在app.vue页面里面写入
<router-view></router-view>这样才会显示。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








