项目持续更新中:
目录
系统消息入库保存
这里还剩下最后一个点赞评论没有完成

这里如果点赞了你的评论,你们视频的封面是会被传回来的
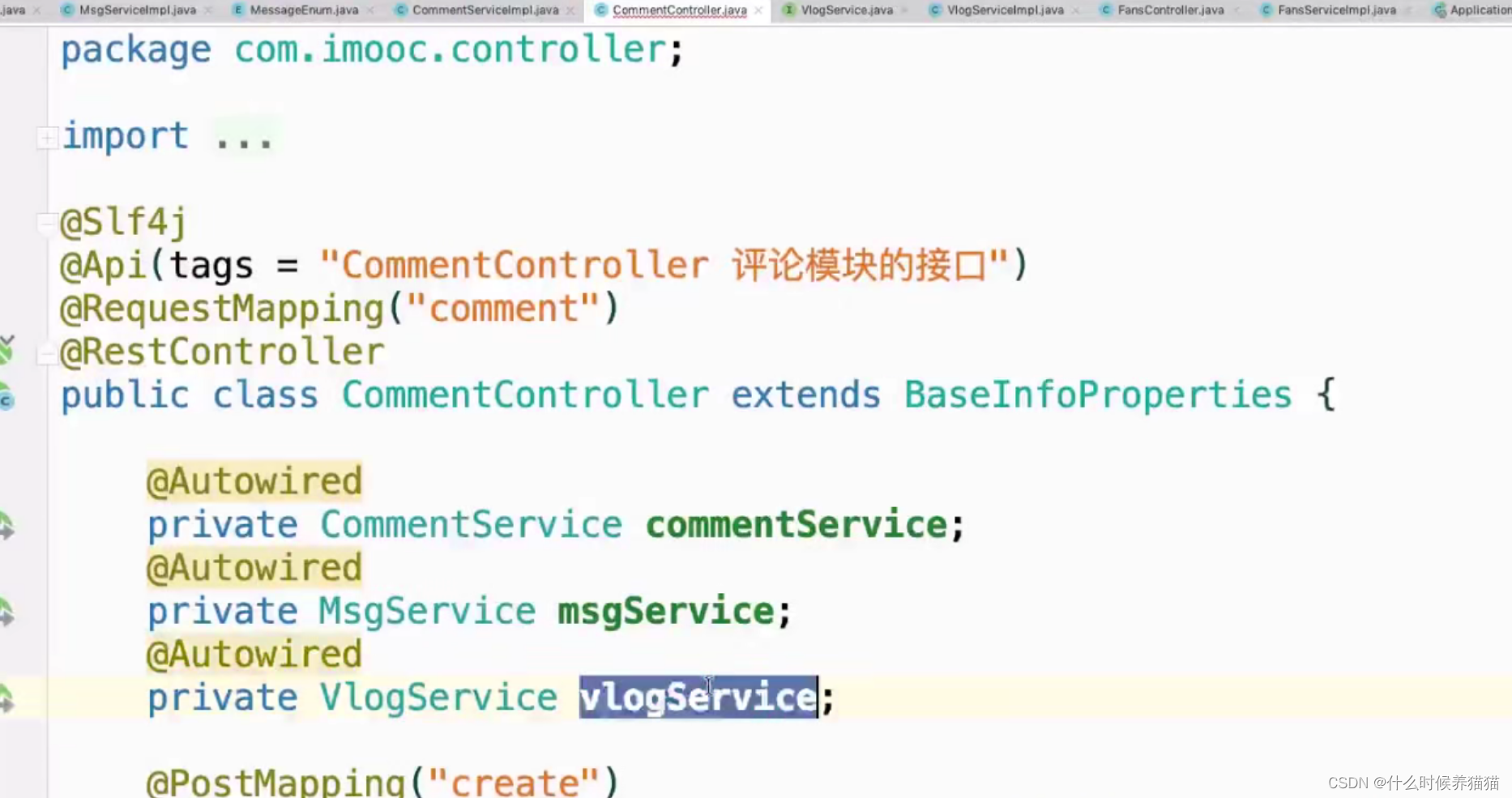
找到CommentController的like路由
需要注入两个Service:

这里我们复制一下之前写好的代码,再进行一下修改:

这里我们需要获得一个vlogId,此处是没有的,所以我们要编写一个接口去获取:

实现:
随后我们就能通过commentService去调用了:
//系统消息:点赞评论
Comment comment =commentService.getComment(commentId);
Vlog vlog = vlogService.getVlog(comment.getVlogId());
Map msgContent = new HashMap();
msgContent.put("vlogId",vlog.getId());
msgContent.put("vlogCover",vlog.getCover());
msgContent.put("commentId",commentId);
msgService.createMsg(userId,
comment.getCommentUserId(),
MessageEnum.LIKE_COMMENT.type,
msgContent);编写完之后,我们做一个测试,点赞评论的和点赞回复的

