一、链接标签
a→双标签<a></a>
href属性:链接的地址

target属性:可以改变链接打开的方式,默认情况下:在当前页面打开_self 、新窗口_blank

base→单标签:作用就是改变链接的默认行为的。
二、跳转锚点
实现一:
#号+id属性

实现二:
#号+name属性(加给a标签)

三、特殊符号
在编辑文本时,经常会遇到输入法无法输入的字符,如®(注册商标)、版权符等,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法输入和空格字符都是特殊字符,在HTML中,为这些特殊字符准备了专门的代码。

例如:


四、无序列表
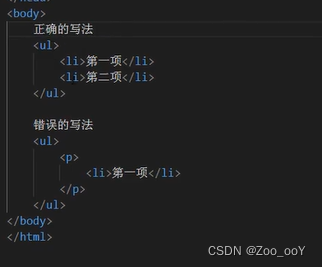
1.无序列表→ul li 符合嵌套的规范
注:ul和li必须是组合出现的,之间不能有其他标签

2.有序列表→<ol>、<li>:列表的最外层容器、列表项
注:有序列表用的非常少,经常用的是无序列表,无序列表可以代替有序列表
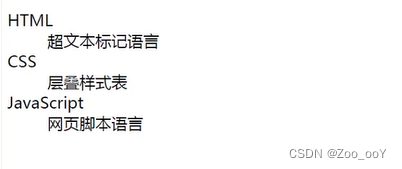
3.定义列表:列表项需要添加标题和对标题进行描述的内容
<dl>:定义列表
<dt>:定义专业术语或名词
<dd>:对名词进行解释和描述
例如:


4.嵌套列表
注:列表之间可以互相嵌套,形成多层级的列表。
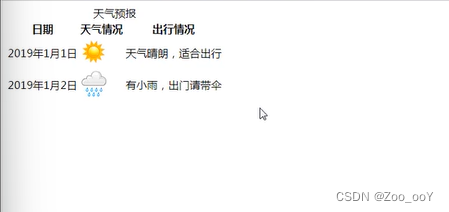
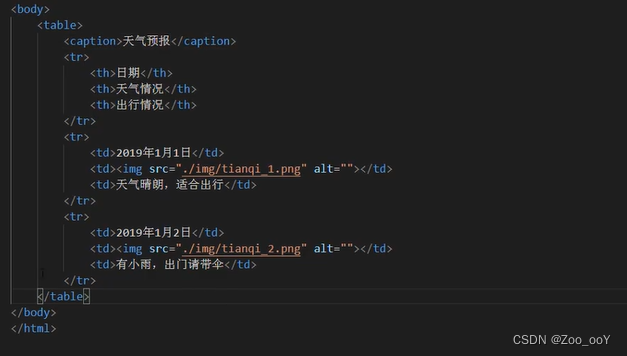
五、表格标签
<table>:表格的最外层容器
<tr>:定义表格行
<th>:定义表头
<td>:定义表格单元
<caption>:定义表格标题
注:之间有嵌套关系,要符合嵌套规范


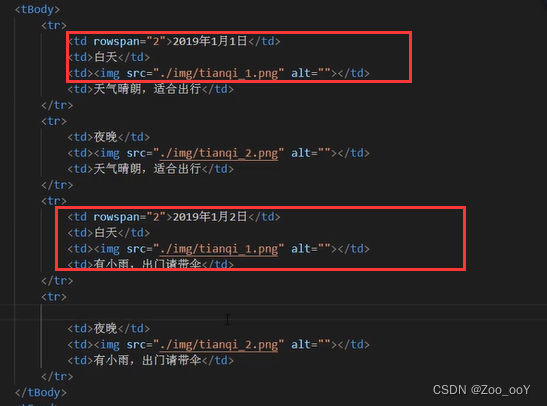
语义化标签:tHead、tBody、tFood
注:在一个table中,tBody是可以出现多次的,但是tHead、tFood只能出现一次。
六、表格属性
border:表格边框
cellpadding:单元格内的空间
cellspacing:单元格之间的空间


rowspan:合并行


colspan:和并列

align:左右对齐方式:left、center、right
valign:上下对齐方式:top、middle、bottom
七、表单标签
<form>:表单的最外层容器
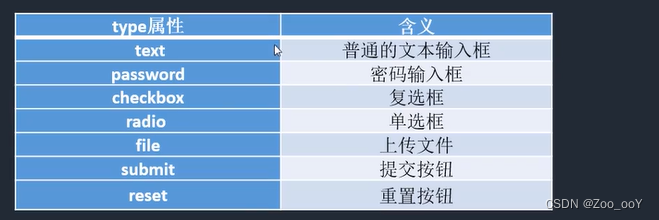
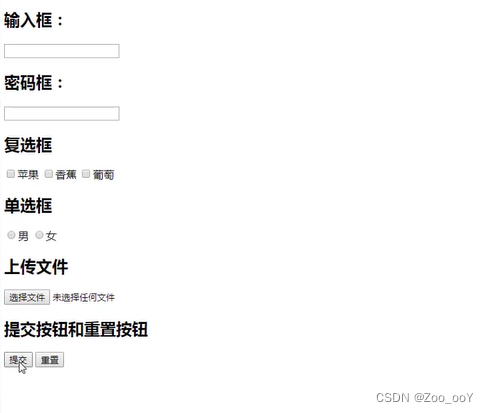
<input>:标签用于搜集用户信息,根据不同的type属性值,展示不同的控件,如输入框、密码框、复选框等。



八、表单相关标签
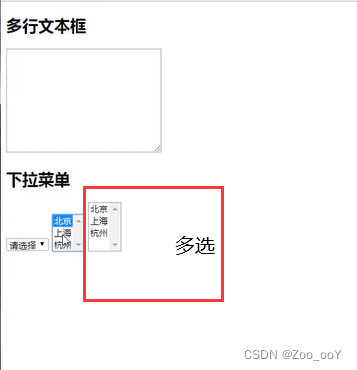
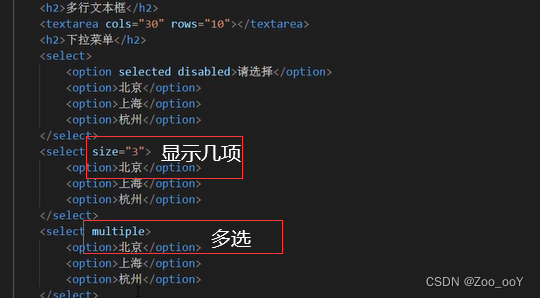
<textarea>:多行文本框
<select>、<option>:下拉菜单
<label>:辅助表单


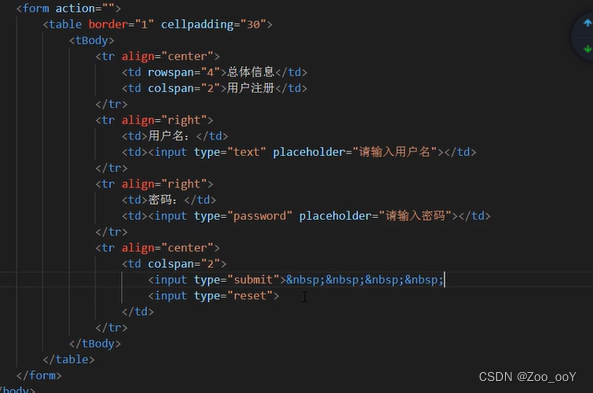
九、表单表格组合

























 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










