准备
Django框架提供了一个自动化后台管理功能,对网站数据的后台维护,仅仅需要进行非常简单的配置和编写极少的代码即可实现。
首先创建一个Django项目admin_study,然后创建连接数据库,在数据库中创建好表数据库后,进行数据库的预备迁移和迁移。具体操作流程可以查看上一篇文章
如何进行项目搭建以及连接数据库
1. 配置
settings.py中:
INSTALLED_APPS = [
'django.contrib.admin',
]
如果需要实现后台管理的中文显示,则修改以下配置:
LANGUAGE_CODE = 'zh-Hans'
USE_I18N = True
2、URL路由
urls.py中:
urlpatterns = [
path('admin/', admin.site.urls),
]
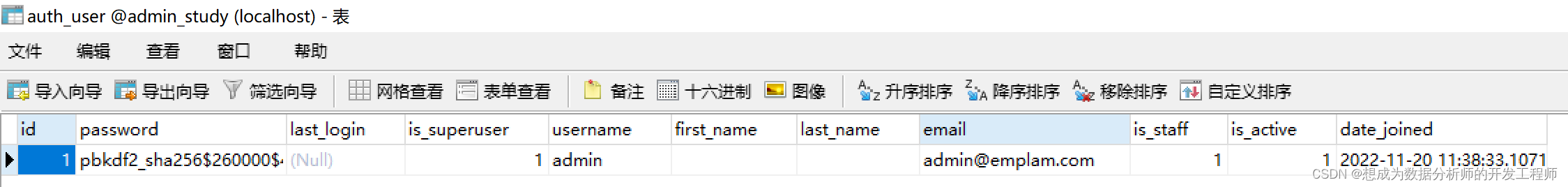
3、创建Django后台管理员账户
创建管理员账户之前,确保项目的数据库已经正确连接,并且已经将admin应用的模型进行了迁移
另外,如果settings中配置了 AUTH_PASSWORD_VALIDATORS,那么会对用户名和密码进行对应的检测,譬如:不能太简单,不能是纯数字等


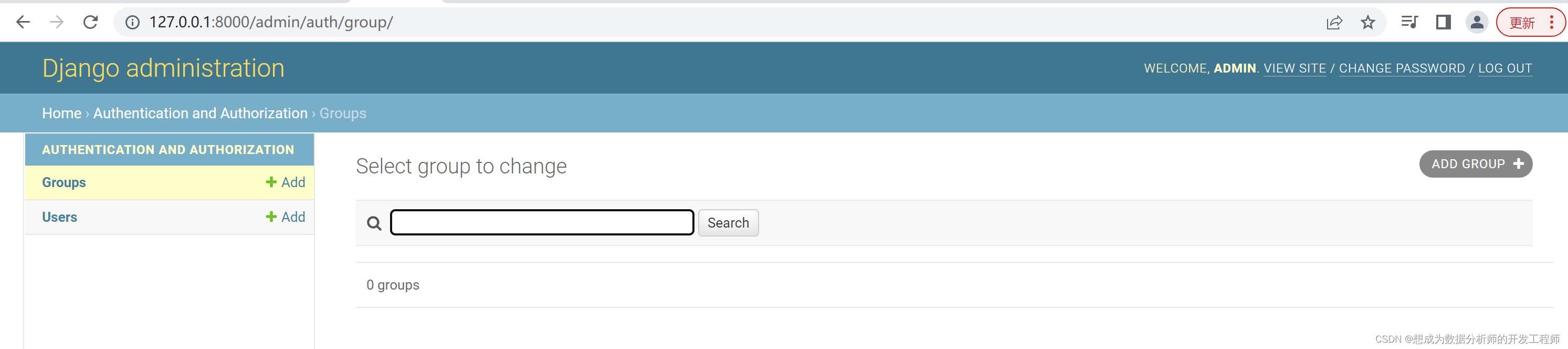
进入后台管理

4. 基本模型管理
4.1 建立模型
创建子应用
python manage.py startapp student_app
在子应用models中建立模型
from django.db import models
class Student(models.Model):
sname = models.CharField(max_length=30)
sage = models.IntegerField()
# 返回数据,用于显示
def __str__(self) -> str:
return f'{self.sname, self.sage}'
配置子应用
INSTALLED_APPS = [
'student_app',
]