然后到我们的MongoDB查看


MongoDB分页查询系统消息列表
在完成系统消息发送的操作之后,我们在消息界面需要有一个查询操作 ,并且查询是有分页的

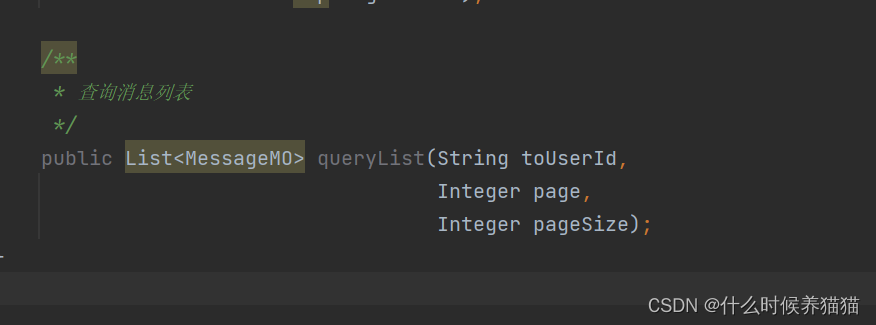
我们先来写我们的service层:

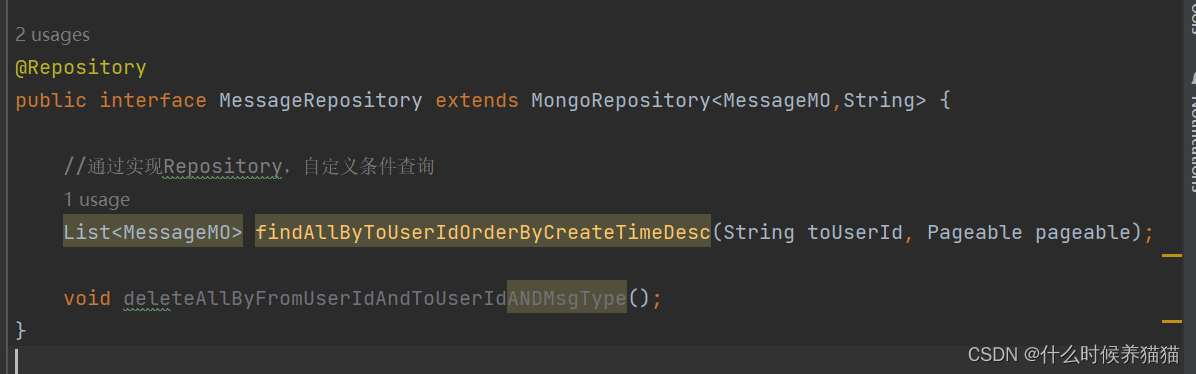
在这里我们通过实现Repository,自定义条件查询

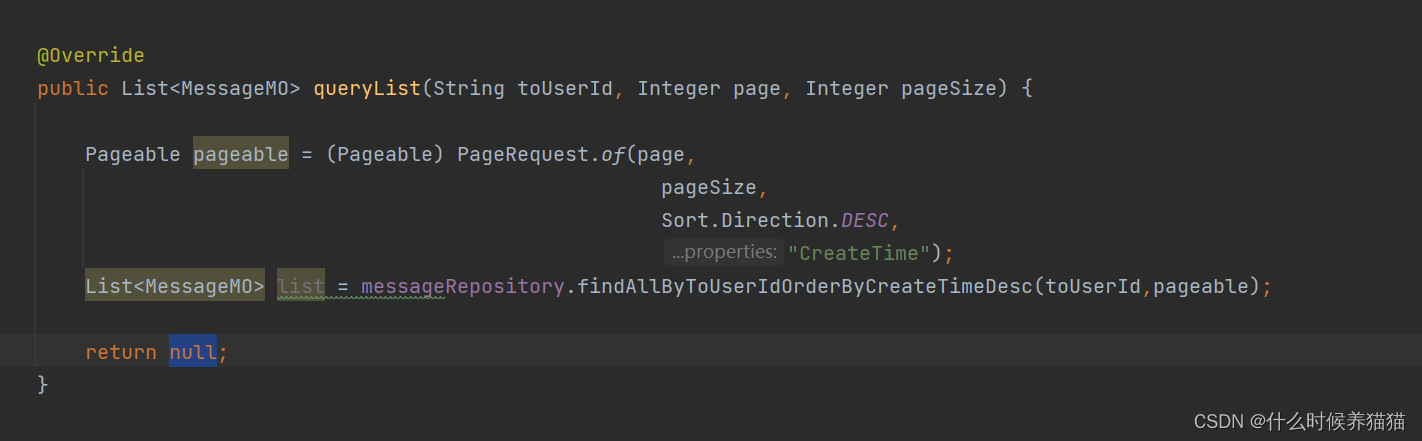
接着在Service实现中:

