目录
一、概述
HTML,超文本标记语言,HTML是用来创建网页的标准标记语言,它可以被所有的网页浏览器解析,来显示在网页上的内容。
二、HTML文档结构
1、结构
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>网页标题</title>
</head>
<body>
网页主体部分
</body>
</html>2、解释
<!DOCTYPE html>:声明此文档是HTML文档
<html>:整个网页
<head>:网页头部标记
<meta charset="UTF-8">:声明文档使用的utf-8字符标准
<body>:网页主体显示内容区
三、标题标签
标题标签是html中定义标题使用的标记,其效果为加粗的同时字体大小会随着标签的不同而改变,接下来我们来看一下如何定义标题标签:
<!-- 页面标题 -->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
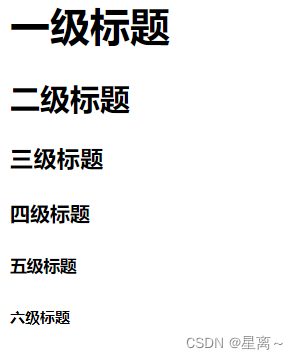
<h6>六级标题</h6>运行结果如下:

注意:不难看出,从运行结果和代码来分析,得出结论:“标签级别越大,所显示出的字体越小”。
四、段落标记
段落标记是用来定义文字段落的,段落标记是双标记标签,接下来一起来看一下如何定义:
<p>这是一个段落标记</p>注意:段落标记独占一行,具有对齐方式属性(align)
运行结果:

五、水平线标记
水平线标记使用<hr/>定义
例如:
<hr/>运行结果:
![]() 水平线标签有一下属性:
水平线标签有一下属性:
width:宽度
size:粗细
color:颜色
align:对齐方式(left:左对齐/right:右对齐/center:居中对齐)
六、文本格式化标签
文本格式化标签有:
文字加粗:<strong></strong>或者<b></b>
文字倾斜:<em></em>或者<i></i>
文字下划线:<ins></ins>或者<u></u>
=======================================
文字放大标签:<big></big>
文字缩小标签:<small></small>
1、使用方法:
<!-- 着重强调 -->
<strong>文字加粗</strong>
<br />
<em>文字倾斜</em>
<br />
<ins>文字下划线</ins>
<br />
<del>文字删除线</del>
<br />
<hr />
<!-- 着重效果 -->
<b>文字加粗</b>
<br />
<i>文字倾斜</i>
<br />
<u>文字下划线</u>
<br />
<s>文字删除线</s>
<br />
<hr />
<big>放大标签</big>
<br />
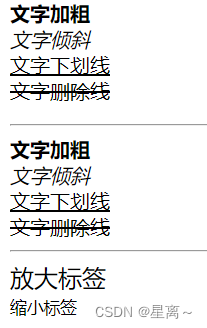
<small>缩小标签</small>2、运行结果

七、Font标签
font标签有以下几个重要属性:
size:字体大小(1-7)
color:字体颜色
face:字体
1、具体使用方式
<font size="1" color="#09f">字体1</font>
<br />
<font size="2" color="#09f" face="华文新魏">字体2</font>
<br />
<font size="3" color="#09f">字体3</font>
<br />
<font size="4" face="华文新魏">字体4</font>
<br />
<font size="5" face="华文新魏">字体5</font>
<br />
<font size="6" face="华文新魏">字体6</font>
<br />
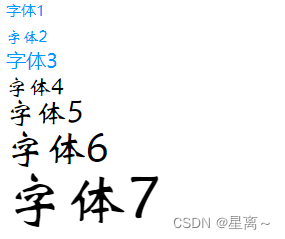
<font size="7" face="华文新魏">字体7</font>2、运行结果

