Access to XMLHttpRequest at 'http://localhost:8866/hdfs/getFiles?' from origin 'http://localhost:6699' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
浏览器的同源策略:确保安全
协议、域名、端口都一样就是同源
Spring boot:http://localhost:8866
所以我的项目中vue和spring boot的端口不一样,不满足同源策略,因此产生跨域问题
解决:
CORS:cross origin resource sharing跨域资源共享
在后端解决跨域问题的两种方案:
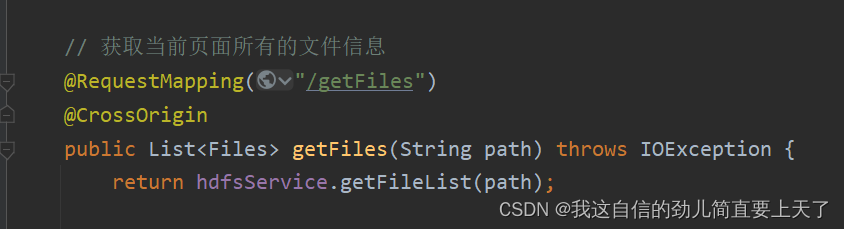
- 在目标方法上添加@CrossOrigin注解

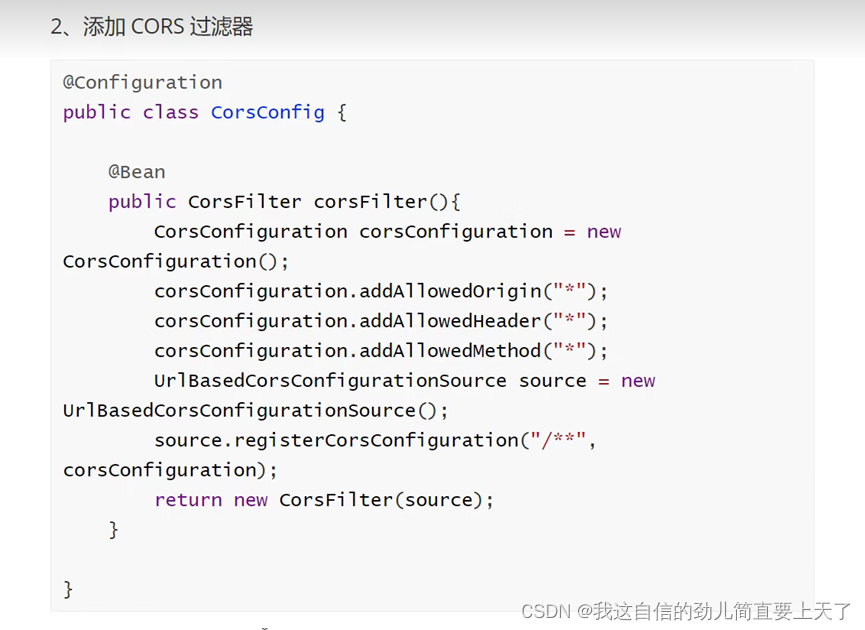
- 增加一个过滤器






















 9850
9850

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








