css fonts属性是定义字体系列、大小、粗细和文字样式
一、字体系列
(1)font-family
定义文字的字体系列
p {
font-family: "微软雅黑";
}注意:字体之间必须用英文逗号隔开,如果有空格隔开的多个单词组成的字体,加引号
(2)font-size文字大小
p {
font-size: 20px;
}px(像素)是最常见的单位,可以给body指定整个页面文字的大小
(3)font-weight文字粗细
p {
font-weight: bold;(加粗)
font-weight: normal;(默认值 不加粗)
font-weight: bold;(400=加粗,700=不加粗)
}属性值:normal 默认值(不加粗的)
bold定义加粗
100-900(400等同于normal,而700等同于bold,不用加单位)
(4)font-style文字风格
p {
font-style: normal;
}属性值:normal默认值 italic显示斜体文字样式
(5)字体复合属性
字体属性可以把以上文字属性综合起来写,比较节约代码
/* font: font-style font-weight font-size/line-height font-family; */
p {
font:italic 700 16px "微软雅黑"
}注意:不能更改顺序 并且属性以空格隔开,必须有font-size和font-family属性
二、文本属性
(1)color文本颜色
h2 {
/* 十六进制颜色属性可使吸管 */
color: #fff002;
}预定义的颜色值:red,green,blue等等
十六进制:#fff000,#ff6600等等(最常见的是十六进制)
rgb代码:rgb(255,0,0)或rgb(100%,0%,0%)
(2)text-align文本对齐
div{
text-align:center;
}属性:left左对齐
right右对齐
center居中对齐
(3)text-decoration文本线条
div {
/* 下划线 */
/* text-decoration: underline; */
/* 上划线 */
/* text-decoration: overline; */
}属性:none:默认没有下划线
underline下划线
overline上划线
line-through删除线
(4)text-indent文本缩进
段落的缩进
.jin {
/* 首行缩进的距离 正为右 负为左 */
text-indent: 2em;
}em是一个相对单位,是相对父级一个文字的大小
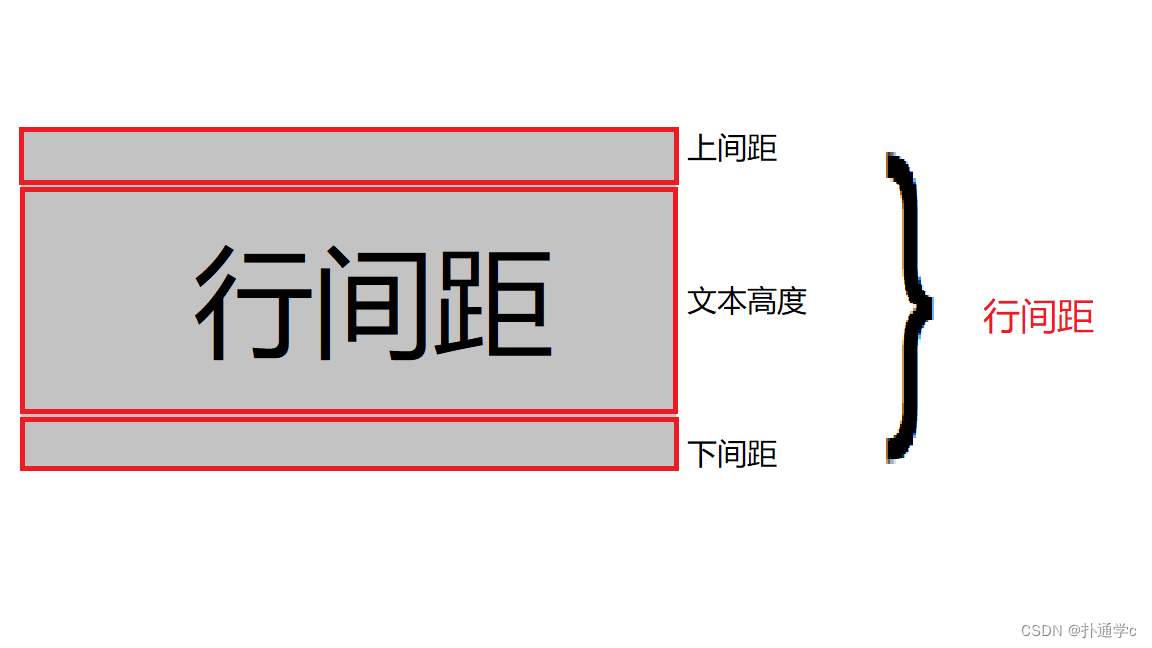
(5)line-height行间距
设置行间的距离,文字与行之间的距离
p {
line-height: 26px;
}





















 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








