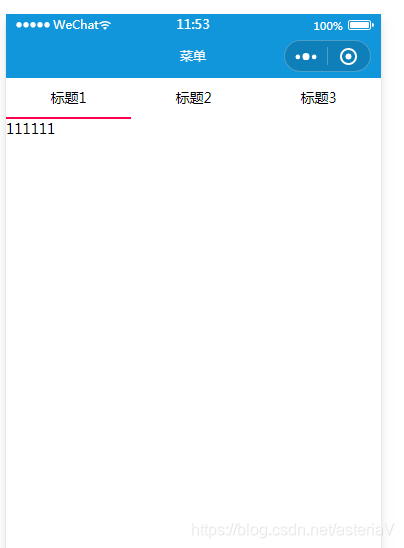
效果图如下:
点击那个tab标题就显示对应内容,并高亮 显示对应的下划线。

index.wxml
<view class="tab">
<view data-i="{{0}}" bindtap="setTabIndex" class="{{activeIndex===0?'active':''}}">标题1</view>
<view data-i="{{1}}" bindtap="setTabIndex" class="{{activeIndex===1?'active':''}}">标题2</view>
<view data-i="{{2}}" bindtap="setTabIndex" class="{{activeIndex===2?'active':''}}">标题3</view>
</view>
<view wx:if="{{activeIndex===0}}">
111111
</view>
<view wx:if="{{activeIndex===1}}">
222222</view>
<view wx:if="{{activeIndex===2}}">
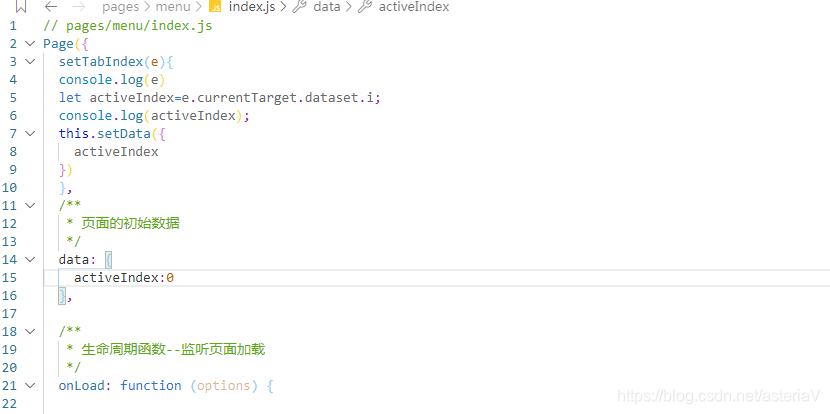
3333333</view>index.js

index.wxss
.tab{
display: flex;
}
.tab view{
flex: 1;
text-align: center;
padding: 20rpx 0;
}
.tab view.active{
border-bottom: 4rpx solid #ff004c;
}






















 3012
3012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








