<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”>
<LinearLayout
android:id="@+id/ll_top"
android:layout_width=“match_parent”
android:layout_weight=“1”
android:background="@color/color_188FFF"
android:orientation=“horizontal”
android:layout_height=“0dp”>
<LinearLayout
android:id="@+id/ll_bottom"
android:layout_width=“match_parent”
android:layout_weight=“1”
android:orientation=“horizontal”
android:background="@color/color_ff0000"
android:layout_height=“0dp”>
不等分布
你也可创建线性布局,让子元素使用大小不同的屏幕空间:
a、如果有三个文本字段,其中两个声明权重为 1,另一个未赋予权重,那么没有权重的第三个文本字段就不会展开,而仅占据其内容所需的区域。另一方面,另外两个文本字段将以同等幅度展开,填充测量三个字段后仍剩余的空间。
b、如果有三个文本字段,其中两个字段声明权重为 1,而为第三个字段赋予权重 2(而非 0),那么现在相当于声明第三个字段比另外两个字段更为重要,因此,该字段将获得总剩余空间的一半,而其他两个字段均享余下的空间。

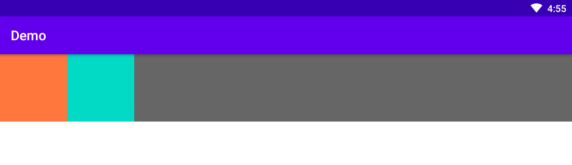
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”>
<LinearLayout
android:id="@+id/ll_top"
android:layout_width=“match_parent”
android:layout_weight=“1”
android:background="@color/color_188FFF"
android:orientation=“horizontal”
android:layout_height=“0dp”>
<View
android:id="@+id/view_top_1"
android:layout_width=“100dp”
android:layout_height=“match_parent”
android:background="@color/color_ff0000"/>
<View
android:id="@+id/view_top_2"
android:layout_width=“0dp”
android:layout_height=“match_parent”
android:layout_weight=“1”
android:background="@color/purple_500"/>
<View
android:id="@+id/view_top_3"
android:layout_width=“100dp”
android:layout_height=“match_parent”
android:background="@color/color_FF773D"/>
<LinearLayout
android:id="@+id/ll_bottom"
android:layout_width=“match_parent”
android:layout_weight=“1”
android:orientation=“horizontal”
android:background="@color/color_ff0000"
android:layout_height=“0dp”>
<View
android:id="@+id/view_bottom_1"
android:layout_width=“0dp”
android:layout_height=“match_parent”
android:layout_weight=“1”
android:background="@color/color_FF773D"/>
<View
android:id="@+id/view_bottom_2"
android:layout_width=“0dp”
android:layout_height=“match_parent”
android:layout_weight=“2”
android:background="@color/teal_200"/>
<View
android:id="@+id/view_bottom_3"
android:layout_width=“0dp”
android:layout_height=“match_parent”
android:layout_weight=“1”
android:background="@color/color_ff0000"/>
二、相对布局(RelativeLayout常用)
RelativeLayout是一个视图组,每个子组件位置是相对的,可以相对于同一层级下其他控件,也可以相对于父控件。
