一、成果概述
为了让博客有更丰富的功能,给日志编辑器实现了添加表情、上传本地图片的操作。
二、功能实现
-
添加表情
引入:
import VueMarkdownEditor from '@kangc/v-md-editor';
import createEmojiPlugin from '@kangc/v-md-editor/lib/plugins/emoji/index';
import '@kangc/v-md-editor/lib/plugins/emoji/emoji.css';
VueMarkdownEditor.use(createEmojiPlugin());使用:
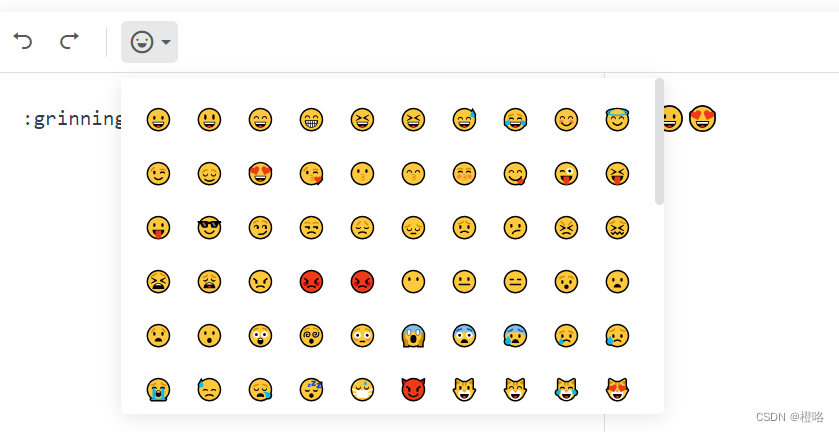
<v-md-editor v-model="text" left-toolbar="emoji" height="500px" />前端展示:

-
上传本地图片(可拖拽上传)
上传图片菜单默认为禁用状态,设置 disabled-menus 为空数组可以开启:
<v-md-editor
v-model="text"
left-toolbar="image"
:disabled-menus="[]"
@upload-image="handleUploadImage"
height="500px"
/>
其中,handleUploadImage方法接收三个参数,前端处理逻辑:
//上传图片
handleUploadImage(event, insertImage, files) {
// 拿到 files 之后上传到文件服务器,然后向编辑框中插入对应的内容
console.log(files);
for(let i in files){ //可以拖入多个文件??目前只能1个
const formData = new FormData();
formData.append('file', files[i]);
axios({
url: 'http://localhost:8088/file/uploadphoto',
method: 'post',
data: formData,
headers: {'Content-Type': 'multipart/form-data'},
}).then((res) => {
if (res.data.code === '200') {
this.file.url = res.data.data //必须!先!做完这一步才能回显
console.log(this.file.url)
insertImage({
url:this.file.url, //回显照片
desc: 'picture', //名称
width: '250',
height: 'auto',
});
} else {
//this.$message.error("保存失败")
}
})
}
},*注意:
axios需要自己写,注意data和响应头headers;
insertImage回显用户上传的照片,但必须先得到格式化后的图片url才可以回显!
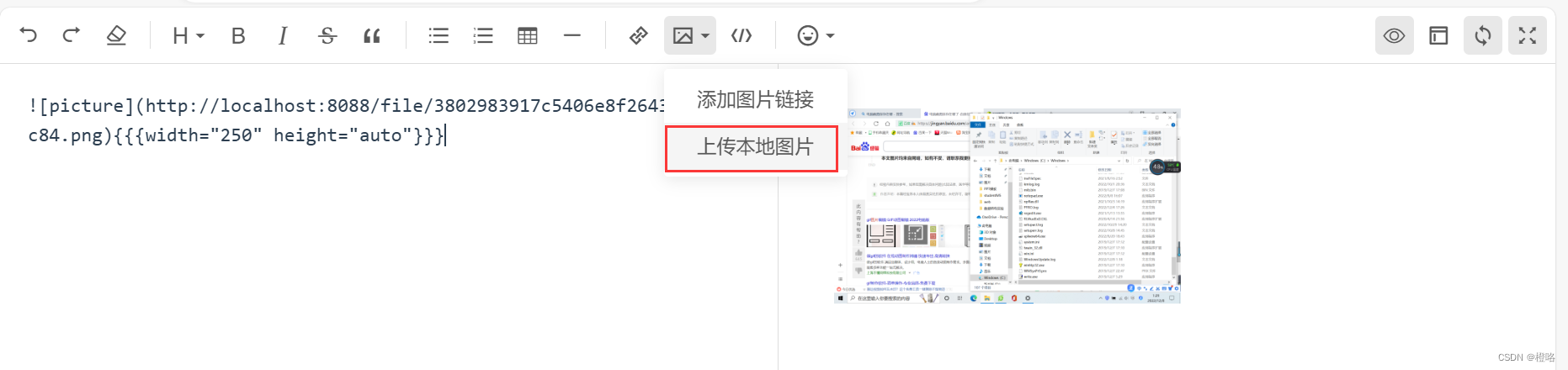
实现效果:























 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