数据库迁移
python manage.py makemigrations
python manage.py migrate
4.2 添加模型管理
注册模型(否则后台无法访问)在admin.py中
from django.contrib import admin
# Register your models here.
from .models import Student
admin.site.register(Student)
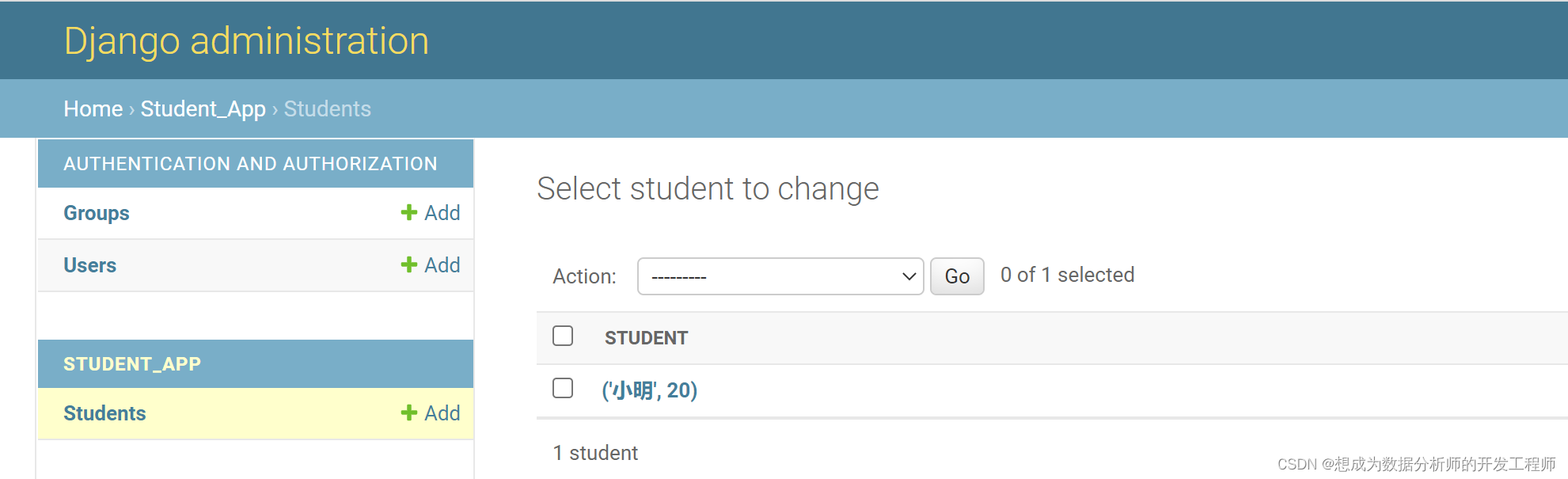
4.3 在浏览器中访问
再次启动服务

4.4 进一步完善显示
创建子应用
python manage.py startapp student_app2
配置参考方法4.1
在app中修改应用名称
from django.apps import AppConfig
class StudentApp2Config(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'student_app2'
verbose_name = '学生子应用' # 修改应用名称
创建模型
from django.db import models
# Create your models here.
class Student(models.Model):
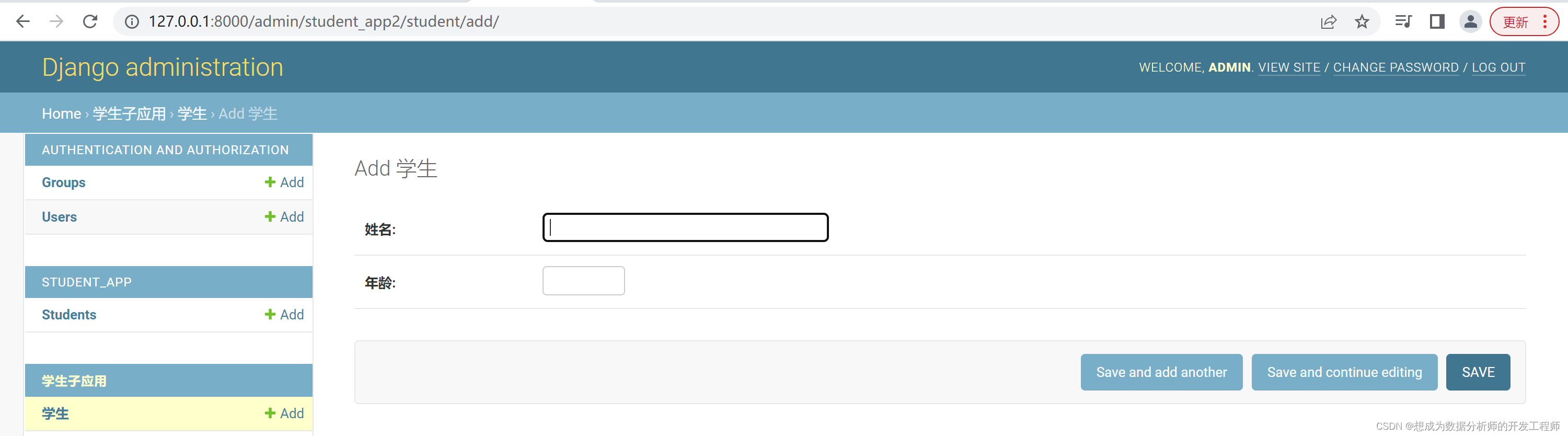
sname = models.CharField(max_length=30, verbose_name='姓名')
sage = models.IntegerField(verbose_name='年龄')
class Meta:
# verbose_name_plural: 复数形式
# verbose_name 显示描述信息
verbose_name_plural = verbose_name = '学生'
def __str__(self) -> str:
return f'{self.sname}, {self.sage}'

