什么是Element (1.终端安装2.main.js引入3.复制代码到视图模版里面,然后在根组件文件里面引入)
Element:是饿了吗团队研发的,一套为开发者设计师产品经理准备的基于Vue2.0的桌面组件库
组件:组成网页的部件,例如:超链接 按钮 图片 表格 表单 分页条等
快速入门:
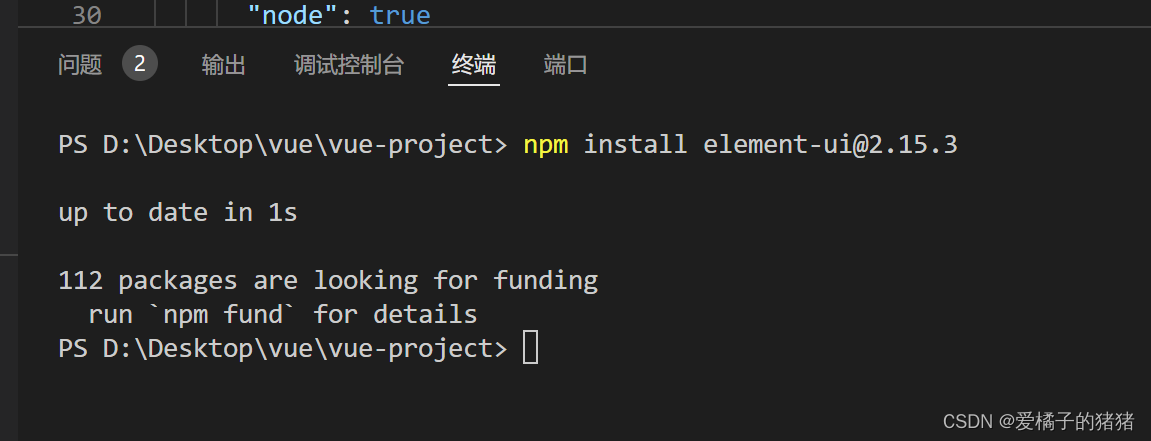
