一·HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 头部区域开始了 -->
<div class="header w">
<!-- logo部分 -->
<div class="logo">
<img src="images/学成在线.png" alt="">
</div>
<!-- 导航栏部分 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索模块 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户 -->
<div class="user">
<img src="images/touxiang.png" alt="">
qq-luwen
</div>
</div>
<!-- 头部区域结束了 -->
<!-- banner部分开始了 -->
<div class="banner">
<!-- 版型 -->
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">后端开发 <span>></span></a></li>
<li><a href="#">移动开发 <span>></span></a></li>
<li><a href="#">人工智能 <span>></span></a></li>
<li><a href="#">商业预测 <span>></span></a></li>
<li><a href="#">云计算&大数据 <span>></span></a></li>
<li><a href="#">运维&从测试 <span>></span></a></li>
<li><a href="#">UI设计 <span>></span></a></li>
<li><a href="#">产品 <span>></span></a></li>
</ul>
</div>
<!-- 课程表模块 -->
<div class="course">
<h2>我的课程表</h2>
<div class="db">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner部分结束了 -->
<!-- 精品推荐开始 -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">jquery</a></li>
<li><a href="#">spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">Javaweb</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">Javaweb</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 精品推荐结束 -->
<!-- box核心内容区域开始 -->
<div>
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd ">
<ul>
<li>
