一、简述
1.组件定义是什么?
实现应用中局部功能代码和资源的集合
2.为什么要用组件?
因为一个界面的功能很复杂,使用组件化编码能够简化项目编码,能对代码进行很好的复用,提高运行效率
3.什么叫做组件化?
当应用中的功能都是多组件的方式来编写的,那这个应用就是组件化的应用
4.组件有什么类型?
组件包括非单文件组件和单文件组件,组件之间可以产生嵌套
二、非单文件组件
非单文件组件就是一个文件中包含有n个组件

2.1 使用组件的三大步骤:
1.创建组件
使用Vue.extend(options)创建,里面的配置项几乎和new Vue(options)的一样,例如创建一个简单的school组件

注意:
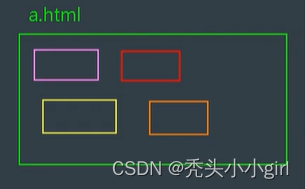
(1)在school组件的配置项里面不要写el,el是大哥vm管理的,由vm去决定服务于哪个容器,下图帮助理解

(2)在school组件中必须将data写成函数的形式,避免组件被复用的时候,数据存在引用关系,引起数据的变化。
- 若要写成对象式的data,假使小明修改了data中的数据,那么如果小红要使用data中的数据的话,就使用不了原先data中数据的值,而是小明修改过后的值,会导致data中数据的错乱
- 若要写成函数式的data,则当小明使用data中的数据时,会return给小明数据,然而就算小明修改了数据也不会改变data中的值,当小红去使用时,也是return给小红原先data中的数据,使数据保持了独立性,不会被污染
(3)在非单文件组件之中,组件的结构要写在配置项template之中,template要与模板字符串配合使用,并且要注意,在template中的结构必须只能有一个根节点,只能有一个父亲
(4)组件名:
- 如果是一个字母组成,要么全都小写,要么首字母大写
- 如果是两个单词,要么都小写中间用横杠连接,要么两单词首字母大写(但是只适用于脚手架里面)
- 组件名尽可能回避HTML中已有的元素名称,如h2
- 可以使用name配置项指定组件在开发者工具中呈现的名字
(5)一个简写方式:
const school = Vue.extend(options)可以简写为:const school = options
2.注册组件
- 局部注册:依靠new Vue的时候传入components配置项,在里面注册组件

注意:组件的名字是在components中定义的
1.书写方式: 组件名(在开发者工具中显示的名字):组件(创建组件时的名字)
2.如果两个名字相同可以简写为一个名字
- 全局注册:依靠Vue.component('组件名',组件)