1.安装element组件库(在当前工程目录下),在命令行执行命令,右键vue.project,点击在集成终端打开,然后输入命令

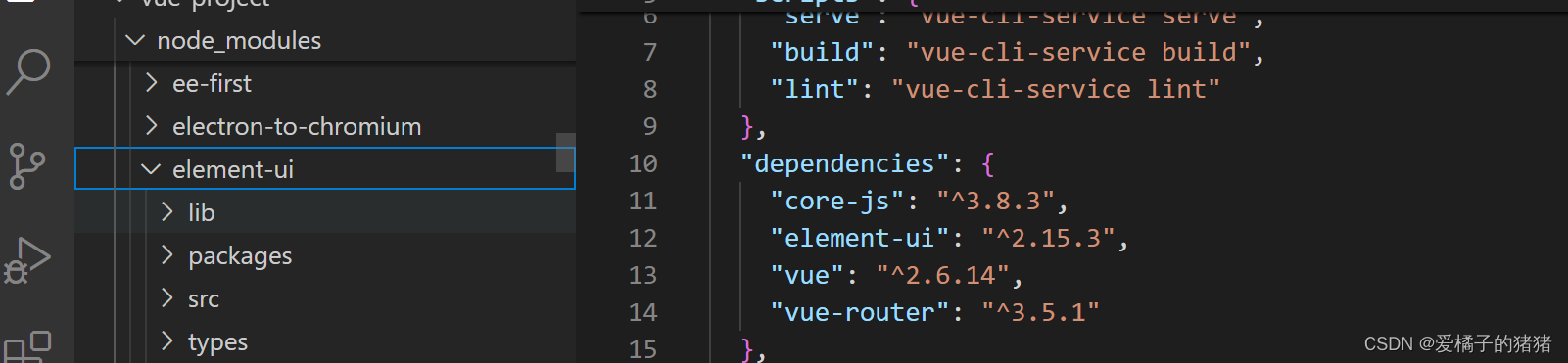
安装好了就会有这个目录

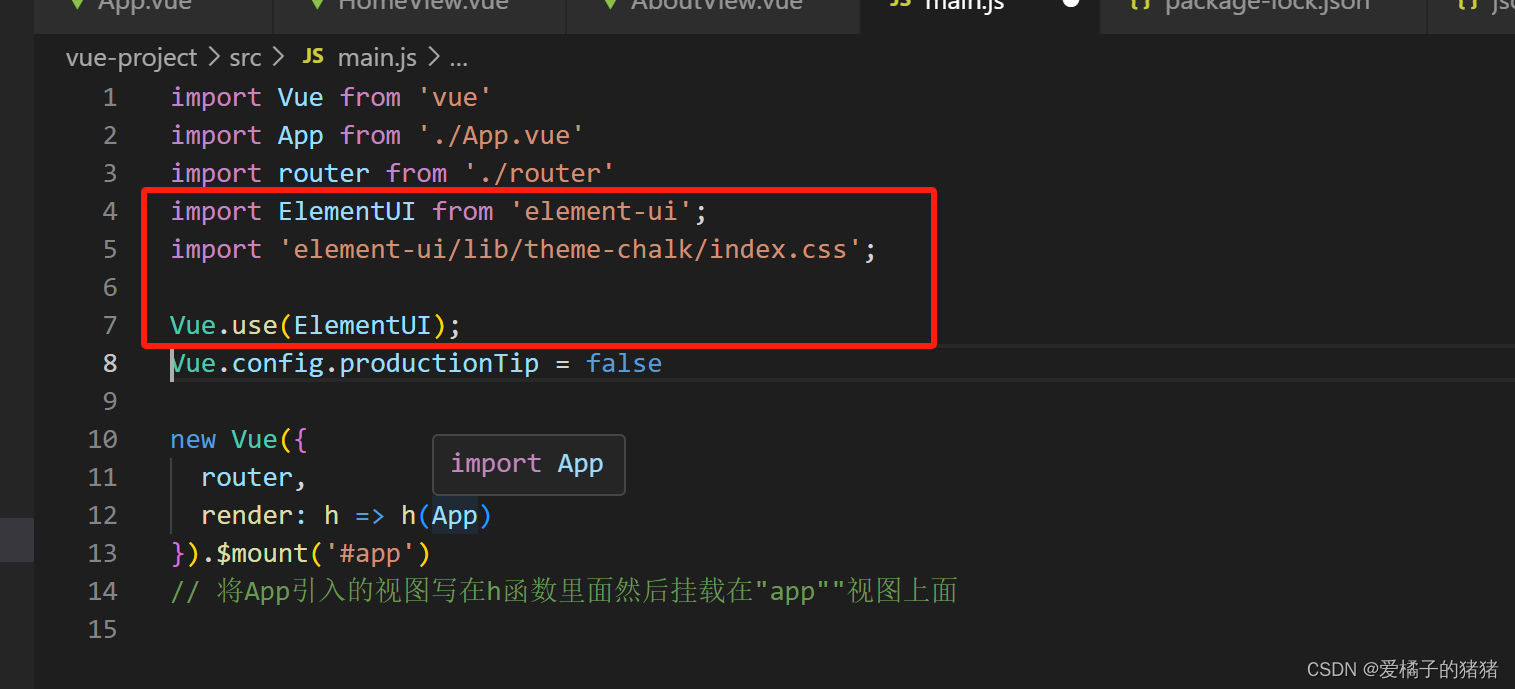