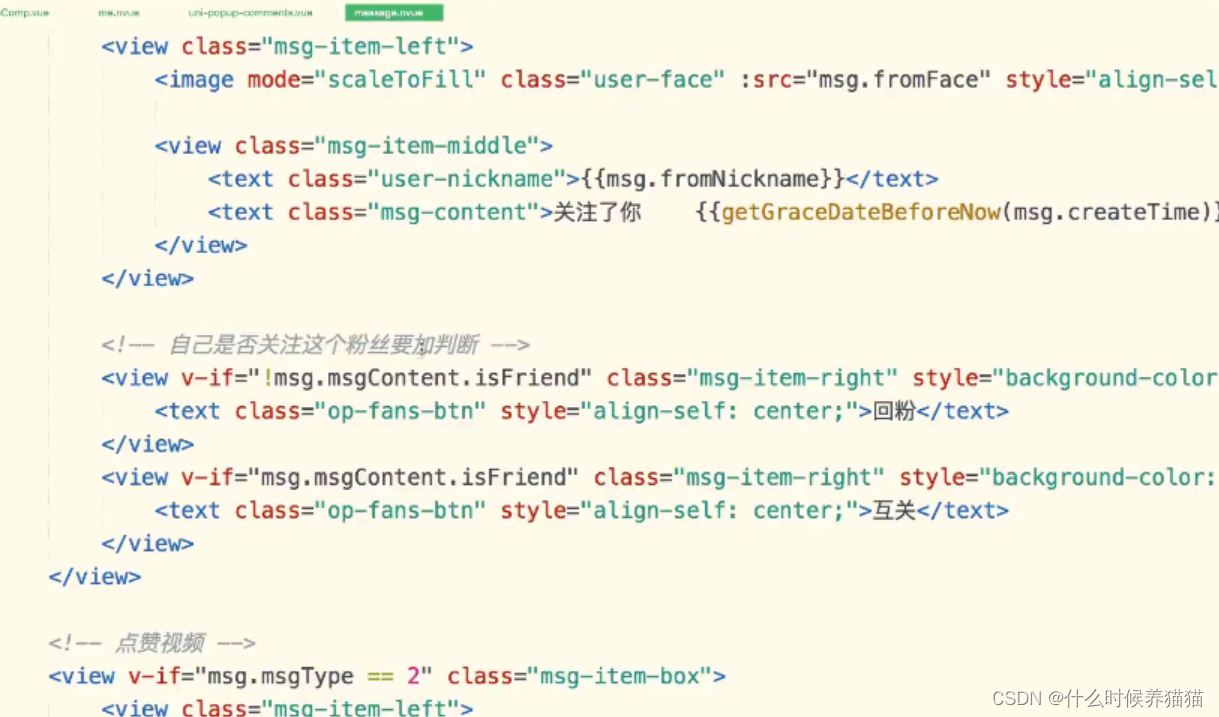
这里其实还需要做一个判断,判断我之前是否关注过它,如果没有这里会有一个回粉的标志

我们只需要在扩展在MO在的字段isFriend,
@Override
public List<MessageMO> queryList(String toUserId, Integer page, Integer pageSize) {
Pageable pageable = (Pageable) PageRequest.of(page,
pageSize,
Sort.Direction.DESC,
"CreateTime");
List<MessageMO> list = messageRepository.findAllByToUserIdOrderByCreateTimeDesc(toUserId,pageable);
for(MessageMO msg: list){
//如果类型是关注消息,则需要查询我之前是否关注过他,用于在前端标记“互粉”
if(msg.getMsgType() != null &&msg.getMsgType() == MessageEnum.FOLLOW_YOU.type){
Map map = msg.getMsgContent();
if(map == null){
map = new HashMap();
}
String relationship = redis.get(REDIS_FANS_AND_VLOGGER_RELATIONSHIP+":"+msg.getToUserId()+":"+msg.getFromUserId());
if(StringUtils.isNotBlank(relationship)&&relationship.equalsIgnoreCase("1")){
map.put("isFriend",true);
}else {
map.put("isFriend",false);
}
msg.setMsgContent(map);
}
}
return list;
} 这里前端我们也可以查看一下
这里就可以构建我们后端的接口
我们在后端构建一个MsgController:
@Slf4j
@Api(tags = "MsgController 消息功能模块接口")
@RequestMapping("Msg")
@RestController
public class MsgController {
@Autowired
private MsgService msgService;
@GetMapping("list")
public GraceJSONResult list(@RequestParam String userId,
@RequestParam Integer page,
@RequestParam Integer pageSize){
//mongoDB 从0分页,区别于数据库
if(page == null){
page = COMMON_START_PAGE_ZERO;
}
if(pageSize == null){
pageSize=COMMON_PAGE_SIZE;
}
List<MessageMO> list = msgService.queryList(userId, page, pageSize);
return GraceJSONResult.ok(list);
}
}启动测试:

删除系统消息
我们可以先思考一下删除可以从哪里出发
第一种,我们可以在我们的消息页长按或者右滑进行一个删除
第二种和我们用户的行为绑定在一起,如果我取关你,那么就把这条关注消息给去掉
两种消息的触发删除都可以,大家可以自己去尝试一下。
我们这里可以使用长按删除,方法大家自己尝试一下。

截至目前为止,基础版的仿抖音短视频APP的制作已经到了尾声,该专栏的第一篇到现在,从零开始搭建项目,到编写我们的代码,完成测试,历时了一个月左右,那么后期我会更新进阶版本,希望将它上传到服务器。
以往代码有疑问,不懂的地方都可以私信我。想要源代码的友友们也可以私聊我~
























 730
730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