4.5 特殊下拉属性管理
创建子应用,配置方法参考4.1
模型创建
from django.db import models
# Create your models here.
class Student(models.Model):
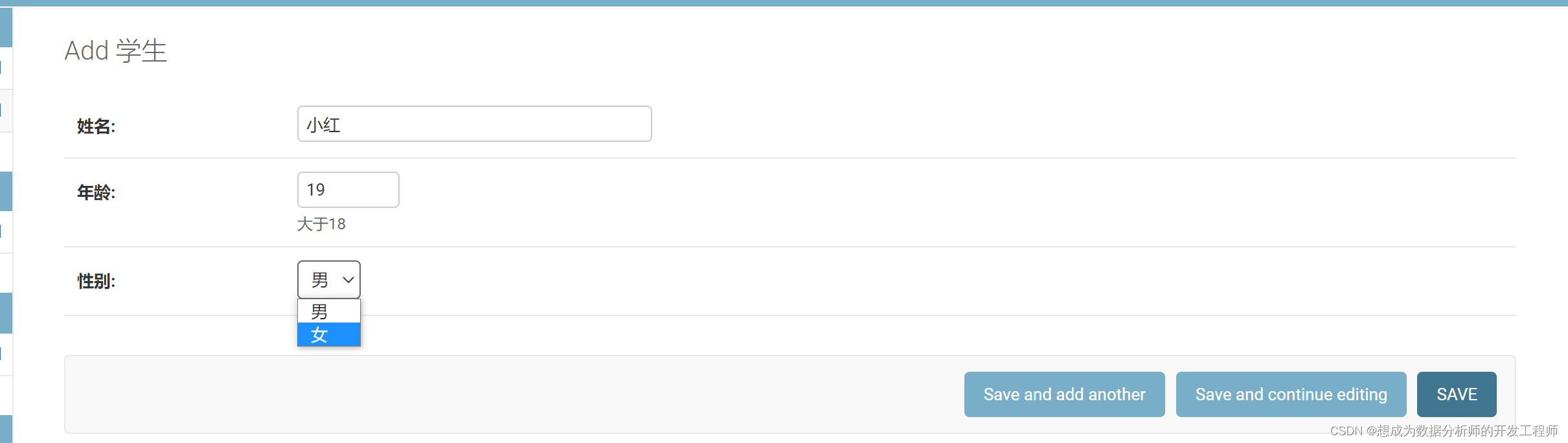
SEX_CHOICES=((1,'男'),(2,'女')) # 定义元组作为下拉框
sname = models.CharField(max_length=20, verbose_name='姓名')
sage = models.IntegerField(help_text='大于18', verbose_name='年龄')
sex = models.IntegerField(choices=SEX_CHOICES, default=1, verbose_name='性别')
# 增加 Meta类
class Meta:
verbose_name_plural = verbose_name = "学生"
# 模型类的字符串化
def __str__(self) -> str:
return f'{self.sname}({self.pk})'

5、关系模型管理
5.1 建立模型
创建子应用——one_more_app
创建一对一和一对多模型
from django.db import models
class Place(models.Model):
name = models.CharField(max_length=50, verbose_name='地名')
address = models.CharField(max_length=80, verbose_name='门牌')
def __str__(self):
return f'{self.name}-{self.address}'
class Meta:
verbose_name_plural = verbose_name = '地址'
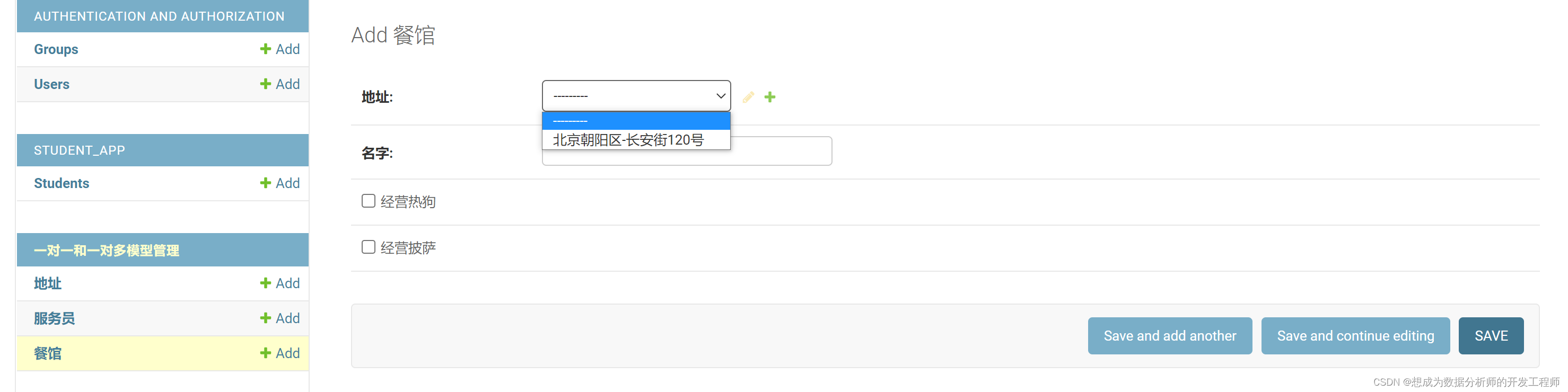
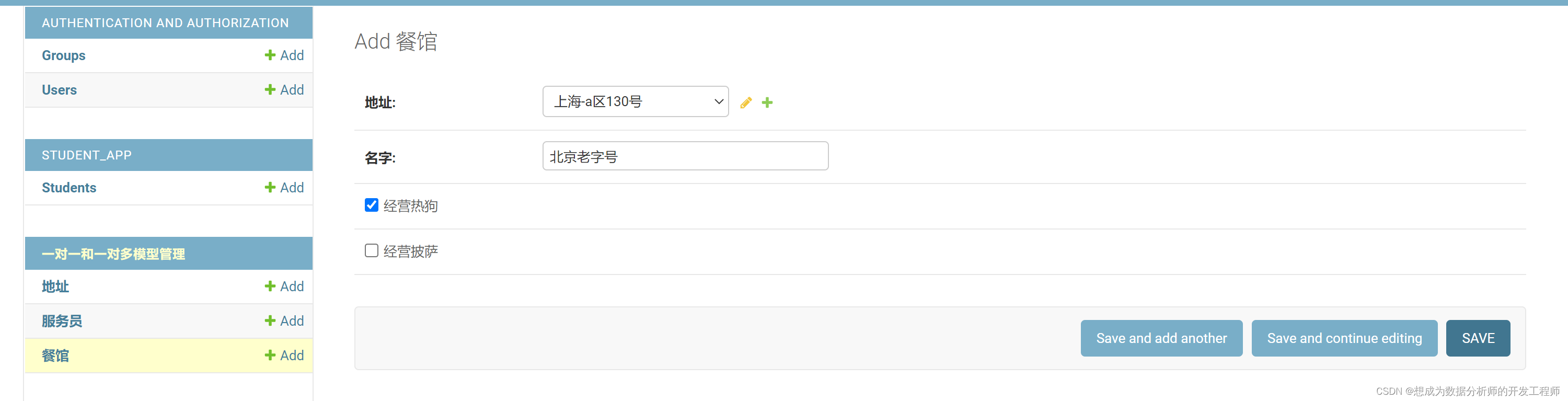
