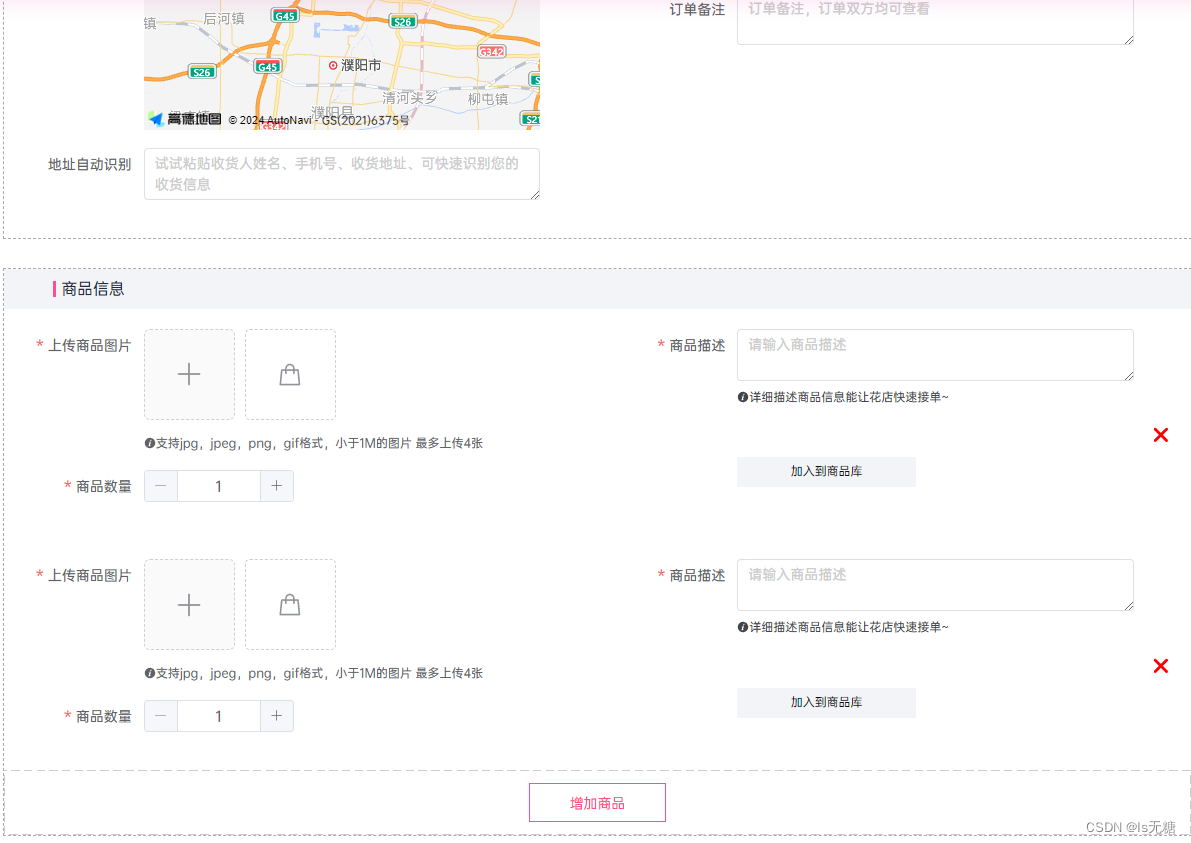
最近有一个这样的需求 多个表单左右排列 还有动态添加的表单 在此记录一个校验过程

// 点击下单
const submitEvent = async (formEl: any) => {
if (!formEl) return
// 表单校验
submitRulesAll()
.then(async () => {
console.log('submit')
})
.catch((error: any) => {
// 校验不通过 遍历catch捕获到的异常并提醒
for (const key in error) {
error[key].forEach((item: any) => {
feedback.msgError(item.message)
})
}
})
}// 下单前的校验
const submitRulesAll = () => {
// 接收所有的商品信息校验的结果
const promise = goodsInfoFormRefValidate()
return Promise.all([
OrderDetailsRef.value.validate(),
OrderDetailsRulesRef.value.validate(),
// 展开所有商品校验结果通过Promise.all异步执行
...promise,
OrderSettingsFormRef.value.validate(),
])
}
// 由于商品可能有多个 动态的 这里拎出来单独处理
// 校验商品信息
const goodsInfoFormRefValidate = () => {
// 把所有的permise储存起来
const arr1 = goodsInfoFormRef.value.map((item: any) => {
return item.validate()
})
const arr2 = goodsInfoFormRightRef.value.map((item: any) => {
return item.validate()
})
// 合并返回
const promise = [...arr1, ...arr2]
return promise
}总结:就是把所有表单校验的promise通过Promise.all()方法来执行 然后再点击下单里面去调用该函数校验通过执行.then()方法 失败则实行.catch()方法捕获异常







 文章描述了一个在前端开发中处理多个动态表单校验的过程,通过Promise.all方法并发执行验证规则,点击下单时进行校验,捕获并提示错误。
文章描述了一个在前端开发中处理多个动态表单校验的过程,通过Promise.all方法并发执行验证规则,点击下单时进行校验,捕获并提示错误。














 8766
8766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








