element plus 在表单数组中动态添加多组相同的对象,并且单独验证每一组数据

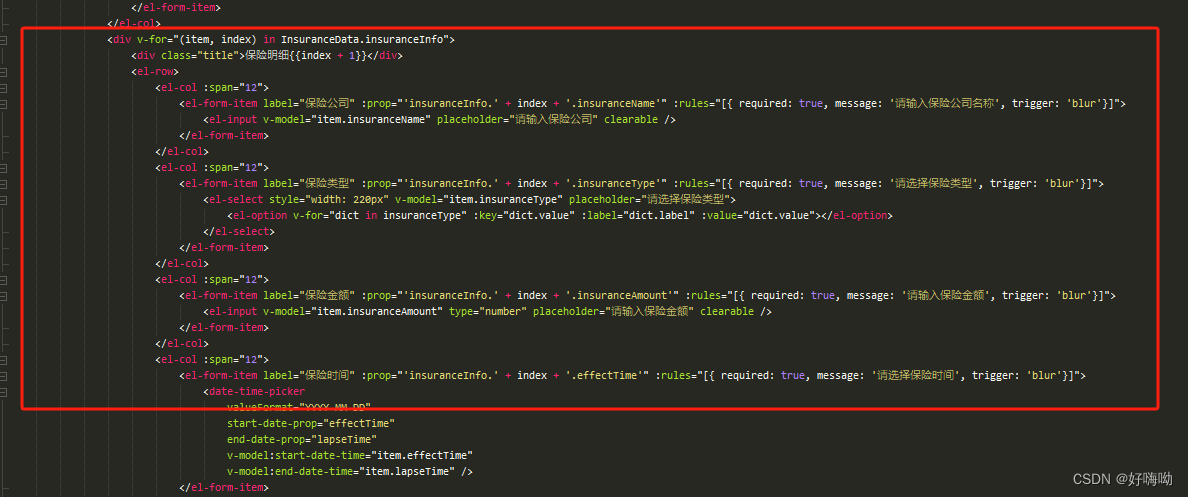
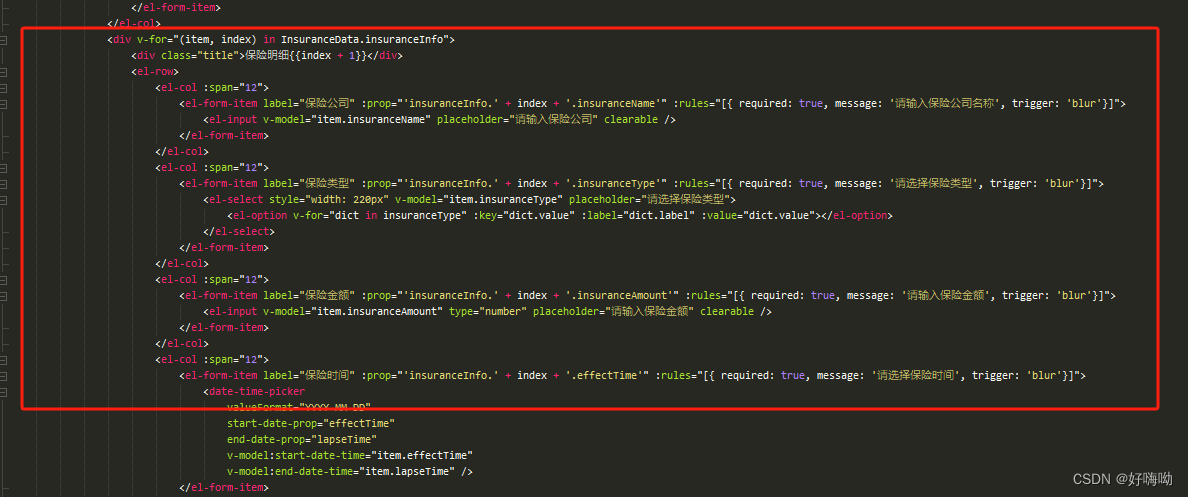
<div v-for="(item, index) in InsuranceData.insuranceInfo">
<div class="title">保险明细{{index + 1}}</div>
<el-row>
<el-col :span="12">
<el-form-item label="保险公司" :prop="'insuranceInfo.' + index + '.insuranceName'" :rules="[{ required: true, message: '请输入保险公司名称', trigger: 'blur'}]">
<el-input v-model="item.insuranceName" placeholder="请输入保险公司" clearable />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="保险类型" :prop="'insuranceInfo.' + index + '.insuranceType'" :rules="[{ required: true, message: '请选择保险类型', trigger: 'blur'}]">
<el-select style="width: 220px" v-model="item.insuranceType" placeholder="请选择保险类型">
<el-option v-for="dict in insuranceType" :key="dict.value" :label="dict.label" :value="dict.value"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="保险金额" :prop="'insuranceInfo.' + index + '.insuranceAmount'" :rules="[{ required: true, message: '请输入保险金额', trigger: 'blur'}]">
<el-input v-model="item.insuranceAmount" type="number" placeholder="请输入保险金额" clearable />
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="保险时间" :prop="'insuranceInfo.' + index + '.effectTime'" :rules="[{ required: true, message: '请选择保险时间', trigger: 'blur'}]">
<date-time-picker
valueFormat="YYYY-MM-DD"
start-date-prop="effectTime"
end-date-prop="lapseTime"
v-model:start-date-time="item.effectTime"
v-model:end-date-time="item.lapseTime" />
</el-form-item>
</el-col>
</el-row>
<div class="insurancebutt" v-if="index == InsuranceData.insuranceInfo.length - 1"><el-button type="primary" icon="Plus" style="width: 300px; height:40px" @click="addInsurance">添加一组</el-button></div>
</div>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