class Restaurant(models.Model):
place = models.OneToOneField(
Place,
on_delete=models.CASCADE,
primary_key=True,
verbose_name='地址'
)
name = models.CharField(max_length=50, verbose_name='名字')
# BooleanField 在数据库使用 tinyint 类型
serves_hot_dogs = models.BooleanField(default=False, verbose_name='经营热狗')
serves_pizza = models.BooleanField(default=False, verbose_name='经营披萨')
def __str__(self):
return self.name
class Meta:
verbose_name_plural = verbose_name = '餐馆'
class Waiter(models.Model):
restaurant = models.ForeignKey(Restaurant, on_delete=models.CASCADE, verbose_name='餐馆')
name = models.CharField(max_length=50, verbose_name='姓名')
def __str__(self):
return self.name
class Meta:
verbose_name_plural = verbose_name = '服务员'
在一对一模型中,添加完主表,关联表就采用下拉框的形式输入

采用布尔值,采用单选框的形式

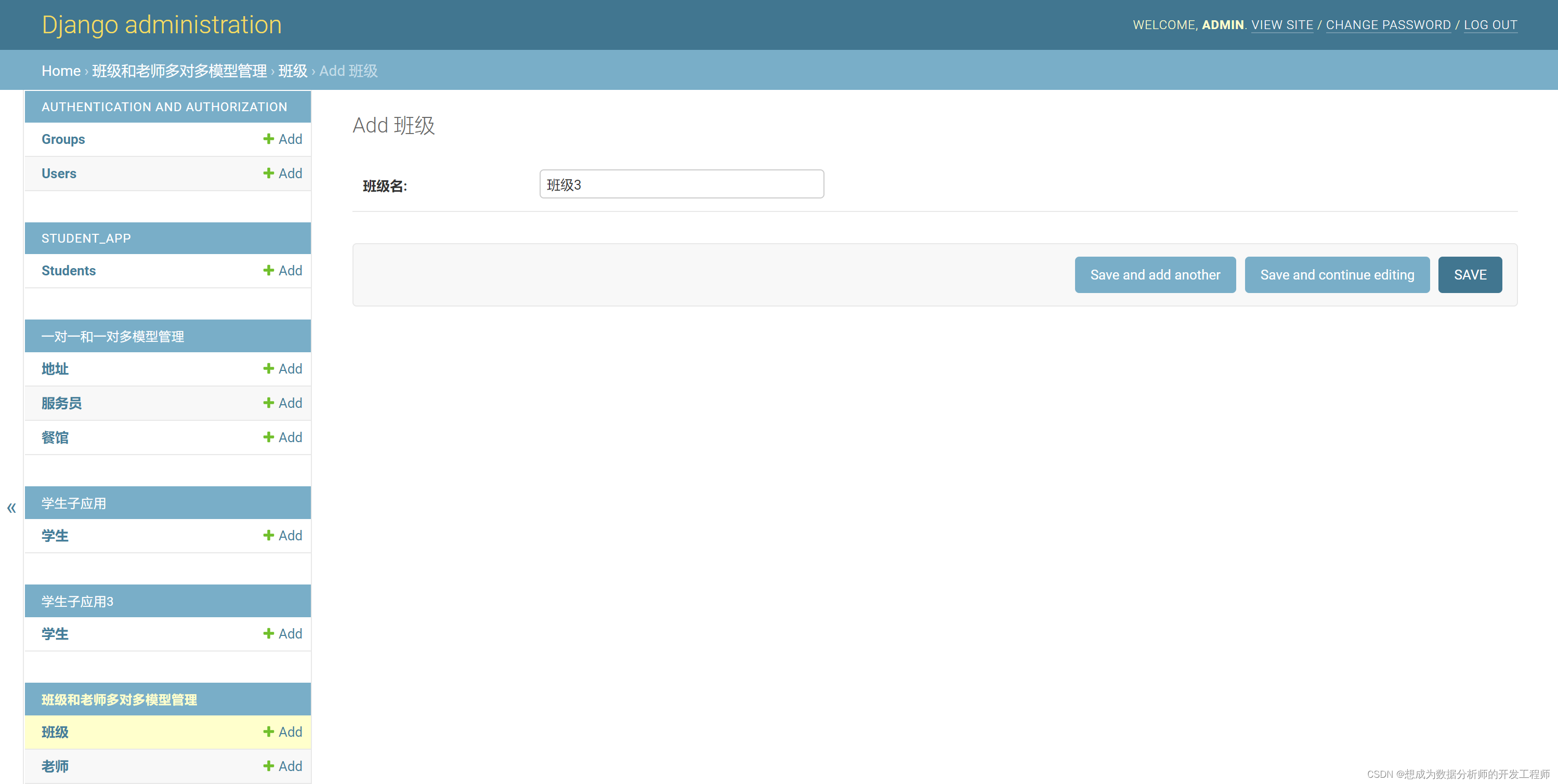
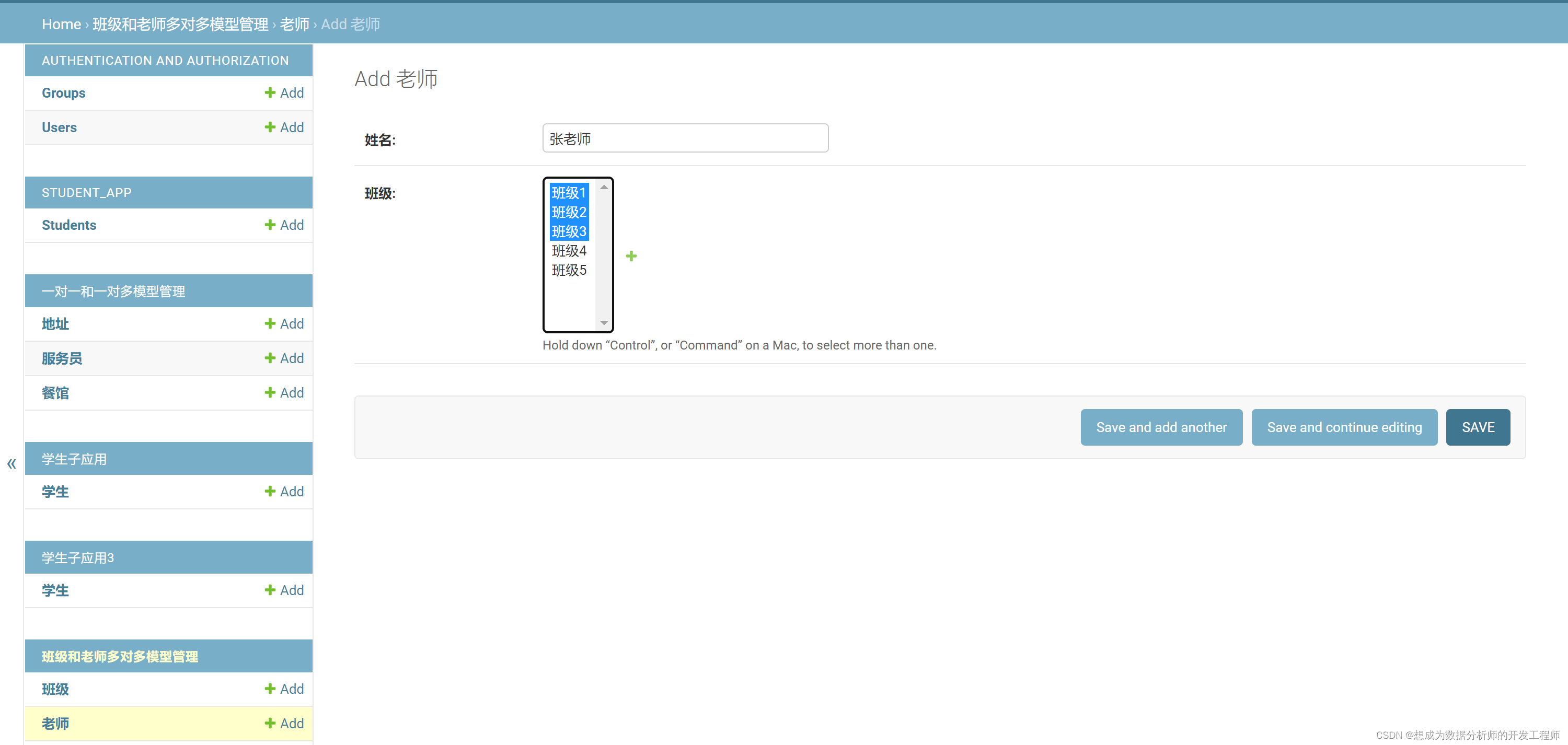
后台管理多对多模型
from django.db import models
class SchoolClass(models.Model):
name = models.CharField(max_length=20, verbose_name='班级名')