2.在 main.js里面引入elementui组件库

3.访问官网,复制组件代码,调整
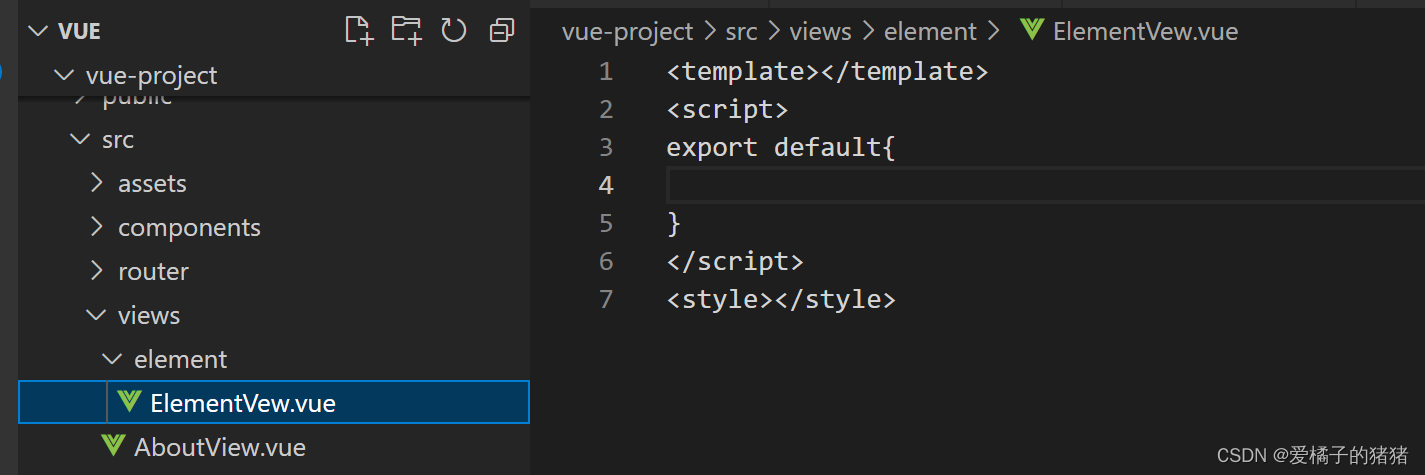
(1)定义一个组件文件

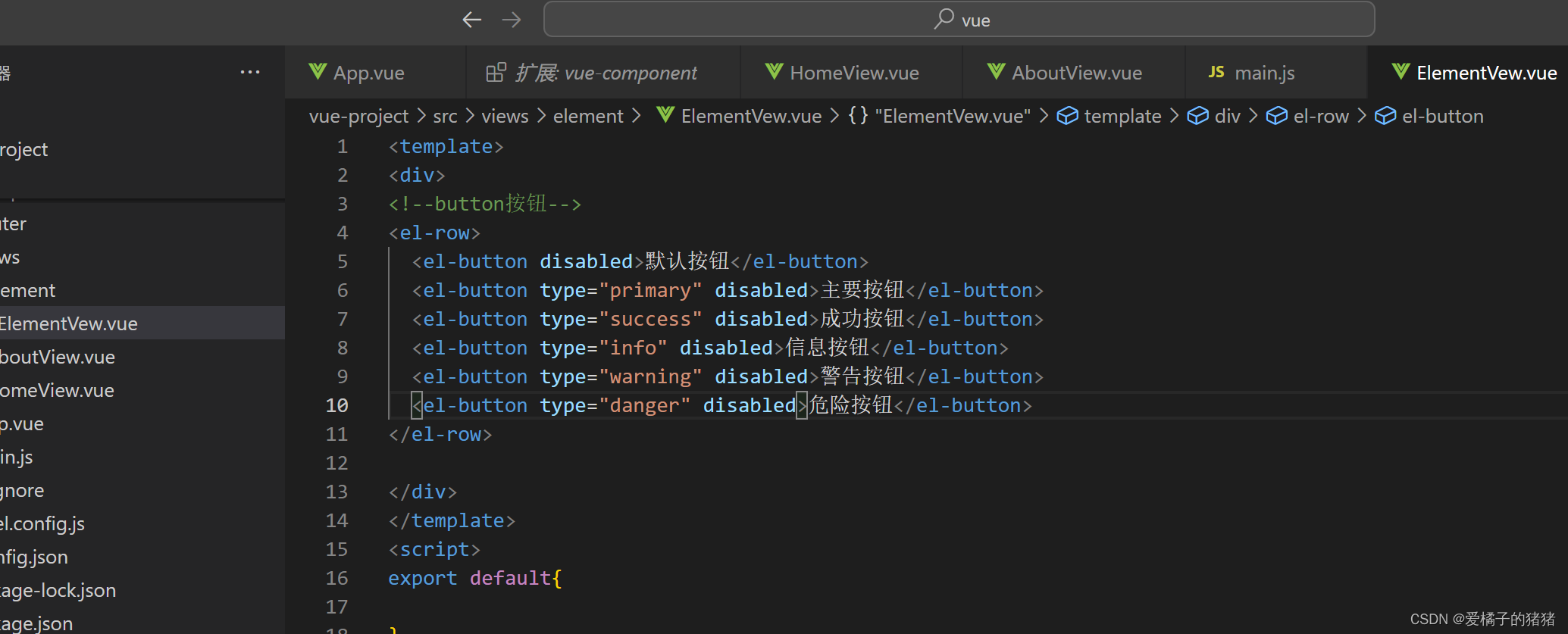
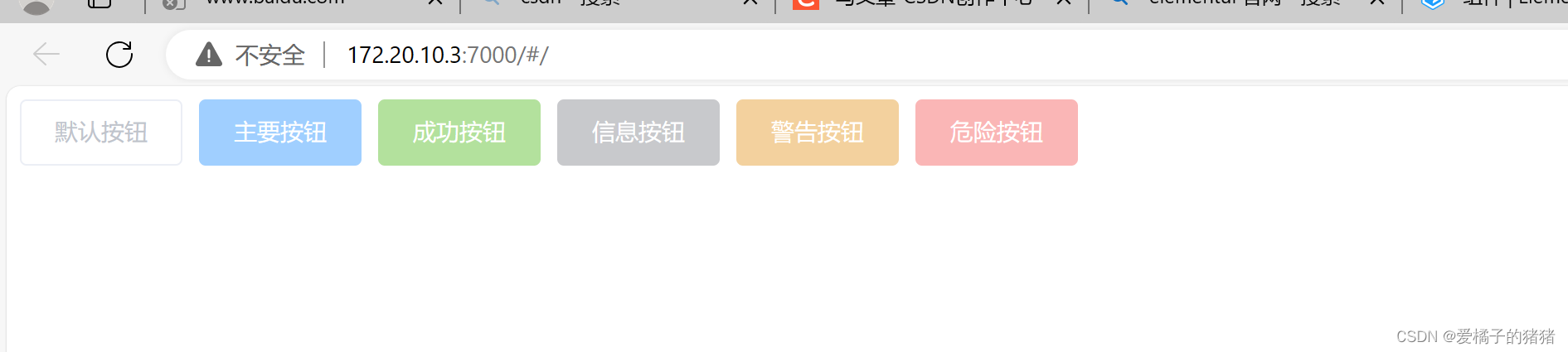