<img src="images/pic1.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic2.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic3.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic4.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic4.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic2.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic3.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic4.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic4.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<div style="clear:both"></div>
</ul>
</div>
</div>
</div>
<!-- 编程入门 -->
<div class="box2 w">
<div class="box-hd2">
<h3>编程入门</h3>
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="mod2">查看全部</a>
<div style="clear:both"></div>
</div>
<div class="box-bd2">
<div class="left">
<img src="images/椭圆6拷贝16.png" alt="">
</div>
<div class="right">
<span><img src="images/py.png" alt=""></span>
<ul>
<li>
<img src="images/pic1.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<div style="clear:both"></div>
</ul>
</div>
</div>
<div style="clear:both"></div>
</div>
<div class="box2 w">
<div class="box-hd2">
<h3>编程入门</h3>
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="mod2">查看全部</a>
</div>
<div style="clear:both"></div>
</div>
<div class="box3 w">
<ul>
<li>
<img src="images/pic1.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic2.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic3.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic4.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<li>
<img src="images/pic1.png" alt="">
<h4>Tink PHP 5.0博客系统实战项目练习</h4>
<div class="info">
<span>高级</span> . 1125人在学习
</div>
</li>
<div style="clear:both"></div>
</ul>
</div>
<!-- box核心内容区域结束 -->