class Meta:
verbose_name_plural = verbose_name = '班级'
def __str__(self):
return self.name
class Teacher(models.Model):
name = models.CharField(max_length=10, verbose_name='姓名')
school_class = models.ManyToManyField(SchoolClass, verbose_name='班级')
class Meta:
verbose_name_plural = verbose_name = '老师'
def __str__(self):
return self.name


6.自定义模型管理类
6.1 自定义模型管理类的使用方法
之前使用的 admin.site.register(Student) 是用的 Django 默认的管理类,也可以自定义:
模型
from django.db import models
# Create your models here.
class Person(models.Model):
pname = models.CharField(max_length=30, verbose_name='姓名')
age = models.IntegerField(help_text='大于18', verbose_name='年龄')
def __str__(self) -> str:
return f'{self.pname}---{self.age}'
class Meta:
verbose_name_plural = verbose_name = '用户'
后台管理admin.py
from django.contrib import admin
# Register your models here.
from .models import Person
# 默认方式管理
# admin.site.register(Person)
# 自定义方式管理方法1:
# 定义管理的方法类
# class PersonAdmin(admin.ModelAdmin):
# list_display = ['pname', 'age'] # 展示时的数据列表
# ordering = ['-age'] # 排序方式
# # 给对应的模型类注册对应的方法
# admin.site.register(Person, PersonAdmin)
# 自定义方式管理方法2:
# 使用装饰器管理
@admin.register(Person)
class PersonAdmin(admin.ModelAdmin):
list_display = ['pname', 'age'] # 展示时的数据列表
ordering = ['-age'] # 排序方式
6.2自定义模型管理类属性
定义是否需要管理与是否必须填写字段
@admin.register(Person)
class PersonAdmin(admin.ModelAdmin):
list_display = ['pname', 'age'] # 展示时的数据列表
ordering = ['-age'] # 排序方式
# 定义需要管理的字段,需要在admin中添加
# fields = ('pname',)
# 定义不需要管理的字段,不需要在admin中添加
# exclude = ('age',)
class Person(models.Model):
pname = models.CharField(max_length=30, verbose_name='姓名', null=True, blank=True)
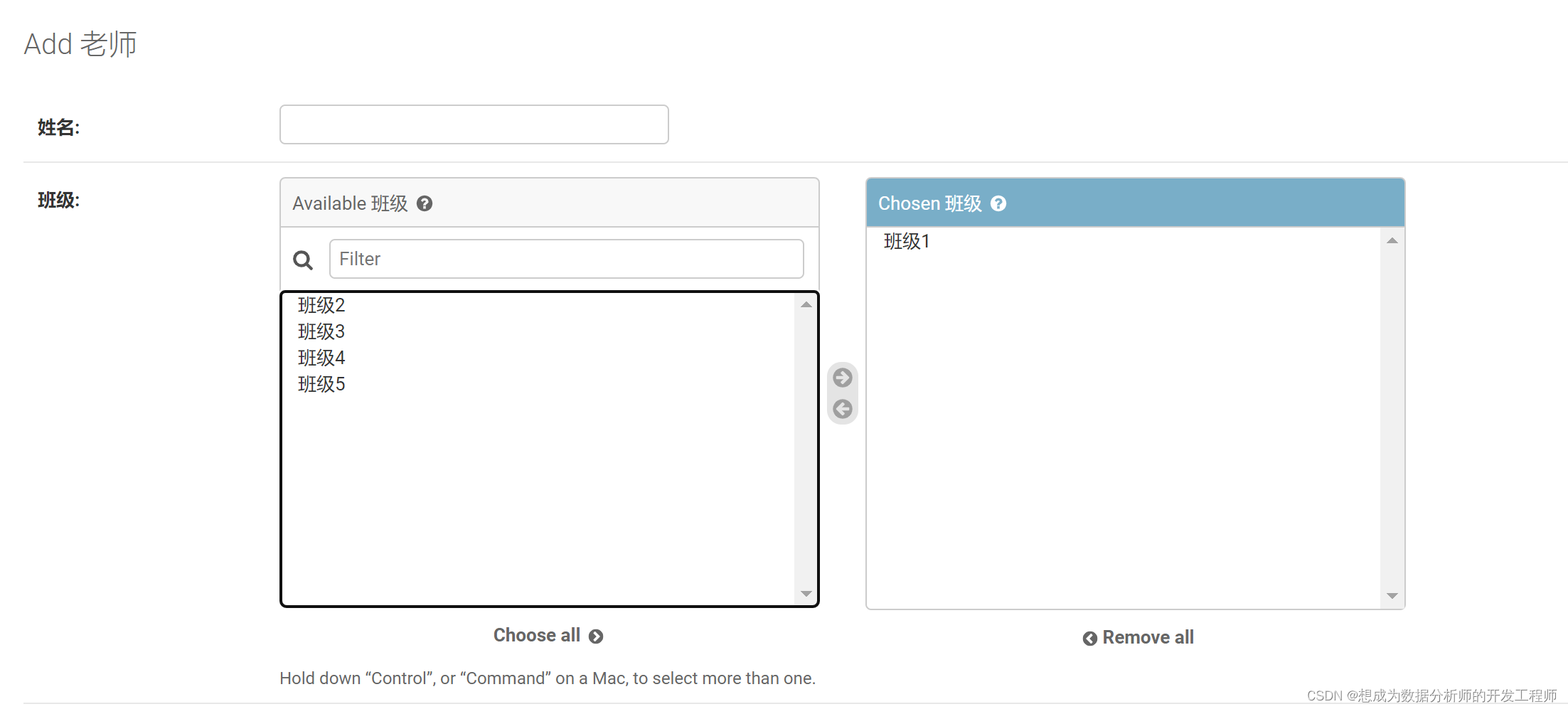
优化多对多模型中的查询框

from django.contrib import admin
# Register your models here.
from .models import *
admin.site.register(SchoolClass)
# admin.site.register(Teacher)
@admin.register(Teacher)
class TeacherAdmin(admin.ModelAdmin):
ordering = ('name',)