RelativeLayout是用于设计用户界面的非常强大的实用程序,因为它可以消除嵌套视图组并保持布局层次结构平坦,从而提高性能。如果你发现自己使用了多个嵌套LinearLayout组,则可以将它们替换为单个RelativeLayout。
定位视图
RelativeLayout让子视图指定它们相对于父视图或彼此的位置(由 ID 指定)。因此,如果A组件的位置是由B组件的位置来决定,Android要求先定义B组件,再定义A组件
RelativeLayout常用XML属性和相关方法****说明****
XML属性 | 相关方法 | 说明 |
android:gravity | setGravity(int) | 指定对象应如何在其自身边界内在X轴和Y轴上定位其内容。 必须是Gravity常量值中的一个或多个(以“|”分隔)。 |
android:ignoreGravity | setIgnoreGravity(int) | 指示哪个视图不应受重力影响。 |
RelativeLayout.LayoutParams
为了控制RelativeLayout布局容器中各子组件的布局分布,RelativeLayout提供了一个内部类:RelativeLayout.LayoutParams,该类提供了大量的XML属性来控制RelativeLayout布局容器中子组件的布局分布。
RelativeLayout.LayoutParams里设的XML属性****及说明
XML属性 | 说明 |
android:layout_above | 将此视图的底部边缘定位在给定的锚视图 ID 上方。 |
android:layout_alignBaseline | 将此视图的基线定位在给定锚视图 ID 的基线上。 |
android:layout_alignBottom | 使此视图的底部边缘与给定的锚视图 ID 的底部边缘匹配。 |
android:layout_alignEnd | 使此视图的结束边缘与给定锚视图 ID 的结束边缘匹配。 |
android:layout_alignLeft | 使此视图的左边缘与给定锚视图 ID 的左边缘匹配。 |
android:layout_alignParentBottom | 如果为 true,则使此视图的底部边缘与父视图的底部边缘匹配。 |
android:layout_alignParentEnd | 如果为 true,则使此视图的结束边缘与父视图的结束边缘匹配。 |
android:layout_alignParentLeft | 如果为 true,则使此视图的左边缘与父视图的左边缘匹配。 |
android:layout_alignParentRight | 如果为 true,则使此视图的右边缘与父视图的右边缘匹配。 |
android:layout_alignParentStart | 如果为 true,则使此视图的起始边缘与父视图的起始边缘匹配。 |
android:layout_alignParentTop | 如果为 true,则使此视图的顶部边缘与父视图的顶部边缘匹配。 |
android:layout_alignRight | 使此视图的右边缘与给定锚视图 ID 的右边缘匹配。 |
android:layout_alignStart | 使此视图的起始边缘与给定锚视图 ID 的起始边缘匹配。 |
android:layout_alignTop | 使此视图的顶部边缘与给定的锚视图 ID 的顶部边缘匹配。 |
android:layout_alignWithParentIfMissing | 如果设置为 true,则在 layout_toLeftOf、layout_toRightOf 等无法找到锚点时,将使用父级作为锚点。 |
android:layout_below | 将此视图的顶部边缘定位在给定的锚视图 ID 下方。 |
android:layout_centerHorizontal | 如果为 true,则此子项在其父项内水平居中。 |
android:layout_centerInParent | 如果为 true,则此子项在其父项内水平和垂直居中。 |
android:layout_centerVertical | 如果为 true,则将此子项垂直居中于其父项内。 |
android:layout_toEndOf | 将此视图的起始边缘定位到给定锚视图 ID 的末尾。 |
android:layout_toLeftOf | 将此视图的右边缘定位在给定锚视图 ID 的左侧。 |
android:layout_toRightOf | 将此视图的左边缘定位在给定锚视图 ID 的右侧。 |
android:layout_toStartOf | 将此视图的结束边缘定位到给定锚视图 ID 的开始处。 |
android:layout_above | 将此视图的底部边缘定位在给定的锚视图 ID 上方。 |
除此之外,RelativeLayout.LayoutParams还继承了ViewGroup.MarginLayoutParams,因此RelativeLayout布局容器中每个子组件也可以指定ViewGroup.MarginLayoutParams所支持的各XML属性。
不设置相对位置(重叠在一起)