<!-- footer模块部分 -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/学成在线.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>二·CSS部分
* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: 0;
}
body {
background-color: #f3f5f7;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.header {
height: 42px;
/* background-color: pink; */
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
/* background-color: purple; */
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
display: block;
height: 42px;
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
/* 搜索模块 */
.search {
float: left;
width: 412px;
height: 42px;
/* background-color: skyblue; */
margin-left: 70px;
}
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0;
color: #bfbfbf;
font-style: 14px;
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
background: url(images/fa-search.png);
border: 0;
}
.user {
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666;
}
/* banner部分 */
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
background: url(images/banner2.png);
/* background-color: pink; */
margin: auto;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background: rgba(0, 0, 0, 0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.course {
float: right;
width: 230px;
height: 300px;
background-color: #fff;
/* 浮动的盒子不会有外边距合并的问题 */
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
color: #fff;
}
.db {
padding: 0 20px;
}
.db ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.db ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.db ul li p {
font-size: 12px;
color: #a5a5a5;
}
.db .more {
/* 行内元素改成块内元素 */
display: block;
height: 38px;
/* solid是实线边框 */
border: 1px solid #00a4ff;
text-align: center;
line-height: 38px;
color: #00a4ff;
}
.goods {
height: 60px;
background-color: #fff;
/* 行高会继承给三个孩子 */
line-height: 60px;
margin: auto;
margin-top: 10px;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);
}
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.mod {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
.box {
margin: auto;
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
float: left;
margin-right: 15px;
width: 228px;
height: 270px;
background-color: #fff;
margin-top: 15px;
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
font-weight: 400;
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
}
.box-bd .info {
font-size: 14px;
color: #999;
margin-left: 25px;
}
.box-bd .info span {
color: #ff7c2d;
}
.box2 {
margin: auto;
margin-top: 30px;
/* background-color: pink; */
}
.box-hd2 {
height: 45px;
}
.box-hd2 h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd2 ul {
float: left;
padding: 0 142px;
}
.box-hd2 ul li {
float: left;
}
.box-hd2 ul li a {
color: #b6b7b8;
font-size: 16px;
padding: 0 72px;
}
.box-hd2 ul li a:hover {
color: #00a4ff;
}
.box-hd2 .mod2 {
margin-top: 30px;
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.box-bd2 .left {
/* background: pink; */
width: 228px;
height: 390px;
float: left;
}
.box-bd2 .left img {
width: 100%;
}
.box-bd2 .right {
float: right;
width: 972px;
height: 390px;
}
.box-bd2 .right span {
padding: 0 15px;
}
.box-bd2 .right ul {
float: left;
background-color: #f3f5f7;
}
.box-bd2 .right ul li {
float: left;
margin-top: 20px;
