1 Ajax介绍
1概念:
Asynchronous JavaScript And XML,异步的JavaScript和XML。
2作用:
数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
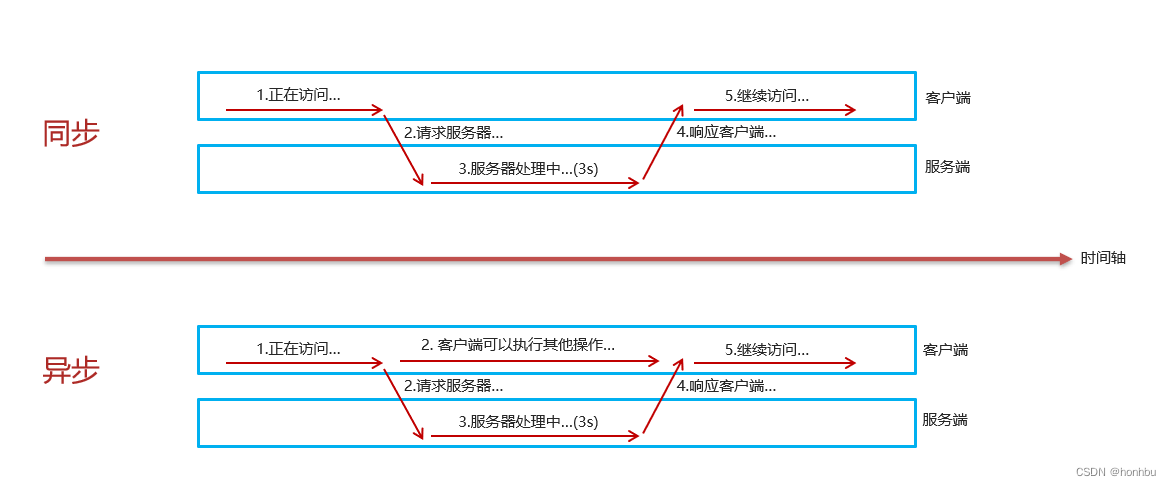
3 同步异步
针对于上述Ajax的局部刷新功能是因为Ajax请求是异步的,与之对应的有同步请求。

2原生Ajax
Ajax请求是基于客户端发送请求,服务器响应数据的技术。
客户端的Ajax请求代码如下有如下4步,
第一步:首先我们再VS Code中创建AJAX的文件夹,并且创建名为01. Ajax-原生方式.html的文件,提供如下代码,主要是按钮绑定单击事件,我们希望点击按钮,来发送ajax请求
第二步:创建XMLHttpRequest对象,用于和服务器交换数据,也是原生Ajax请求的核心对象,提供了各种方法。
第三步:调用对象的open()方法设置请求的参数信息,例如请求地址,请求方式。然后调用send()方法向服务器发送请求
第四步:我们通过绑定事件的方式,来获取服务器响应的数据。
<body>
<input type="button" value="获取数据" onclick="getData()">
<div id="div1"></div></body>
<script>
function getData(){
//1. 创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
//2. 发送异步请求
xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();//发送请求
//3. 获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>3 Axios
Axios是对原生的AJAX进行封装,简化书写。Axios官网是:`https://www.axios-http.cn`
1 Axios的基本使用
1.
引入
Axios
的
js
文件
<script src="js/axios-0.18.0.js"></script>
2.使用Axios发送请求,并获取响应结果
axios({
method: "get",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then((result) => {
console.log(result.data);
});
axios({
method: "post",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
data: "id=1"
}).then((result) => {
console.log(result.data);
});
2 请求方法的别名
Axios还针对不同的请求,提供了别名方式的api,具体如下:
| 方法 | 描述 |
|---|---|
| axios.get(url [, config]) | 发送get请求 |
| axios.delete(url [, config]) | 发送delete请求 |
| axios.post(url [, data[, config]]) | 发送post请求 |
| axios.put(url [, data[, config]]) | 发送put请求 |
发送get请求:请求方式别名FA
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
console.log(result.data);
})发送post请求:
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => {
console.log(result.data);
})




















 1162
1162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








