Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
1.安装vuex
npm install vuex --save

意思是说 需要3.2.0 但是是4.1.0
换成
npm install vuex@3.2.0 --save

验证安装成功

2.使用vuex
在src下创建一个store的文件夹

创建编写indx.js
import Vue from 'vue'
import Vuex from 'vuex'
import router from "@/router";
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
export default store在全局配置main.js使用


意义:
state:需要管理的全局data
mutations:定义改变全局data的方法,Mutation 必须是同步函数
actions:同mutation类似,也是定义修改全局data的方法,不同的是可以进行异步操作
getters:可以理解成vuex的computed计算属性,state发生变化他也会同步发生变化
modules:可以对vuex的state进行分模块管理
3.commit同步操作
数量改成了10

我在App.vue里进行修改

在script里返回数量
调用方法

就可以把值增加

让他每次加二
给他一个参数


4.dispatch异步操作
示例:
在后端获取父菜单 子菜单
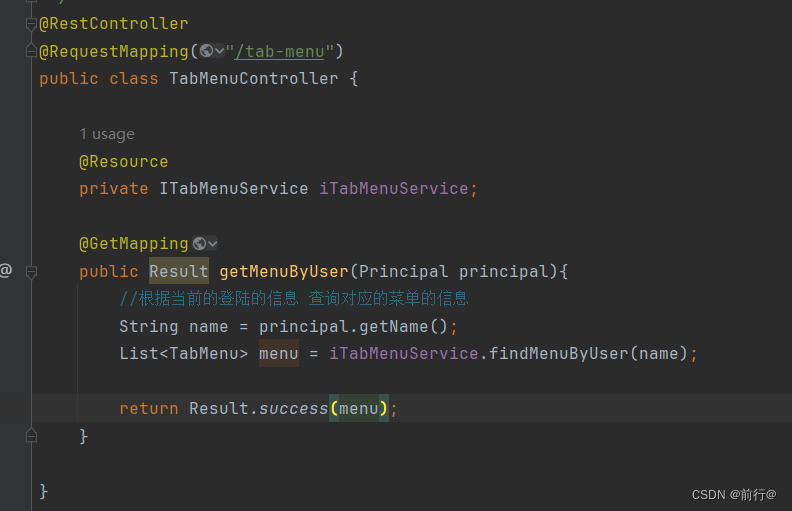
controller层

service层

service实现层

mapper层

sql

前端:
在登陆页面获取信息

获取输出信息


因为index.js全局配置不生效所以还要注入axios 和请求拦截器
 再在下面写
再在下面写























 4600
4600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








