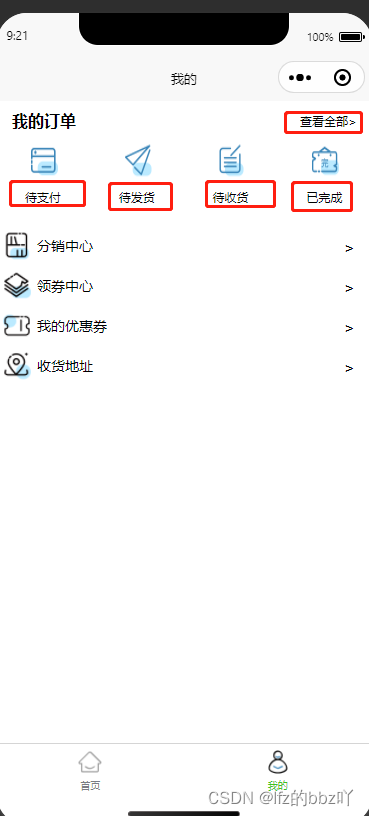
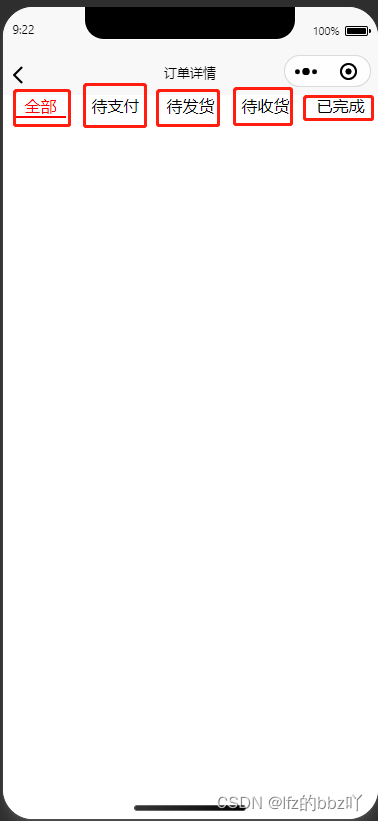
效果图:


主要是靠微信小程序特有的传参方式传个id..
源码:
<view style="display: flex;justify-content: space-between;line-height: 80rpx;padding: 0 30rpx;">
<text style="font-weight: bold;">我的订单</text>
<view style="font-size: 12px;" data-sts="0" bindtap="bindTab">查看全部></view>
</view>
<view style="display: flex;justify-content: space-around;margin-bottom: 40rpx;">
<view class="nav" bindtap="bindTab" data-sts="1">
<image src="../../static/toPay.png" class="nav-img"></image>
<text style="font-size: 12px;padding-left: 12rpx;">待支付</text>
</view>
<view class="nav" bindtap="bindTab" data-sts="2">
<image src="../../static/toDelivery.png" class="nav-img"></image>
<text style="font-size: 12px;padding-left: 12rpx;">待发货</text>
</view>
<view class="nav" bindtap="bindTab" data-sts="3">
<image src="../../static/toTake.png" class="nav-img"></image>
<text style="font-size: 12px;padding-left: 12rpx;">待收货</text>
</view>
<view class="nav" bindtap="bindTab" data-sts="4">
<image src="../../static/toComment.png" class="nav-img"></image>
<text style="font-size: 12px;padding-left: 12rpx;">已完成</text>
</view>
</view>bindTab(e){
let sts = e.currentTarget.dataset.sts
wx.navigateTo({
url:'../olderList/olderList?sts='+sts
})
}另一页面:
<view class="older-list">
<text data-sts="0" class="{{sts==0?'on':''}}" bindtap="oldList">全部</text>
<text data-sts="1" class="{{sts==1?'on':''}}" bindtap="oldList">待支付</text>
<text data-sts="2" class="{{sts==2?'on':''}}" bindtap="oldList">待发货</text>
<text data-sts="3" class="{{sts==3?'on':''}}" bindtap="oldList">待收货</text>
<text data-sts="4" class="{{sts==4?'on':''}}" bindtap="oldList">已完成</text>
</view>data:{
sts:0
},
oldList(e){
this.setData({
sts:e.currentTarget.dataset.sts//行内跳转对应
})
},
onLoad: function (option) {
this.setData({
sts: options.sts
});//跳转到对应的sts
}好了,本文到这里就结束了
有什么不懂的可以评论区留言






















 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








