系列文章目录
文章目录
一、学习目标
1.掌握swiper组件、scroll-view组件的使用
2.掌握image组件的使用
3.掌握slider组件的使用
4.掌握音频API的使用
二、开发前准备
- 项目展示、项目分析、项目初始化
1.标签页切换
- 任务分析、前导知识、编写页面结构和样式、实现标签页切换
2.音乐推荐
- 任务分析、前导知识、内容区域滚动、轮播图、功能按钮、热门音乐
3.播放器
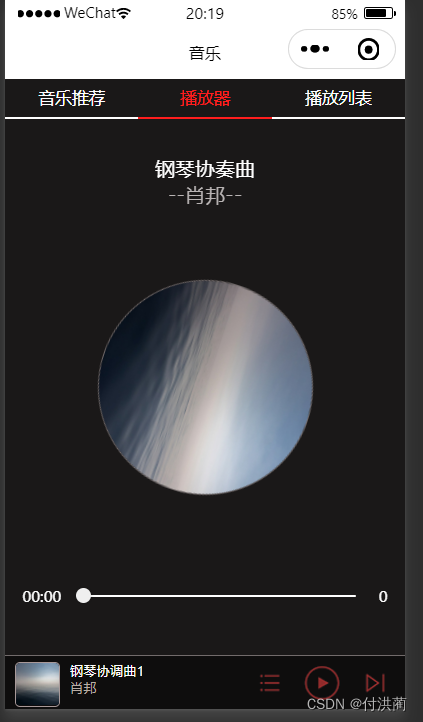
- 任务分析、前导知识、定义基础数据、实现音乐播放功能、编写播放器页面、控制播放进度
4.播放列表
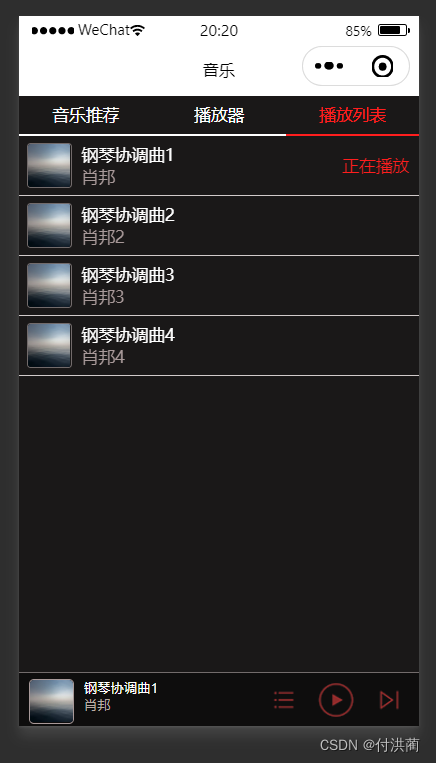
- 任务分析、编写页面结构和样式、实现换曲功能
三、音乐小程序项目效果展示
- 音乐推荐页面

- 播放器页面

- 播放列表页面

四、代码实现
1.标签页面切换
- 项目分析
| 标签 | 功能 |
|---|---|
| app.js | 应用程序的逻辑文件 |
| app.json | 应用程序的配置文件 |
| pages/index/index.js | index页面的逻辑文件 |
| pages/index/index.json | index页面的配置文件 |
| pages/index/index.wxss | index页面的样式文件 |
| pages/index/index.wxml | index页面的结构文件 |
| pages/index/info.wxml | 音乐推荐标签页的结构文件 |
| pages/index/play.wxml | 播放器标签页的结构文件 |
| pages/index/playlist.wxml | 播放列表标签页的结构文件 |
| images | 图片文件 |
- 图片展示

