day01
JavaScript简介
- JS就是一门脚本编辑语言
- 不能单独处在 必须依靠于HTML
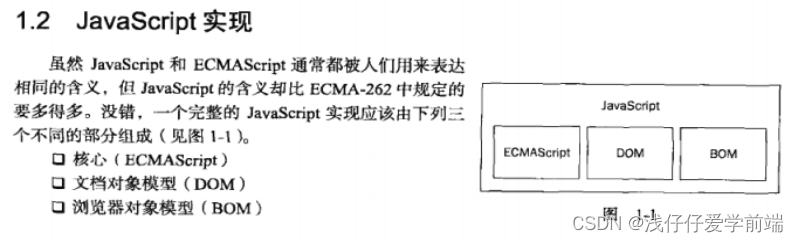
- JavaScript组成部分
-
Ecmascript规定了JavaScript的语法
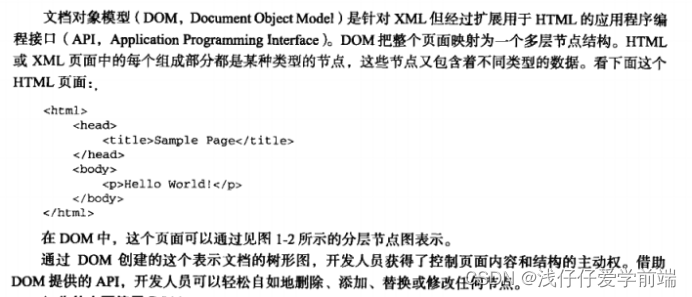
- Dom document object model文档对象模型.html文件中 让JS去增加标签 删除标签 修改标签内容
- Bom browser object model 通过炒操作浏览器完成我们的需求
-
-

- Ecmascript:

- Ecmascript:
- JavaScript组成部分
什么是ECMScript兼容:

文档对象模型(DOM)

JavaScript三种引用方式
- 行内
- a标签
- 非a标签
<a href="javascript:alert('hello world')">点我试试</a>
- 内链
<script> alert('123'); </script>
- 外链
<script src="./index.js"></script>
注释
1.// ctrl+/
2./**/ ctrl+shift+/
输入输出
输入:
Prompt()
输出:
Alert()
Document.write()
Console.log()























 2204
2204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










