动画(animation)可以通过设置多个节点来精确控制一个或一组动画,用来实现比较复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果
一、动画的基本使用
制作动画分为两步:1、先定义动画
2、调用动画
1、用skyframes定义动画
@keysframes 动画名称 {
0% {
width;100px;
}
100% {
width:200px;
}
}
0%是动画的开始,100%是动画的完成。这个规则就是动画序列
动画是使元素从一种样式逐渐变成另一种样式的效果,可以更改多的样式多的次数
from和to等同于0%和100%
元素使用动画
div{
width: 200px;
height: 200px;
background-color: pink;
/* 调用动画:1、动画名称 2、持续时间 */
animation-name: move;
animation-duration: 2s;
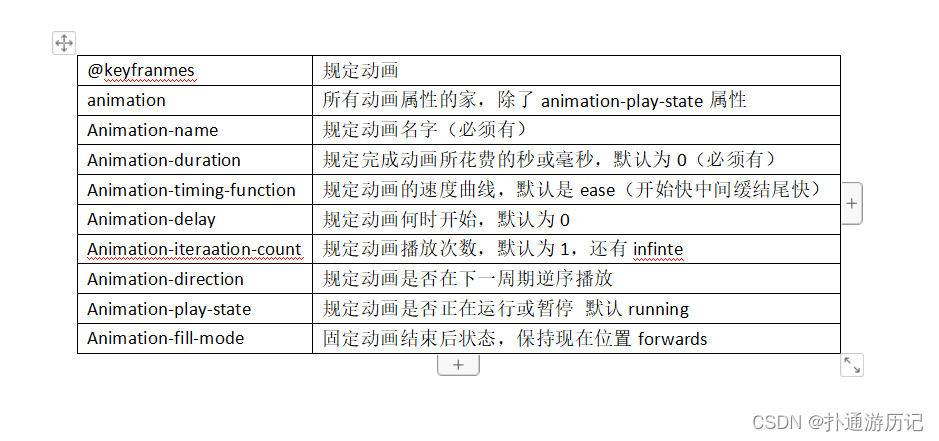
} 二、动画常用属性:

细讲:
animation-iteraation-count:规定动画的播放次数,可写数字,如果想无限播放infinte
animation-direction:规定动画是否在下一周期逆序播放,默认为normal不逆序播放,逆序播放为alternate
animation-play-state:规定动画是否暂停,默认是running不暂停,paused暂停(一般配合鼠标经过使用)
animation-fill-mode:规定动画结束后的状态:回到起点是backwards(默认),在终点固定不动是forwards
三、动画简写
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态
四、动画速度曲线
animation-timing-function是动画的速度曲线,默认是‘ease’
写法:
animation-timing-function:easa;
属性:
linear匀速的,从头到尾都是平缓的速度
ease默认的,一开始慢中间快结尾慢
ease-in:动画以低速开始
ease-out:动画以低速结束
ease-in-out:动画以低速开始低速结束
steps(): 指定了时间函数所需要的步长(经常使用,可以做出关键帧动画)





















 103
103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