3.使用组件:
用标签使用组件,也可以使用<school/>使用组件,但是它只能使用在脚手架里面,若用在非单文件组件里面会导致后写的组件不能被渲染出来的问题

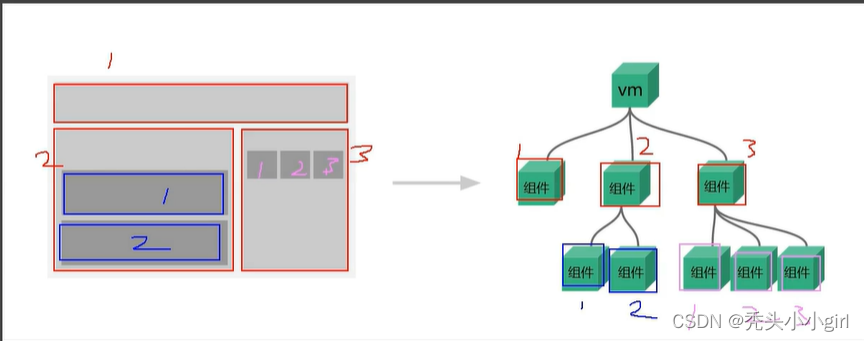
2.2 组件的嵌套结论:
- 如果a嵌套b,那b组件就要在a组件里面注册并使用
- 而且b组件要写在a组件创建之前
- 例如:school组件嵌套student组件,那么要在school中新加一个配置项components 配置项用于注册student组件,而且要在schoolp配置项template中进行使用
- 例如:school被注册在vm实例中,所以只能在vm实例所管理的容器中使用
- app组件是一人之下万人之上的组件,仅在vm之下
2.3 重要的内置关系
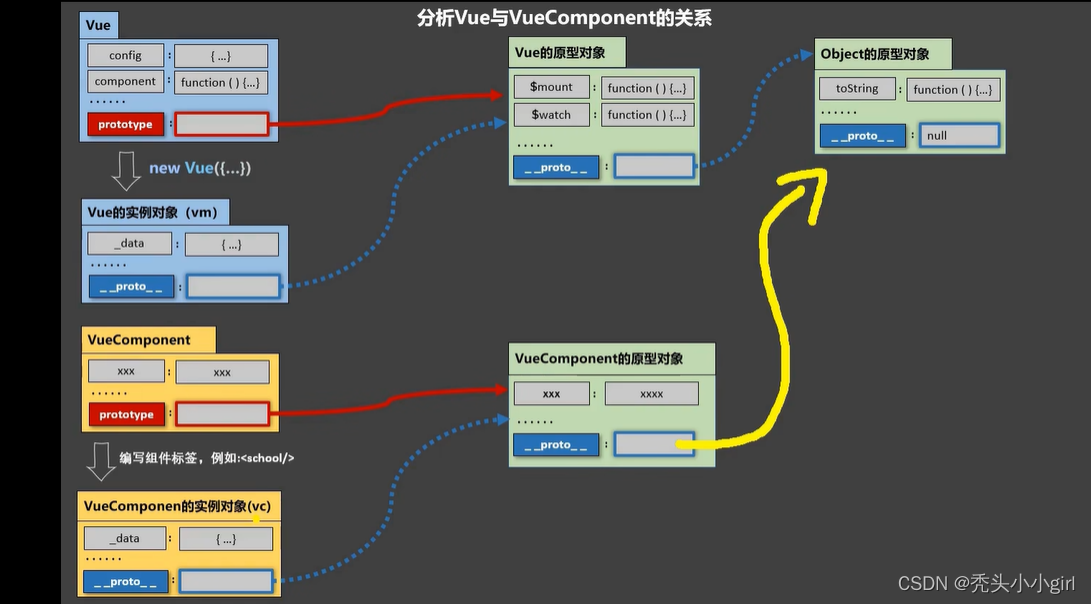
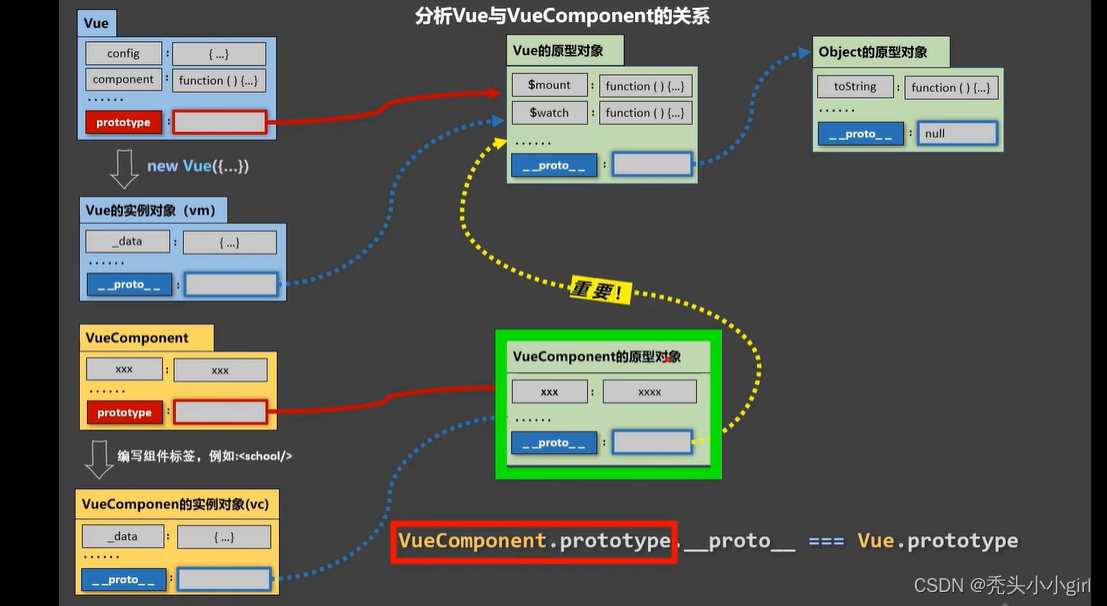
(1) 只有使用组件时才会有VueComponent的实例对象(简称vc),照下图所示:每次调用Vue.extend都会返回一个全新的VueComponent