(2)以按钮为例,把他复制到视图html文件中去

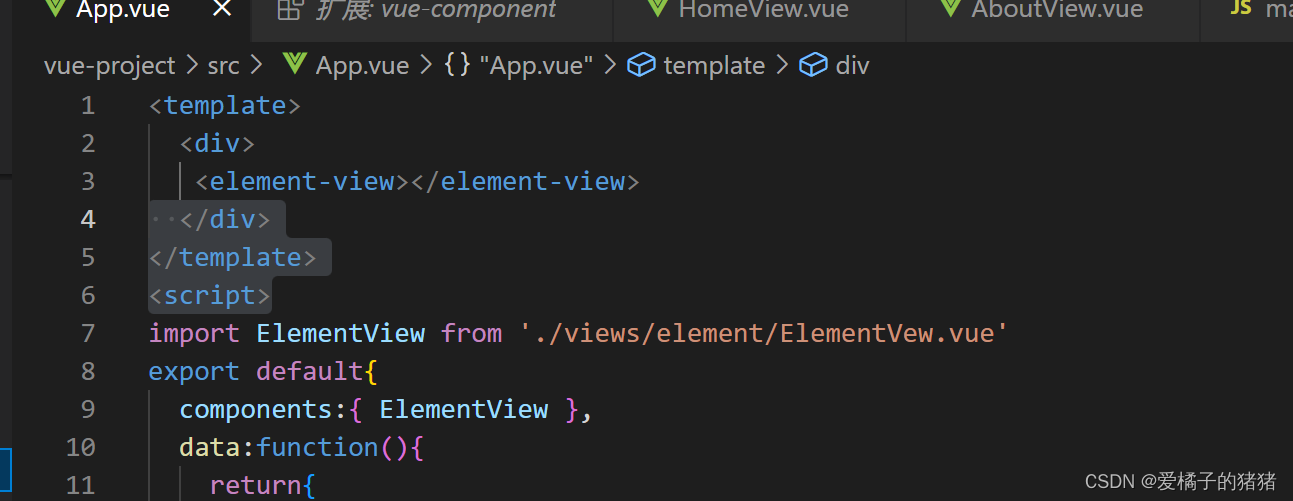
(3)在app.vue里面进行导入和绑定
























 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