<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<View
android:id="@+id/view_top_1"
android:layout_width=“match_parent”
android:layout_height=“100dp”
android:background="@color/color_666666"/>
<View
android:id="@+id/view_top_2"
android:layout_width=“200dp”
android:layout_height=“100dp”
android:background="@color/teal_200"/>
<View
android:id="@+id/view_top_3"
android:layout_width=“100dp”
android:layout_height=“100dp”
android:background="@color/color_FF773D"/>
设置相对位置,未出现重叠

<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<View
android:id="@+id/view_top_1"
android:layout_width=“match_parent”
android:layout_height=“100dp”
android:background="@color/color_666666"/>
<View
android:id="@+id/view_top_2"
android:layout_width=“200dp”
android:layout_below="@id/view_top_1"
android:layout_height=“100dp”
android:background="@color/teal_200"/>
<View
android:id="@+id/view_top_3"
android:layout_width=“100dp”
android:layout_below="@id/view_top_2"
android:layout_height=“100dp”
android:background="@color/color_FF773D"/>
<View
android:id="@+id/view_top_4"
android:layout_width=“100dp”
android:layout_below="@id/view_top_2"
android:layout_toRightOf="@id/view_top_3"
android:layout_height=“100dp”
android:background="@color/purple_500"/>
三、网格布局(GridLayout)
GridLayout把这个容器划分成rows×columns个网格,每个网格可以放一个组件。 除此之外,也可以设置一个组件横跨多少列、一个组件纵跨多少行(支持跨行和跨列以及每个单元格组内的任意对齐形式)。
GridLayout提供了setColumnCount(int)和setRowCount(int)方法来控制该网络的列数和行数。
GridLayout的XML属性和相关方法说明
XML属性 | 相关方法 | 说明 |
android:alignmentMode | setAlignmentMode(int) | 当设置为 alignMargins 时,会导致在视图的外边界之间进行对齐,由其边距定义。 |
android:columnCount | setColumnCount(int) | 自动定位子项时要创建的最大列数。 |
android:columnOrderPreserved | setColumnOrderPreserved (boolean) | 设置为 true 时,强制列边界以与列索引相同的顺序出现。 |
android:orientation | setOrientation(int) | 布局期间不使用方向属性。 |
android:rowCount | setRowCount(int) | 自动定位子项时要创建的最大行数。 |
android:rowOrderPreserved | setRowOrderPreserved(boolean) | 设置为 true 时,强制行边界以与行索引相同的顺序出现。 |
android:useDefaultMargins | setUseDefaultMargins(boolean) | 当设置为 true 时,告诉 GridLayout 在视图的布局参数中未指定任何边距时使用默认边距。 |
GridLayout**.LayoutParams**
为了控制GridLayout布局容器中各子组件的布局分布,GridLayout提供了一个内部类:GridLayout.LayoutParams,该类提供了大量的XML属性来控制GridLayout布局容器中子组件的布局分布。
GridLayout**.LayoutParams里设的XML属性和相关方法说明**
XML属性 | 相关方法 | 说明 |
android:layout_column | 界定此视图占用的单元格组左侧的列边界。 | |
android:layout_columnSpan | 列跨度:界定此视图占用的单元格组的左右边界之间的差异。 | |
android:layout_columnWeight | 在多余空间分配期间应分配给此视图的水平空间的相对比例。 | |
android:layout_gravity | setGravity(int) | 重力指定组件应如何放置在其单元组中。 |
android:layout_row | 界定此视图占据的单元格组顶部的行边界。 | |
android:layout_rowSpan | 行跨度:界定此视图占据的单元格组的顶部和底部边界之间的差异。 | |
android:layout_rowWeight | 在多余空间分配期间应分配给此视图的垂直空间的相对比例。 |

<GridLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:columnCount=“4”
android:rowCount=“5”>
<Button
android:id="@+id/one"
android:text=“1” />
<Button
android:id="@+id/two"
android:text=“2” />
<Button
android:id="@+id/three"
android:text=“3” />
<Button
android:id="@+id/devide"
android:text="/" />
<Button
android:id="@+id/four"
android:text=“4” />
<Button
android:id="@+id/five"
android:text=“5” />
<Button
android:id="@+id/six"
android:text=“6” />
<Button
android:id="@+id/multiply"
android:text=“×” />
<Button
android:id="@+id/seven"
android:text=“7” />
<Button
android:id="@+id/eight"
andr
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
oid:text=“8” />
<Button
android:id="@+id/nine"
android:text=“9” />
<Button
android:id="@+id/minus"
android:text="-" />
<Button
android:id="@+id/zero"
android:layout_columnSpan=“2”
android:layout_gravity=“fill”
android:text=“0” />
<Button
android:id="@+id/point"
android:text="." />
<Button
android:id="@+id/plus"
android:layout_rowSpan=“2”
android:layout_gravity=“fill”
android:text="+" />
<Button
android:id="@+id/equal"
android:layout_columnSpan=“3”
android:layout_gravity=“fill”
android:text="=" />
这样的布局用LinearLayout也能做,但是相对麻烦一点,所以在适当的时候时候使用GridLayout就非常的有必要了。而且你可能注意到了,子组件中并没有指定android:layout_width和android:layout_height属性。这是因为这两个属性的默认值都是LayoutPrams.WRAP_COUNTENT,而在此,我们希望使用的就是LayoutPrams.WRAP_COUNTENT,所以就没必要指定了。GridLayout和LinaerLayout十分相似,所以将LinaerLayout替换为GridLayout也相当简单。
四、表格布局(TableLayout)
TableLayout继承了LinerarLayout,因此它的本质依然是线性布局管理器。表格采用行、列的形式来管理UI组件,TableLayout并不需要明确地声明包含多少行、多少列,而是通过TableRow、其他组件来控制表格的行数和列数。
每次向TableLayout中添加TableRow,该TableRow就是一个表格行,TableRow也是容器,因此它也可以不断的添加其他组件,每添加一个子组件该表格就增加一列。
如果直接向TableLayout添加组件,那么这个组件将直接占一行。
在TableLayout中、列的宽度由该列最宽的那个单元格决定,整个TableLayout的宽度取决于父容器的宽度(默认占满父容器)
在TableLayout中,可以为单元格设置的三种行为方式:
Collapsed:如果某列被设为Collapsed,那么该列所有单元格都会被隐藏。
Shrinkable:如果某列被设为Shrinkable,那么该列所有单元格的宽度可以被收缩,以保证该变革能适应父容器的宽度。
Stretchable:如果某列被设为Stretchable,那么该列所有单元格的宽度可以被拉伸,以保证组件能完全填充满表格空余空间。
TableLayout继承了LinerarLayout,因此它完全可以支持LinerarLayout所支持的XML属性。初次之外还支持下面的XML属性。
TableLayout的常用XML属性和相关方法********说明
XML属性 | 相关方法 | 说明 |
android:collapseColumns | setColumnCollapsed(int,boolean) | 要折叠的列的从零开始的索引。 |
android:shrinkColumns | setShrinkAllColumns(boolean) | 要收缩的列的从零开始的索引。 |
android:stretchColumns | setStretchAllColumns(boolean) | 要拉伸的列的从零开始的索引。 |

<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_margin=“10dp”
android:orientation=“vertical”>
<TableLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:shrinkColumns=“1”
android:stretchColumns=“2”>
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“顶层大佬” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“不变按钮” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:text=“收缩按钮” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:text=“拉伸按钮” />
<TableLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:collapseColumns=“0”
android:stretchColumns=“2”>
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“高层大佬” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“隐藏按钮” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:text=“不变按钮” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:text=“拉伸按钮” />
五、帧布局(FrameLayout)
FrameLayout将控件以栈的形势堆叠起来,最近添加进去的控件绘制在最顶部。FrameLayout为每个加入其中的组件创建一个空白的区域(称为一帧),每个子组件占据一帧,这些帧都会根据gravity属性执行自动对齐。
FrameLayout常用的XML属性和相关方法说明
XML属性 | 相关方法 | 说明 |
android:foregroundGravity | setForegroundGravity(int) | 定义要应用于前景可绘制对象的重力。 |
android:measureAllChildren | setMeasureAllChildren(boolean) | 确定测量时是测量所有子项还是仅测量处于可见或不可见状态的子项。 |
FrameLayout包含的子元素也受到FrameLayout.LayoutParams的控制,因此它所包含的子元素也可以指定android:layout_gravity。

<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:width=“280dp”
android:height=“280dp”
android:text=“1”
android:background="@color/color_FF773D"/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:width=“240dp”
android:text=“2”
android:height=“240dp”
android:background="@color/color_188FFF"/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:width=“200dp”
android:text=“3”
android:height=“200dp”
android:background="@color/color_ff0000"/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:width=“160dp”
android:height=“160dp”
android:text=“4”
android:background="@color/teal_700"/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:width=“120dp”
android:height=“120dp”
android:text=“5”
android:background="@color/teal_200"/>
将xml中的几个android:text=""去掉,通过代码进行颜色变化,可实现霓虹灯效果。
六****、绝对布局(AbsoluteLayout)****
因为灵活性太差,在API Level 3中被废弃。在实际使用中你需要为所有子组件指定x,y坐标。它的直接子类是WebView。
七、其他(约束布局ConstraintLayout******)******
将该库作为依赖项添加到app/ build.gradle文件中,
dependencies {
implementation “androidx.constraintlayout:constraintlayout:2.0.4”
// To use constraintlayout in compose
implementation “androidx.constraintlayout:constraintlayout-compose:1.0.0-alpha06”
}






















 2515
2515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








