1.感觉
实际上在Android中因为SDK中没有默认对圆角的一个完整的支持,需要麻烦自定义设置才能实现完美的圆角效果,所以绝大多数应用都是采用分组直角列表这种样式。
所以我觉得很有必要让大家看看这些少数的不一样的东西,看看有什么不一样的感觉。
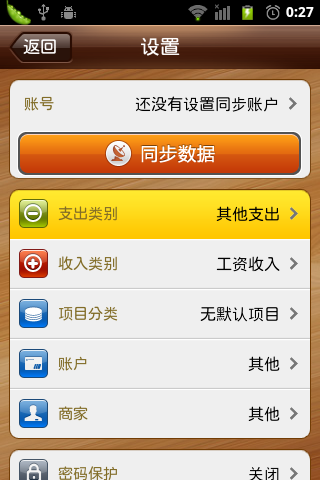
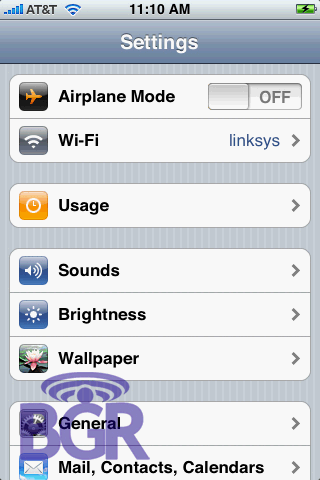
先让我们来看两张图片:


左边的是Android的一个应用的设置界面,右边是iphone系统的设置界面。
ps:上述只是效果,并不是说左边的圆角列表就是用listview是实现的,事实上它是用LinearLayout布局一个一个堆起来的。
2.原理
通过判断ListView上点击的项的位置,我们切换不同的选择器,当然这个切换的动作我们需要定义在重写ListView的onInterceptTouchEvent()方法中。
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
if
(itemnum==
0
){
if
(itemnum==(getAdapter().getCount()-
1
)){
//只有一项
setSelector(R.drawable.app_list_corner_round);
}
else
{
//第一项
setSelector(R.drawable.app_list_corner_round_top);
}
}
else
if
(itemnum==(getAdapter().getCount()-
1
))
//最后一项
setSelector(R.drawable.app_list_corner_round_bottom);
else
{
//中间一项
setSelector(R.drawable.app_list_corner_shape);
}
|
3.定义选择器
如果只有一项,我们需要四个角都是圆角,app_list_corner_round.xml文件定义如下:
?
|
1
2
3
4
5
6
7
8
9
10
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
gradient
android:startColor
=
"#B5E7B8"
android:endColor
=
"#76D37B"
android:angle
=
"270"
/>
<
corners
android:topLeftRadius
=
"4dip"
android:topRightRadius
=
"4dip"
android:bottomLeftRadius
=
"4dip"
android:bottomRightRadius
=
"4dip"
/>
</
shape
>
|
如果是顶部第一项,则上面两个角为圆角,app_list_corner_round_top.xml定义如下:
?
|
1
2
3
4
5
6
7
8
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
|
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
as.android.com/apk/res/android" >
<
gradient
android:startColor
=
"#B5E7B8"
android:endColor
=
"#76D37B"
android:angle
=
“270”
/>
<
corners
android:topLeftRadius
=
"4dip"
android:topRightRadius
=
“4dip”
/>
</
shape
>
如果是底部最后一项,则下面两个角为圆角,app_list_corner_round_bottom.xml定义如下:
?
|
1
2
3
4
5
6
7
8
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
gradient
android:startColor
=
"#B5E7B8"
android:endColor
=
"#76D37B"
android:angle
=
"270"
/>
<
corners
android:bottomLeftRadius
=
"4dip"
android:bottomRightRadius
=
"4dip"
/>
</
shape
>
|
如果是中间项,则应该不需要圆角, app_list_corner_shape.xml定义如下:
?
|
1
2
3
4
5
6
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
gradient
android:startColor
=
"#B5E7B8"
android:endColor
=
"#76D37B"
android:angle
=
"270"
/>
</
shape
>
|
4.背景图片
因为默认的情况下,ListView就要显示一个圆角的边框,这个我们使用一张9patch背景图片来实现app_list_corner_border.9.png:

在这里提示一下,做9patch背景图片的时候,记得把内容区域定义为边框线以内的区域。
5. 初步实现
参考前面提供的素材和核心代码,我们初步实现如下:
(1).自定义CornerListView.java:
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
/**
* 圆角ListView
*/
public
class
CornerListView
extends
ListView {
public
CornerListView(Context context) {
super
(context);
}
public
CornerListView(Context context, AttributeSet attrs,
int
defStyle) {
super
(context, attrs, defStyle);
}
public
CornerListView(Context context, AttributeSet attrs) {
super
(context, attrs);
}
@Override
public
boolean
onInterceptTouchEvent(MotionEvent ev) {
switch
(ev.getAction()) {
case
MotionEvent.ACTION_DOWN:
int
x = (
int
) ev.getX();
int
y = (
int
) ev.getY();
int
itemnum = pointToPosition(x, y);
if
(itemnum == AdapterView.INVALID_POSITION)
break
;
else
{
if
(itemnum==
0
){
if
(itemnum==(getAdapter().getCount()-
1
)){
setSelector(R.drawable.app_list_corner_round);
}
else
{
setSelector(R.drawable.app_list_corner_round_top);
}
}
else
if
(itemnum==(getAdapter().getCount()-
1
))
setSelector(R.drawable.app_list_corner_round_bottom);
else
{
setSelector(R.drawable.app_list_corner_shape);
}
}
break
;
case
MotionEvent.ACTION_UP:
break
;
}
return
super
.onInterceptTouchEvent(ev);
}
}
|
v>
}






















 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








