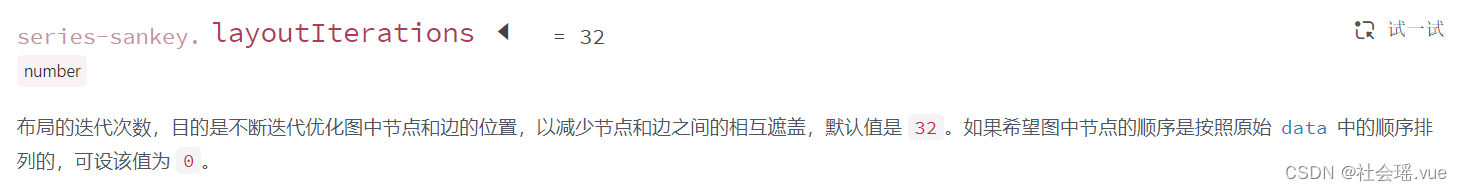
1.自定义节点的顺序(layoutIterations)
实际开发的过程中,领导肯定让你指定桑基图的排列顺序(想都别想),这个时候layoutIterations就闪亮登场了!!
先来看一下官方的解释

是不是看不懂,巧了不是,我也看不懂,实际上只需要理解最后一句话就好了
series:[{layoutIterations: 0,}]
将它的值设置为0,桑基图的节点顺序就会按照data中排列的顺序依次往下排,这个时候想怎么排就这么排,谁也管不了你
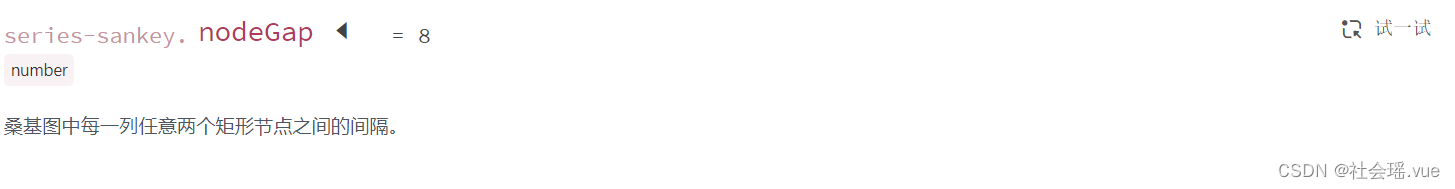
2.节点的间距(nodeGap)

桑基图的默认间距是8,大部分情况下会出现节点名字重叠的情况,建议设置16适应大部分情况
series:[{nodeGap: 16,}]
3.渐变色边(gradient)

这个!这个!你不能不了解,桑基图好不好看全靠它了,除非领导是抽象审美
series:[{lineStyle: {color: 'gradient',opacity: 0.6},}]
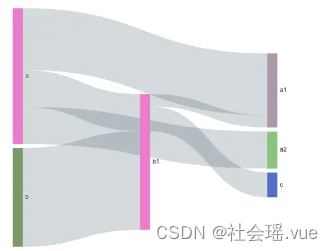
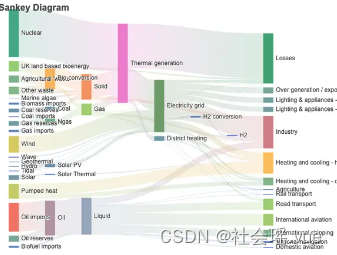
图一没加,图二加了,我倒要看看谁说图一好看!


4.节点颜色(itemStyle)
每个节点的颜色也是需要自定义的,如果使用默认的颜色一言难尽,当然了领导也不会同意的
series:[
{ data:[{ name:"雷霆半月斩!",itemStyle:{ color:'green'} }] }
],
提醒一下,节点颜色一定要写在data里的itemStyle中
一个好看的桑基图基本上主要就靠这几个配置了,再也不用担心领导改需求了





















 3992
3992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








