1,异步消息处理机制
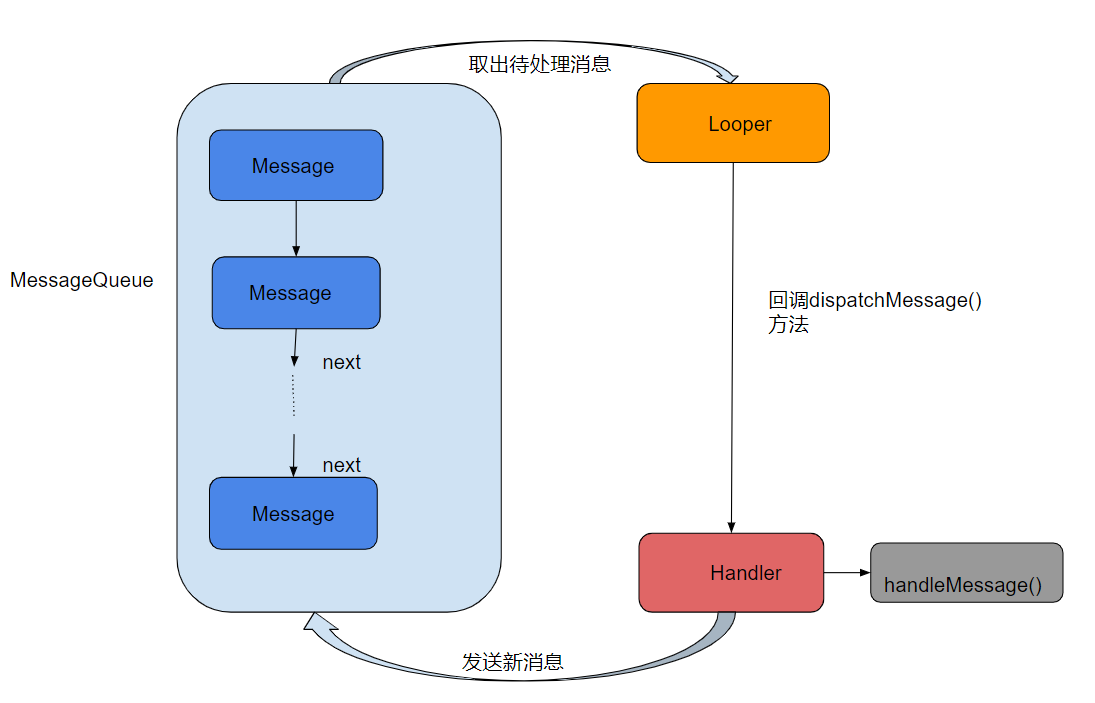
咱们先来了解一下Handler相关概念,这里先上图:

Handler负责发消息,Looper是一个消息队列,主要负责接收Handler发送的消息,并处理之后回传给Handler。而MessageQueue是一个存储消息的容器,Looper会不断的从MessageQueue中取出消息。
联想:我们可以把Handler看成是小明同学,Looper是老师。小明同学向老师请假,得向老师发消息,老师收到消息之后回复小明。当然实际中不仅仅只有请假一个消息,可能小明还要上厕所,还有想和女神坐同桌等等。那么我们需要一个容器(MessageQueue)把消息装在里面,这就是消息队列,装好之后肯定要从容器取消息啊。老师就是取消息的,他能保证上一个消息成功回复给小明同学之后再取下一个消息。当然这里发消息和处理消息都是小明同学,比如小明同学想和女神坐同桌,如果老师同意了,他就可以很开心的搬过去了,如果老师不同意,他可能会有点伤心。
2,为什么需要Asynctask?
AsyncTask为我们提供了Handler和多线程的封装,让我们不需要懂异步也能很轻易的更新UI。底层大家可以去看源码,这里我们知道它的原理就行了。
AsyncTask的作用:
1,执行耗时任务,子线程中更新UI;
2,实现工作线程和UI线程之间的通信,简化了异步消息处理机制
3,Asynctask参数和常用方法介绍
三个参数AsyncTask<Params, Progress, Result>
Params:启动任务时输入参数;
Progress:后台任务执行中返回进度值;
Result:后台执行任务完成后返回的结果。
doInBackground(Params…params):执行后台具体的逻辑,执行耗时操作
onProgressUpdate(Progress values):在主线程中更新当前下载进度
onPostExecute(Result result):通知最终的下载结果,回调操作
execute(Parames…params)::触发执行异步线程任务
布局文件,一个ImageView和ProgressBar,ProgressBar控件是实现加载的效果
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:padding=“16dp”>
<ImageView
android:id="@+id/image"
android:layout_width=“match_parent”
android:layout_height=“300dp” />
<ProgressBar
android:id="@+id/progress_bar"
android:visibility=“gone”
android:layout_centerInParent=“true”
android:layout_width=“wrap_content”
android:layout_height=“wrap_con








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








