拦截器 | Axios中文文档 | Axios中文网![]() https://www.axios-http.cn/docs/interceptors
https://www.axios-http.cn/docs/interceptors
一,统一规范
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Result<T> {
/*编码*/
private Integer code=200;
/*消息*/
private String msg="操作成功";
/*具体的数据*/
private T t;
/*成功的静态方法*/
public static <T> Result success(T t){
return new Result<>(200,"操作成功",t);
}
public static <T> Result fail(){
return new Result<>(500,"操作失败",null);
}
public static <T> Result forbidden(){
return new Result<>(403,"权限不允许",null);
}
}

弄好之后去访问前端他就报错了

这里他是说没有数据
去前端看一下请求的数据


发现数据全在 t 里

把 t 加上就不报错了

二.响应拦截器
在前端的main.js里面修改
这里面有axios和拦截器
return response.data.t; 这个地方是res响应的数据路径在这里写
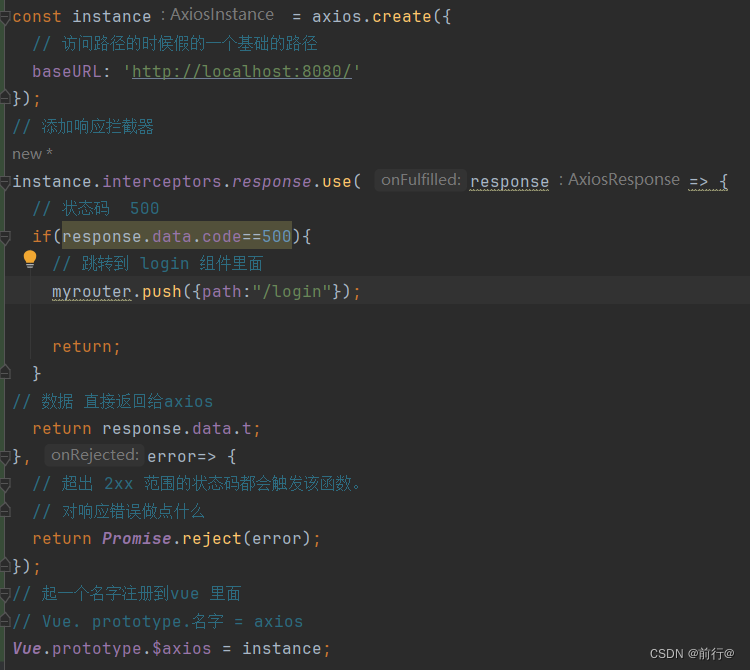
import axios from "axios";
// 后端项目的时候 http://localhost:8899
// axios设置一个默认的路径
// 创建实例时配置默认值
const instance = axios.create({
// 访问路径的时候假的一个基础的路径
baseURL: 'http://localhost:8080/'
});
// 添加响应拦截器
instance.interceptors.response.use( response=> {
// 状态码 500
if(response.data.code==500){
// 跳转到 login 组件里面
myrouter.push({path:"/login"});
return;
}
// 数据 直接返回给axios
return response.data.t;
}, error=> {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
return Promise.reject(error);
});
// 起一个名字注册到vue 里面
// Vue. prototype.名字 = axios
Vue.prototype.$axios = instance;

跳转更改路径

三.路由拦截器
在全局变量里加入

localStorage.getItem 是获取当前存储的值与存储的值不一致不让登陆





















 4355
4355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