- 项目初始化
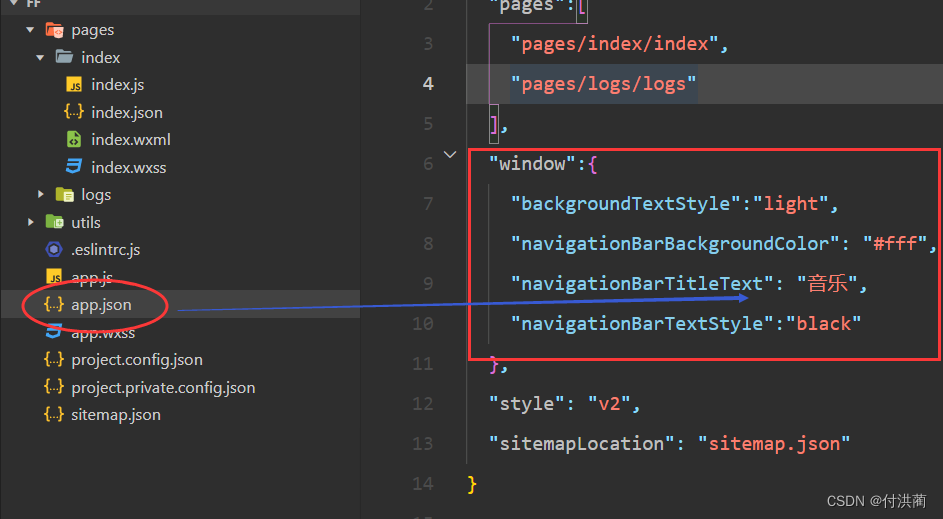
- 创建空白项目 在app.json文件

- 代码显示
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "音乐",
"navigationBarTextStyle":"black"
},
- 创建几个页面文件