margin-left: 15px;
width: 228px;
height: 270px;
background: #fff;
}
.box-bd2 .right ul li img {
width: 100%;
}
.box-bd2 .right ul li h4 {
font-weight: 400;
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
}
.box-bd2 .right .info {
font-size: 14px;
color: #999;
margin-left: 25px;
}
.box-bd2 .right .info span {
color: #ff7c2d;
}
.box3 {
margin: auto;
margin-top: 30px;
}
.box3 ul {
width: 1225px;
}
.box3 ul li {
float: left;
margin-right: 15px;
width: 228px;
height: 270px;
background-color: #fff;
margin-top: 15px;
}
.box3 ul li img {
width: 100%;
}
.box3 ul li h4 {
font-weight: 400;
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
}
.box3 .info {
font-size: 14px;
color: #999;
margin-left: 25px;
}
.box3 .info span {
color: #ff7c2d;
}
.footer {
height: 415px;
background-color: #fff;
margin-top: 50px;
}
.footer .w {
background-color: #fff;
padding-top: 35px;
/* height: 400px; */
margin: auto;
}
.copyright {
float: left;
width: 460px;
height: 245px;
/* background-color: red; */
}
.copyright p {
color: #666;
margin: 20px 0 15px 0;
}
.copyright .app {
display: block;
margin-top: 32px;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
color: #00a4ff;
font-size: 16px;
}
.links {
float: right;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd {
font-size: 12px;
color: #333;
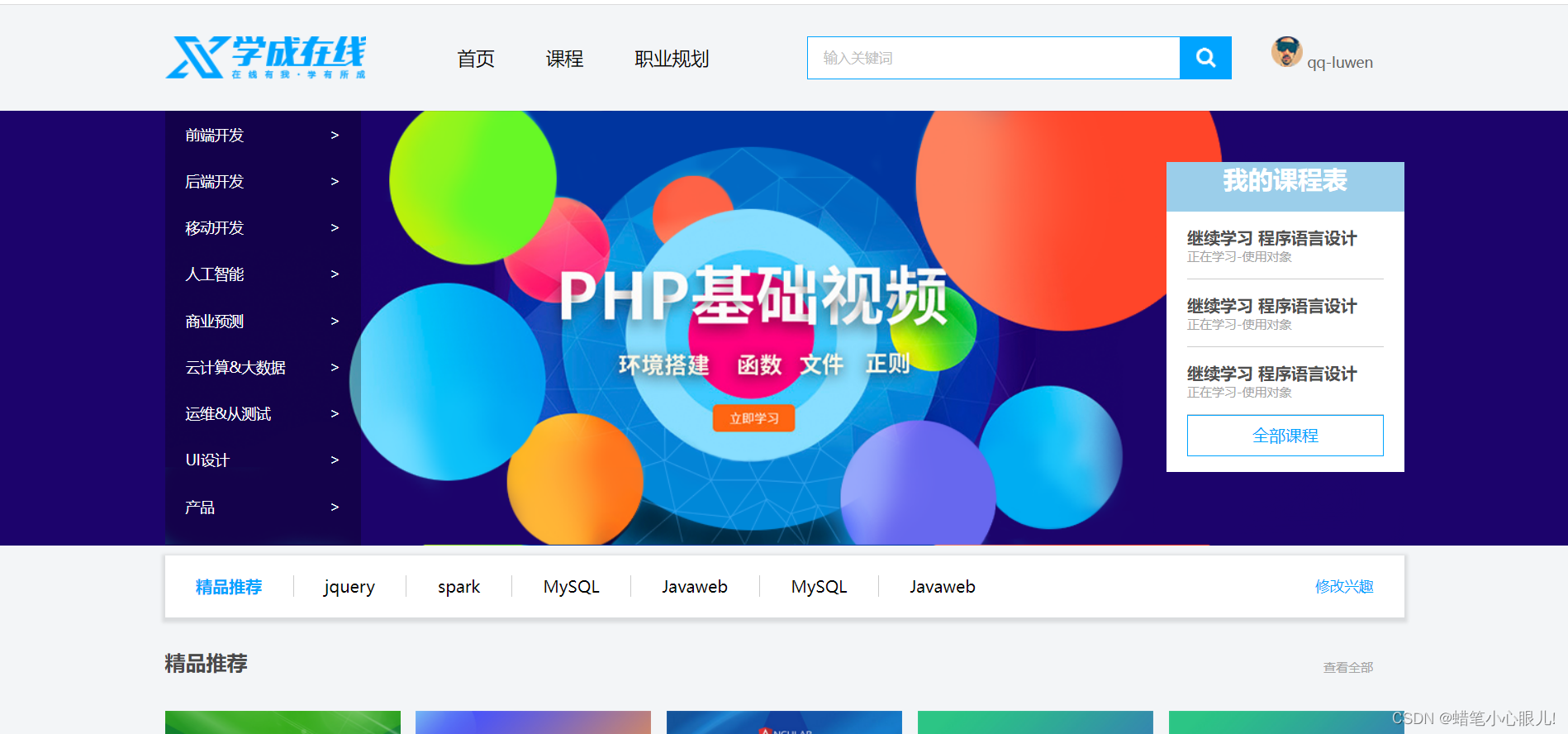
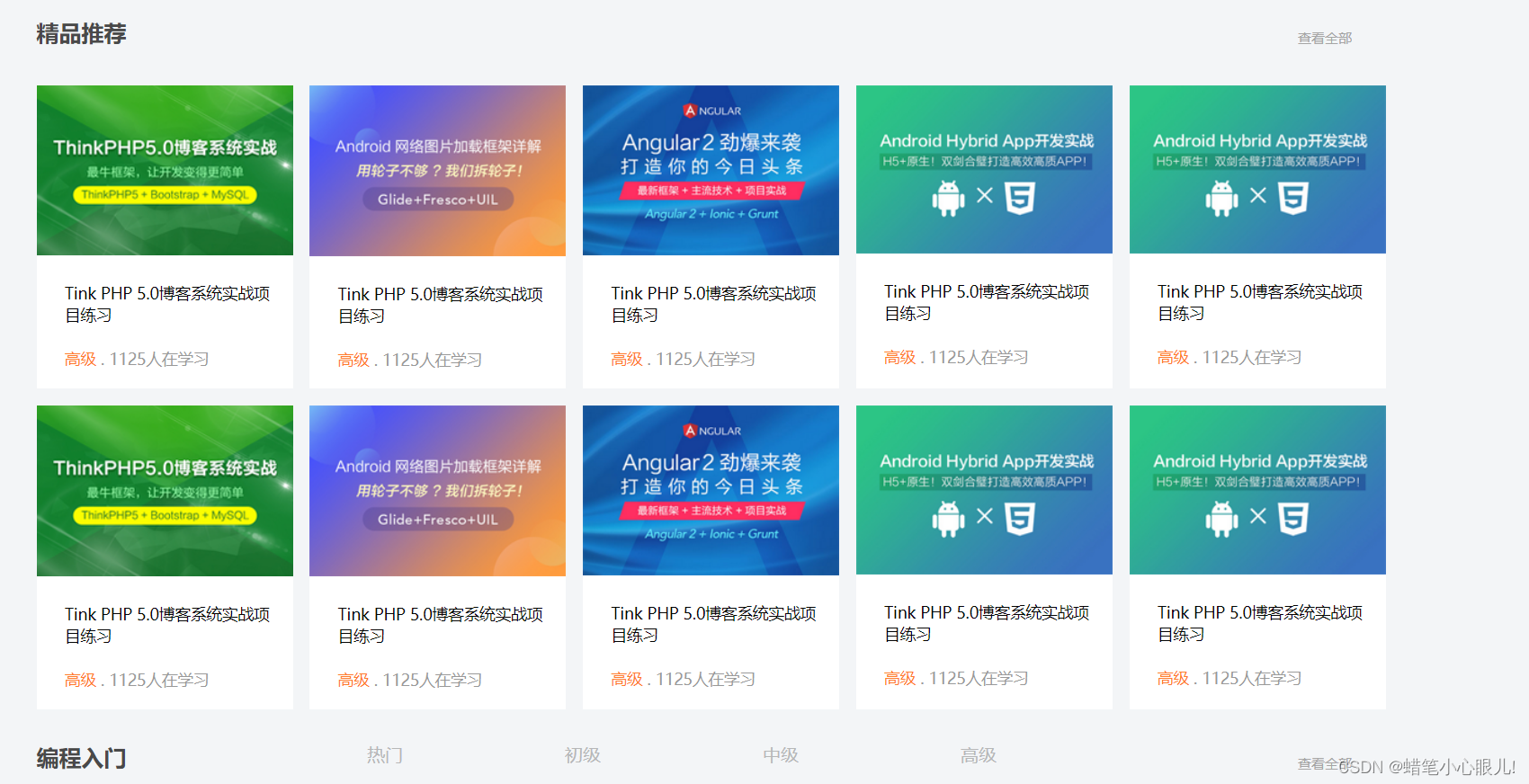
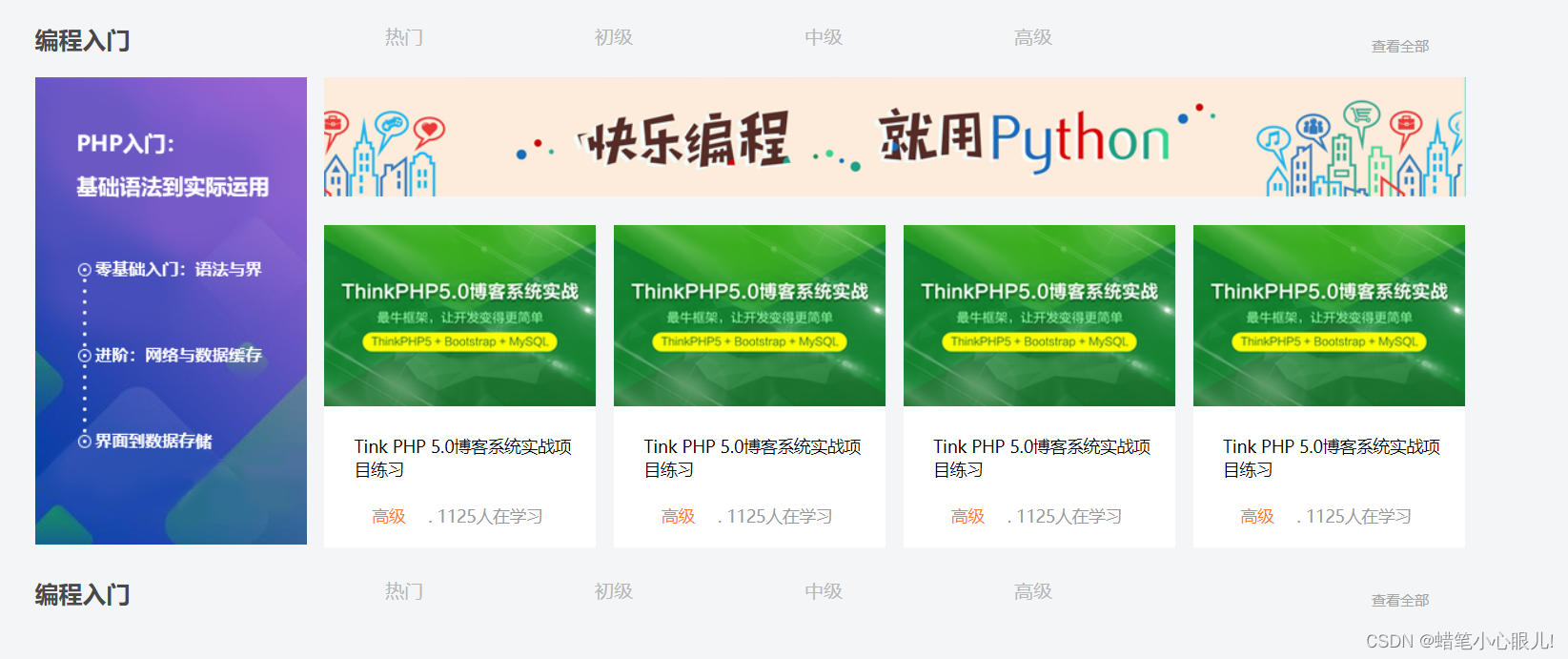
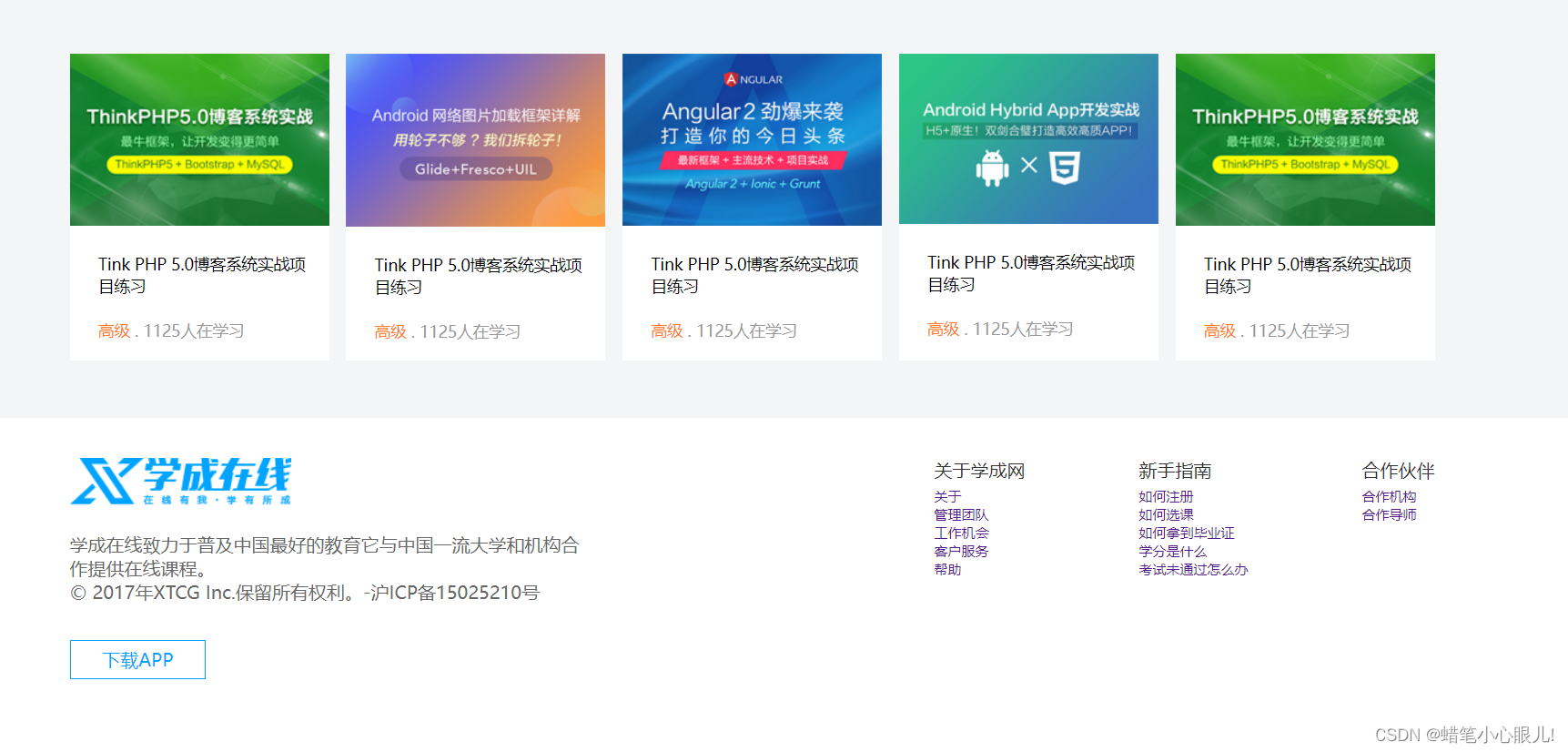
}页面效果:




一天自学成果,就想记录一下,加油





















 896
896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