filter_horizontal=('school_class', )# 修改普通选择框
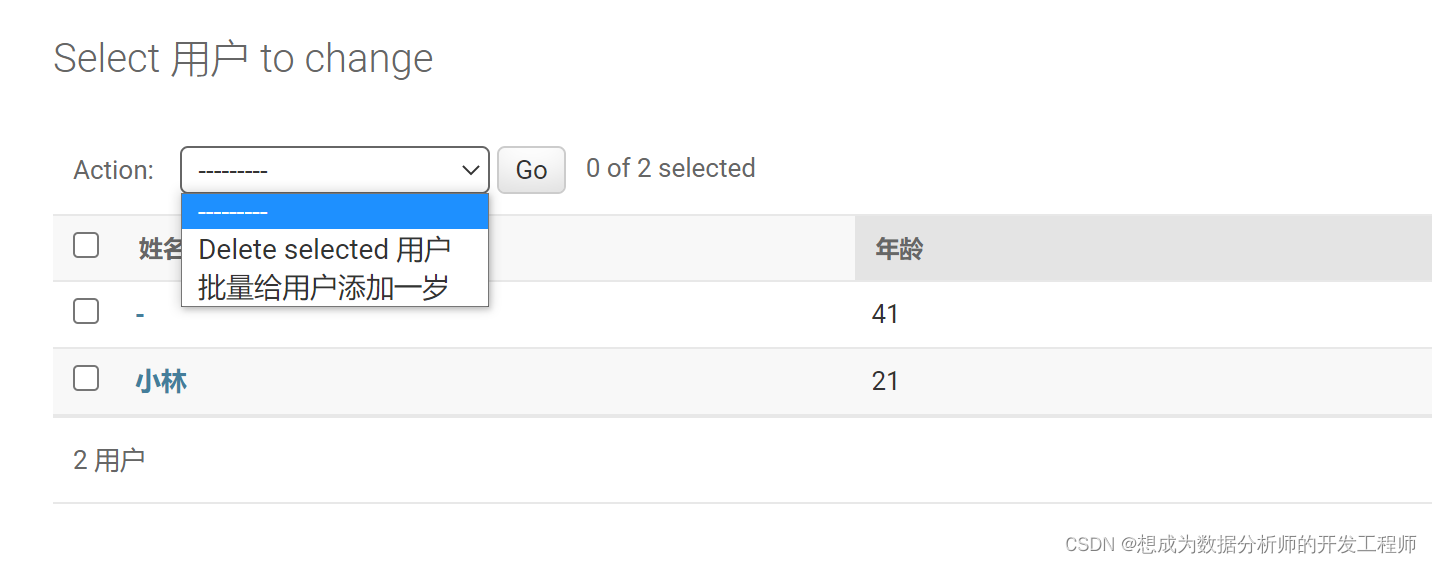
7.增加额外批量操作
- 动作函数是单独的模块函数:

方法1:函数方式添加
# 自定义批量处理函数
from django.db.models import F
def age_add_one(modeladmin,request,queryset):
queryset.update(age=F('age')+1)
# 给自定义的方法添加表述信息(用于显示)
age_add_one.short_description = '批量给用户添加一岁'
# 自定义方式管理方法2:
# 使用装饰器管理
@admin.register(Person)
class PersonAdmin(admin.ModelAdmin):
list_display = ['pname', 'age'] # 展示时的数据列表
ordering = ['-age'] # 排序方式
actions = [age_add_one]
方法2:定义到类中的方法
# 自定义方式管理方法2:
# 使用装饰器管理
@admin.register(Person)
class PersonAdmin(admin.ModelAdmin):
list_display = ['pname', 'age'] # 展示时的数据列表
ordering = ['-age'] # 排序方式
from django.db.models import F
def age_add_one(modeladmin,request,queryset):
queryset.update(age=F('age')+1)
# 给自定义的方法添加表述信息(用于显示)
age_add_one.short_description = '批量给用户添加一岁'
actions = [age_add_one]
8. 覆盖admin默认模板
如果我们要在admin管理页面中,增加自己的功能,那么我们需要覆盖admin的默认模板,通过以下步骤实现:
8.1 admin允许覆盖的页面
