
📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript中的运算符,想必大家对JavaScript的运算符已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript中的流程控制的相关知识,希望大家收获多多!
1,流程控制
流程控制是指在一个程序流程执行的过程中,代码的执行顺序会直接影响执行结果,很多情况下我们需要通过控制代码的执行顺序来完成某种功能。
流程控制主要有3种结构,分别是顺序结构,分支结构和循环结构,这3种结构代表了代码的3种不同的执行顺序。
- 顺序结构是程序中最基本的结构,程序会按照代码的先后顺序依次执行。
- 分支结构用于根据条件来决定是否执行某个代码分支代码。常用的分支结构语句有if(单分支),if……else(双分支),if……else if(多分支)和switch(多分支)。
- 循环结构用于根据条件来决定是否重复执行某一段代码。常用的循环结构语句有for,while,do……while语句。
2,分支结构
2.1,if语句
if语句也称条件语句或者单分支语句,根据不同的条件执行不同的代码,从而得到不同的结果。
语法格式:
if(条件表达式){
//代码块
}
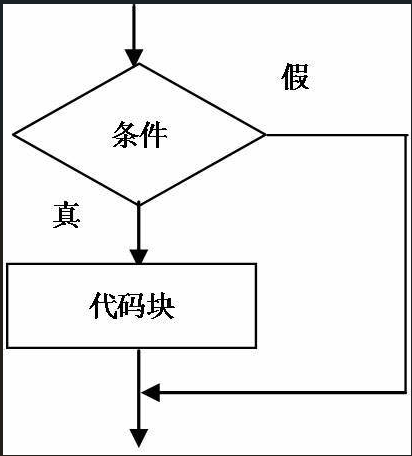
语法流程图:

2.2,if…else语句
if…else语句也称双分支语句,当满足某种条件时,就进行某种处理,否则就进行另一种处理。
语法格式:
if(条件表达式){
//代码块1
}else{
//代码块2
}
语法流程图:

2.3,if…else if 语句
if…else if 语句也称多分支语句,可针对不同情况进行不同的处理。
语法格式:
if(条件表达式1){
//代码段1
}else if(条件表达式2){
//代码段2
}
.....
else if(条件表达式n){
//代码段n
}else{
//代码段n+1
}
语法流程图:

2.4,switch 语句
switch语句也称多分支语句,功能与if…else if 语句类似,不同的是它只能针对某个表达式的值做出判断,从而决定执行哪一段代码。
switch语句的特点是代码更加清晰简洁,便于阅读。
语法格式:
switch(表达式){
case 值1:
代码块1;
break;
case 值2:
代码块2;
break;
....
default:
代码块n;
}
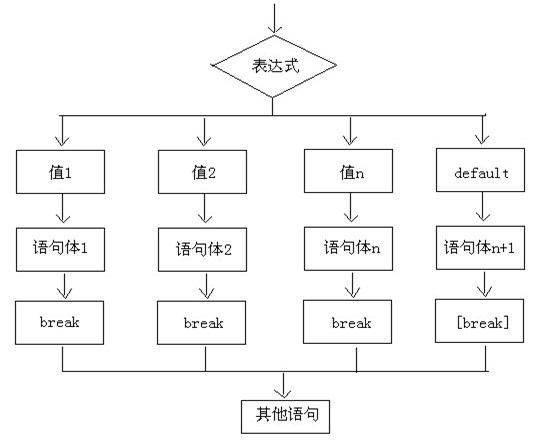
语法流程图:

3,循环结构
3.1,for语句
在程序中,一段被重复执行的语句称为循环体,能否重复执行,取决于循环的终止条件。
由循环体及循环的终止条件组成的语句称为循环语句。for语句是常用的循环语句,适用于循环次数已知的情况。
语法格式:
for(初始化变量;条件表达式;操作表达式){
//循环体
}
- 初始化变量用来初始化一个用来作为计数器的变量,通常使用var声明一个变量,并为变量赋一个初始值。
- 条件表达式用来决定每一次寻黄2是否继续执行,也是循环的终止条件。
- 操作表达式是每次循环最后执行的代码,通常用于对计数器变量进行更新(递增或递减)。
3.2,while语句
while语句可以在条件表达式为true的前提下,循环执行指定的一段代码,直到条件表达式为false时结束循环。
语法格式:
while(条件表达式){
//循环体
}
3.3,do…while语句
do…while语句的功能与while语句相类似,区别在于,do…while会无条件地执行一次循环体的代码,然后再判断条件,根据条件决定是否继续执行循环,而while是先判断条件,再根据条件决定是否执行循环体。
语法格式:
do{
//循环体
}while(条件表达式);
3.4,continue关键字
continue关键字可以在for,while以及do…while循环体中使用,作用是立即跳出本次循环,也就是跳过了continue后面的代码,继续下一次循环。
3.5,break关键字
break关键字可以在swith语句和循环体中使用,作用是立即跳出整个循环,也就是将循环结束,执行循环后面的代码。
break关键字还可以实现循环嵌套的多层跳转,跳转到指定的标签语句处。标签语句的语法:
label: statement
知识点:
- 标签语句必须在使用之前定义,否则会出现找不到标签的情况。
结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript中的流程控制的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!
























 2758
2758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