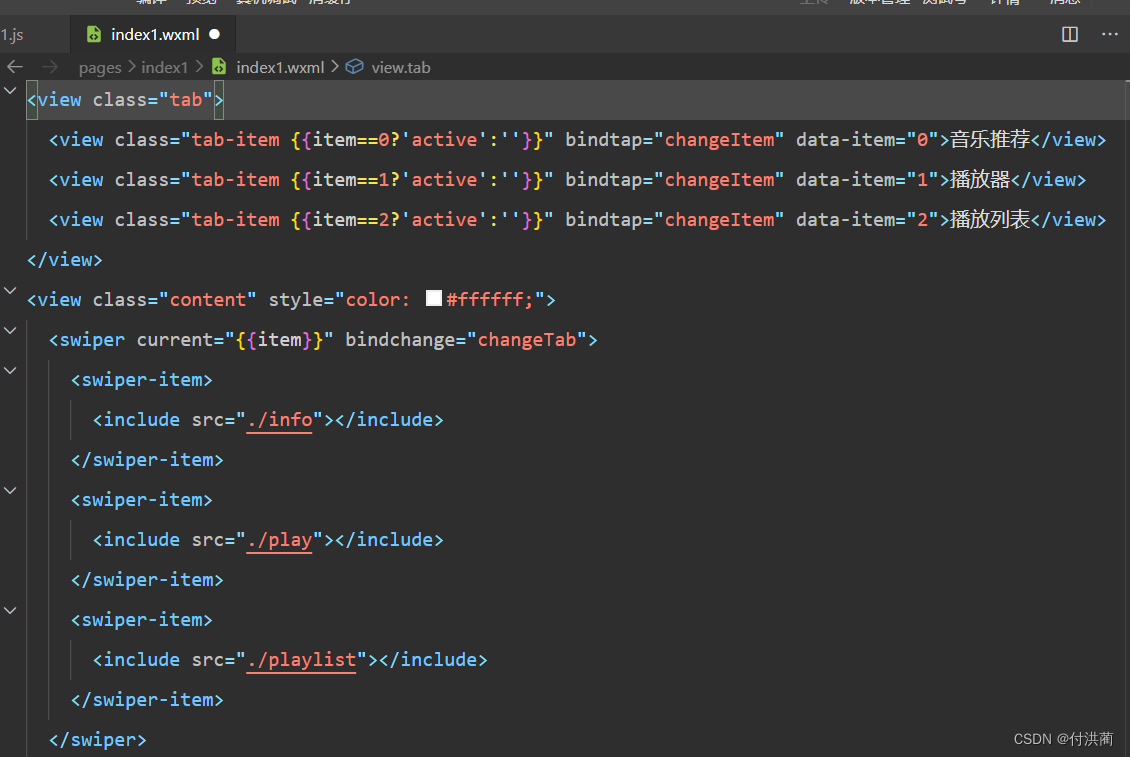
- 在pages/index1/index1.wxml文件中编写页面结构代码

- 在上述代码中,使用swiper组件,用于实现标签页切换的功能,include则表示是引入了音乐推荐,播放器,播放列表这3个标签页对应的wxml文件
- 代码展示
<view class="tab">
<view class="tab-item {
{item==0?'active':''}}" bindtap="changeItem" data-item="0">音乐推荐</view>
<view class="tab-item {
{item==1?'active':''}}" bindtap="changeItem" data-item="1">播放器</view>
<view class="tab-item {
{item==2?'active':''}}" bindtap="changeItem" data-item="2">播放列表</view>
</view>
<view class="content" style="color: #ffffff;">
<swiper current="{
{item}}" bindchange="changeTab">
<swiper-item>
<include src="./info"></include>
</swiper-item>
<swiper-item>
<include src="./play"></include>
</swiper-item>
<swiper-item>
<include src="./playlist"></include>
</swiper-item>
</swiper>
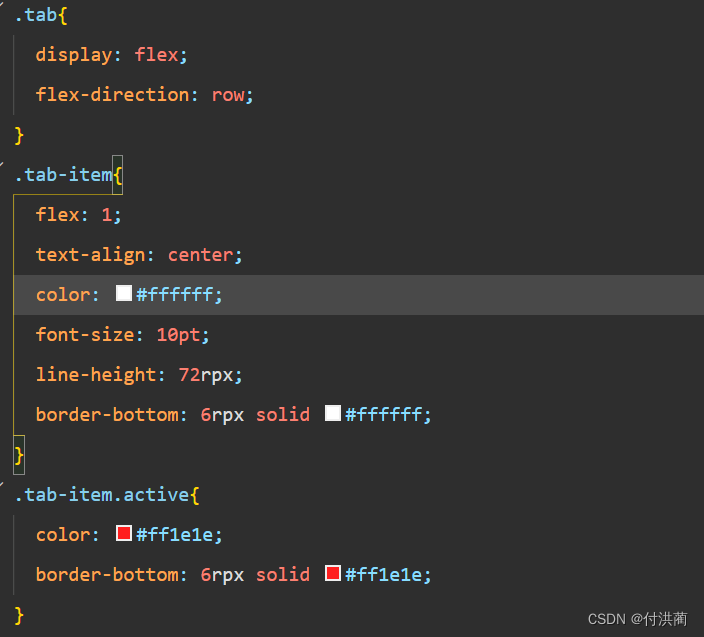
- 音乐小程序基础页面和样式-tab导航的样式 index1.wxss
tab区域设为flex布局,将子元素设为flex:1,从而使这个子元素沿水平方向从左到右排列,并且平均分布每一项的宽度。

代码展示
.tab{
display: flex;
flex-direction: row;
}
.tab-item{
flex: 1;
text-align: center;
color: #ffffff;
font-size: 10pt;
line-height: 72rpx;
border-bottom: 6rpx solid #ffffff;
}
.tab-item.active{
color: #ff1e1e;
border-bottom: 6rpx solid #ff1e1e;
}
-
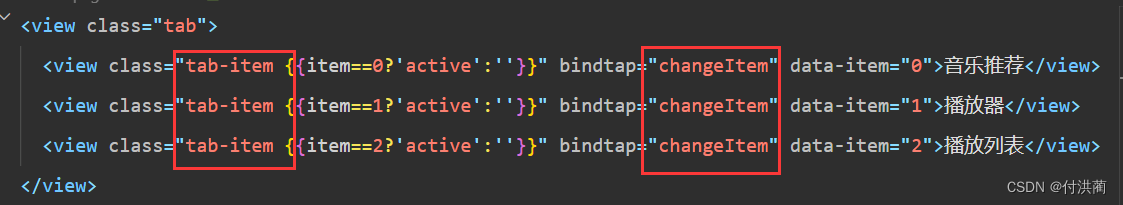
修改pages/index/index.wxml文件中的tab区域,为3个tab-item绑定事件,并设置data-item属性

-
接下来修改content区域,为swiper组件的current属性绑定变量item,如下图所示

在page/index1/index1.js文件中,将item和changeitem增加到代码中

代码如下所示
changeItem:function(e){
//console.log(e)
this.setData({
item:e.target.dataset.item








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6123
6123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