- app_index.html
- change_form.html
- change_list.html
- delete_confirmation.html
- object_history.html
- popup_response.html
8.2 admin管理模板目录
django库下的 contrib/admin/templates/admin 目录,可以查看django自带的所有模板
8.3 自定义模板
需要修改admin的哪个内置模板,则继承哪个模板,并且在其基础上进行修改,我们以app_index.html为例:
原始模板是:
{% extends "admin/index.html" %}
{% load i18n %}
{% block bodyclass %}{{ block.super }} app-{{ app_label }}{% endblock %}
{% if not is_popup %}
{% block breadcrumbs %}
<div class="breadcrumbs">
<a href="{% url 'admin:index' %}">{% trans 'Home' %}</a>
›
{% for app in app_list %}
{{ app.name }}
{% endfor %}
</div>
{% endblock %}
{% endif %}
{% block sidebar %}{% endblock %}
8.4 建立对应模板
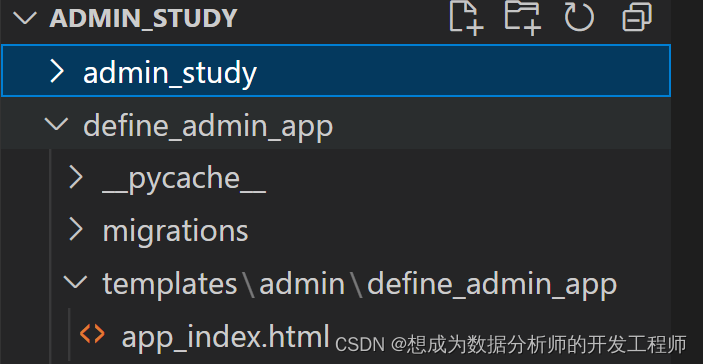
在settings中配置的templates目录下,建立admin目录,并且在admin目录下,建立mysite目录(mysite是你的应用名,假设mysite是children,那么目录结构如下图)

{%extends "admin/app_index.html" %}
{% block sidebar %}
覆盖admin的app_index.html页面
{% endblock %}
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










