一、打包vue3项目
npm run build

二、dist文件夹上传到服务器
将dist文件夹放到docker安装的nginx中的html目录下
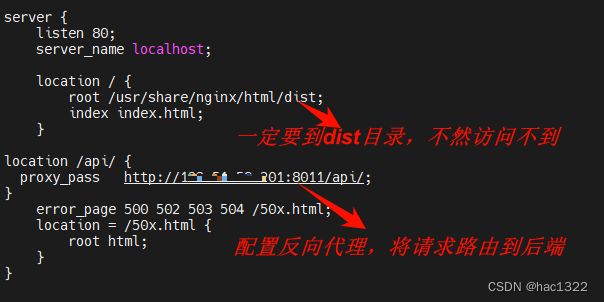
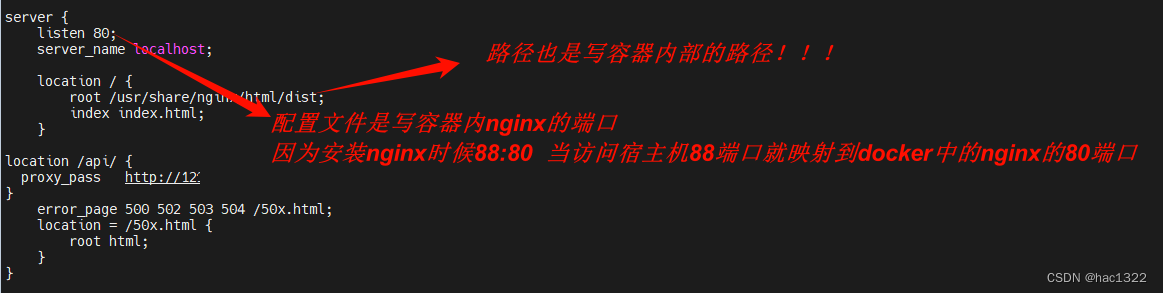
三、改nginx配置文件

然后重启nginx【改了配置文件重启nginx才能生效】
Docker安装nginx
推荐使用docker安装nginx,方便
docker run -d --name nginx_test_88 -p 88:80 \
-v /usr/test/html:/usr/share/nginx/html \
-v /usr/test/conf.d/:/etc/nginx/conf.d/ \
nginx:latest
注意事项:
nginx配置文件容易出错!!!

Nginx配置重定向
# location /test/index.html 这个配置将会匹配所有以/test/index.html结尾的URL
location /test/index.html {
rewrite ^ http://233.51.159.21:88 permanent;
}
这个配置的效果是,当有人访问你的服务器的 /test/index.html 页面时,Nginx 会立即将他们重定向到 http://122.51.59.201:88 地址,无论他们是使用什么方法访问的(GET、POST 等)。
rewrite ^ http://233.51.159.21:88 permanent;
permanent: 这个参数指定了重定向的类型。在这个情况下,使用了 permanent,它表示使用 HTTP 301 永久重定向。这种类型的重定向通常会导致浏览器缓存重定向,并且搜索引擎会更新索引以指向新的 URL。
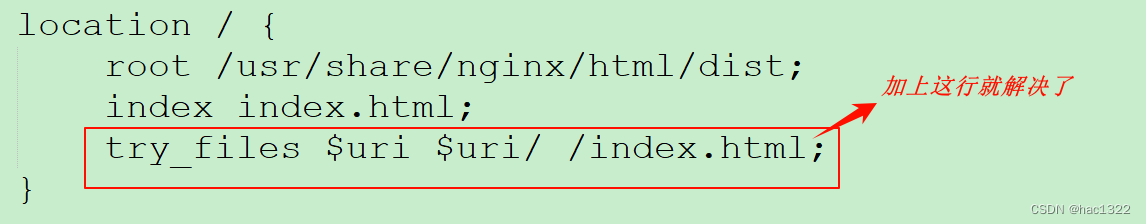
vue部署到nginx再次刷新404
try_files $uri $uri/ /index.html;

-
$uri: 这是 Nginx 变量,表示当前请求的 URI(Uniform Resource Identifier),即客户端请求的路径。 -
$uri/: 这也是一个 Nginx 变量,表示当前请求的 URI 加上斜杠(/),即请求的是一个目录。 -
/index.html: 这是一个备用文件路径,如果前面尝试的$uri和$uri/都没有匹配到有效的文件或目录,则会将请求重定向到这个路径。
综合起来,try_files $uri $uri/ /index.html; 的作用是:
- 首先尝试匹配当前请求的文件(
$uri)。 - 如果没有找到文件,则尝试匹配当前请求的目录(
$uri/)。 - 如果连目录也没有找到,则将请求重定向到
/index.html。
这个配置常用于部署单页应用程序(SPA Single Page Application),因为在 SPA 中通常只有一个 HTML 文件(例如 index.html),其他的页面和资源都是通过前端路由动态加载的。因此,这个配置确保了无论用户访问哪个页面,都能返回同一个 HTML 文件,由前端路由来处理页面的显示和切换。
❤觉得有用的可以留个关注❤






















 8674
8674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