(2) 只有函数才有原型对象,只有实例对象有隐式原型对象,实例的隐式原型对象总是指向它缔造者的原型对象

例如Vue的实例对象的隐式原型对象(__proto__)指向Vue的原型对象(Vue.prototype)
(3) 然而Vue将VueComponent的原型对象本该指向Object的原型对象改为指向Vue的原型对象
这样可以让组件实例对象vc可以访问到Vue原型上的属性和方法( 组件实例对象(vc),就是一个小型的vm,但是不能写el配置项)

2.4VueComponent的重要小点
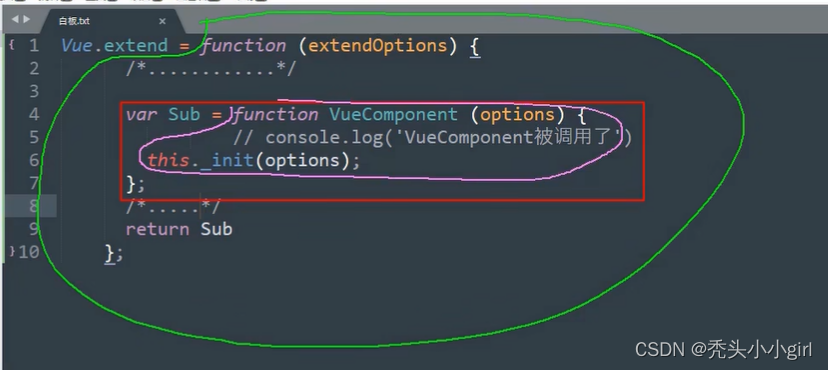
- school组件本是上是一个名为VueComponent的构造函数,并不是程序员定义的,是Vue.extend生成的
- 我们只需要写<school></school>或<school/>,Vue会帮我们创建school组件的实例对象,即Vue会帮我们执行:new VueComponent(option)
- 如果组件不是简写形式的话,就直接调用VueComponent,如果是简写形式的话,就由Vue来帮我们去调用
- 特别注意:每次调用Vue.extend时返回的都是一个全新的vueComponent
- 组件配置中:data函数,methods函数,watch中的函数,computed中的函数,他们的this指向均是[VueComponent]
- new Vue(options)配置中:data函数,methods函数,watch中的函数,computed中的函数,他们的this均是[Vue]
- VueComponent的实例对象,以后简称vc(也可以称为组件实例对象)
- vm管理着一个又一个的vc
- 组件是可复用的Vue实例,因为组件是可复用的Vue实例,所以他们与new Vue接收相同的选项,例如data,computed,watch,methids以及生命周期钩子等,仅有的例外是像el这样根实例特有的选项
三、单文件组件
1.结构
在单文件组件中各个组件都分别存放在对应的.vue组件之中
<template></template> 里面写结构
<script> 里面写交互
export default{} 里面写各种配置项
</script>
<style></style> 里面写样式
各个组件都在App组件中引入并使用
App组件在入口文件(main.js)之中引入并使用
index.html文件下引入main.js






















 8753
8753

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








