解决方法
在 vscode安装了Easy LESS插件,点开插件扩展设置,在setting.json中编辑


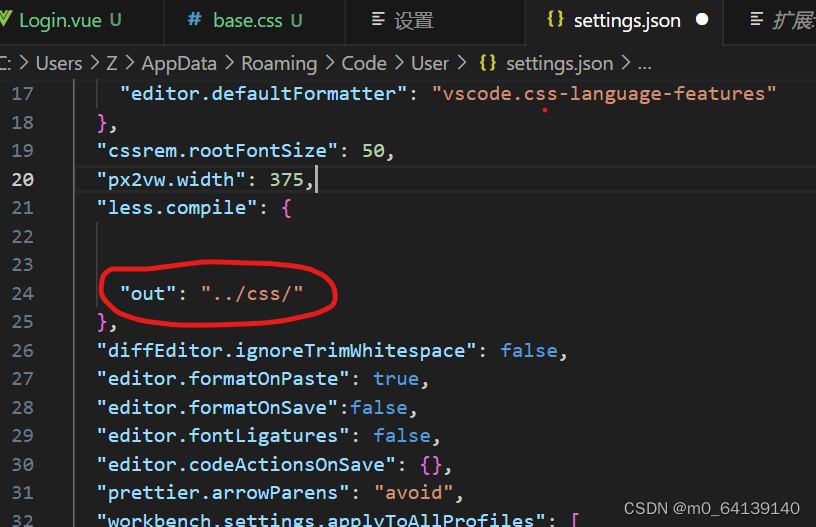
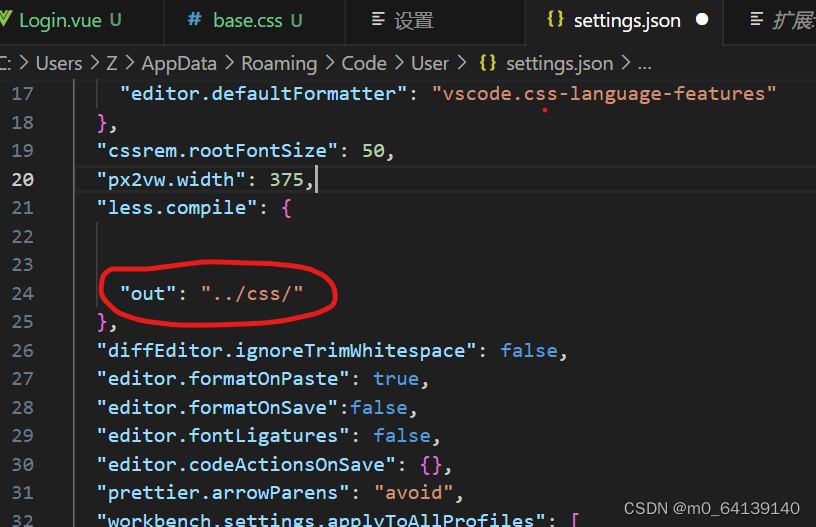
操作完上述步骤,可以看到:
红圈代表less编译后css文件存储的位置
所以文件夹命名是关键点,按以下文件位置命名,可以直接在less文件同文件夹下看到生成的css文件

(看到这个设置说明css文件生成的位置可以自定义,之后如果有css存储在指定文件夹需求,可以更改easy-less设置实现css文件生成的位置)
在 vscode安装了Easy LESS插件,点开插件扩展设置,在setting.json中编辑


操作完上述步骤,可以看到:
红圈代表less编译后css文件存储的位置
所以文件夹命名是关键点,按以下文件位置命名,可以直接在less文件同文件夹下看到生成的css文件

(看到这个设置说明css文件生成的位置可以自定义,之后如果有css存储在指定文件夹需求,可以更改easy-less设置实现css文件生成的位置)
 2233
2233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