注意:size属性的属性值最大为7
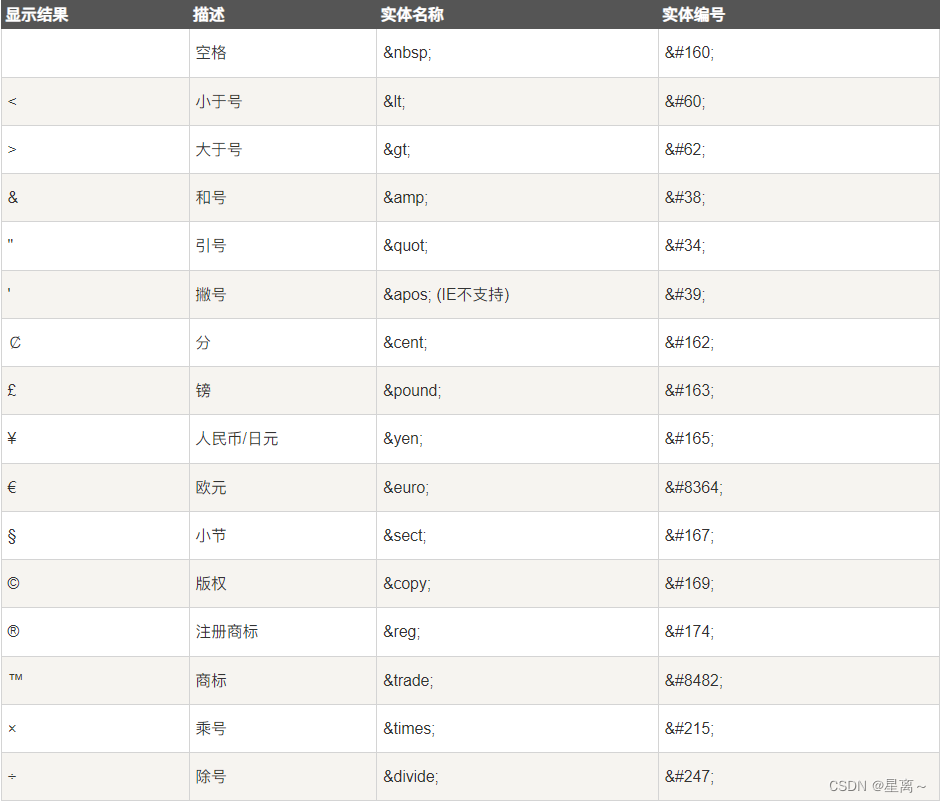
八、HTML字符实体
1、实体字符

此处引用了菜鸟教程中的字符实体整理,具体网址如下 https://www.runoob.com/html/html-entities.html
2、常用实体字符
<!-- 大于号 -->
<span>转义>字符</span>
<br>
<!-- 小于号 -->
<span>转义<字符</span>
<br>
<!-- 空格 -->
<span>转义 字符</span>
<br>
<!-- 全方大的空格 -->
<span>转义 字符</span>
<br>
<!-- 半方大的空格 -->
<span>转义 字符</span>九、marquee滚动标签
这里该标签只做了解即可,MDN已经不再推荐使用该标签,具体原因可以到该链接查看:
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/marquee
1、属性介绍:
属性:
滚动方向:direction:left向左/right向右/up向上/down向下
滚动方式:behavior:alternate/scroll/slide
背景颜色:bgcolor
宽度属性:width
高度属性:height
2、代码实现
<marquee class="box1" behavior="scroll" direction="left" bgcolor="#09f" >欢迎来到老书虫图书馆</marquee>十、相对路径和绝对路径
1、相对路径:相对路径就是目标相对于另一个网页的路径。
2、绝对路径:以盘符开始的路径地址。
十一、图片插入
<img>标签为图片插入标签,用于在网页上显示图片
1、代码实现
<img src="./../img/头像.jpg" border="5px" alt="加载失败" title="点击更换">2、运行结果

3、属性
src:用于链接图片的路径
border:图片的边框
title:鼠标悬停时显示的提示文字
alt:图片加载错误时会提示此信息
十二、超链接的使用
超链接是网页中不可缺失的重要部分,超链接可以让网页之间实现自由的跳转和页面内的跳转
<a href="需要链接的页面路径">这是一个超链接</a>属性:
target:该属性有两个属性值分别为_blank和_self
_blank:跳转后的页面会在一个新的页面打开
_self:页面会在本页打开
十三、锚点的使用
锚点,锚大家因该不陌生,停船时抛入水底或岸边,使船稳定。那么html中的锚点也和这个锚有相似之处,首先我们需要在我们想要跳转到的地方定义一个锚点,之后要在需要跳转的地方引用这个锚点实现页面内的跳转。
1、代码实现
<a name="top">顶部导航</a>
主体内容部分
<a href="#top" target="">返回顶部</a>2、运行结果
当浏览页面到底部时会看到返回顶部的超链接锚点,点击后会跳转到顶部。
十四、总结
此文章描述了html的结构,标题标签,段落标签,图片的插入方式等基础的html实现,后续还会有其他的基础知识持续更新,本文章如果有侵权现象,请立即告知作者,谢谢























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










