框架
- 什么是框架?框架用途是?一个较早出现的html对象,把浏览器窗口划分为若干个区域
- 框架分为哪两种?框架集,框架(内嵌)
- 框架网页对应的文件是一个还是多个?多个
框架的两类用途:
- 显示多个窗口页面----使用<frameset>框架集 -----html5不支持
- 页面复用----使用<iframe>内嵌框架
创建框架的步骤:
- 创建各子窗口页面对应的HTML文件
- 创建整个框架页面文件,引用子窗口对应的HTML文件
Frameset框架页面的基本语法:
<frameset cols="25%,50%,* "(左,中,右) rows="50%,* "(上,下) border="5">
<frame src="xxx.html">
........
</frameset>
注:
- 替代了body标签,也就是说它不能与body同时使用。
- 前一个(cols)是将一个页面分为任意数量的并列子页面,value值一般采用百分比来取值。
前一个(rows)是将一个页面分为任意数量的并排子页面,value值一般采用百分比来取值。rows与cols不能同时使用,否则后者将覆盖掉前者。 - <noframes> 元素可为那些不支持框架的浏览器显示文本。noframes 元素位于 frameset 元素内部。<noframes> 元素插入在 <frameset> 元素中使用
- frame必须定义的属性:
src:引入页面的地址。
name:表示该框架的名称,属性值可以随便定义,是超链接a标签中target属性的寻找目标。
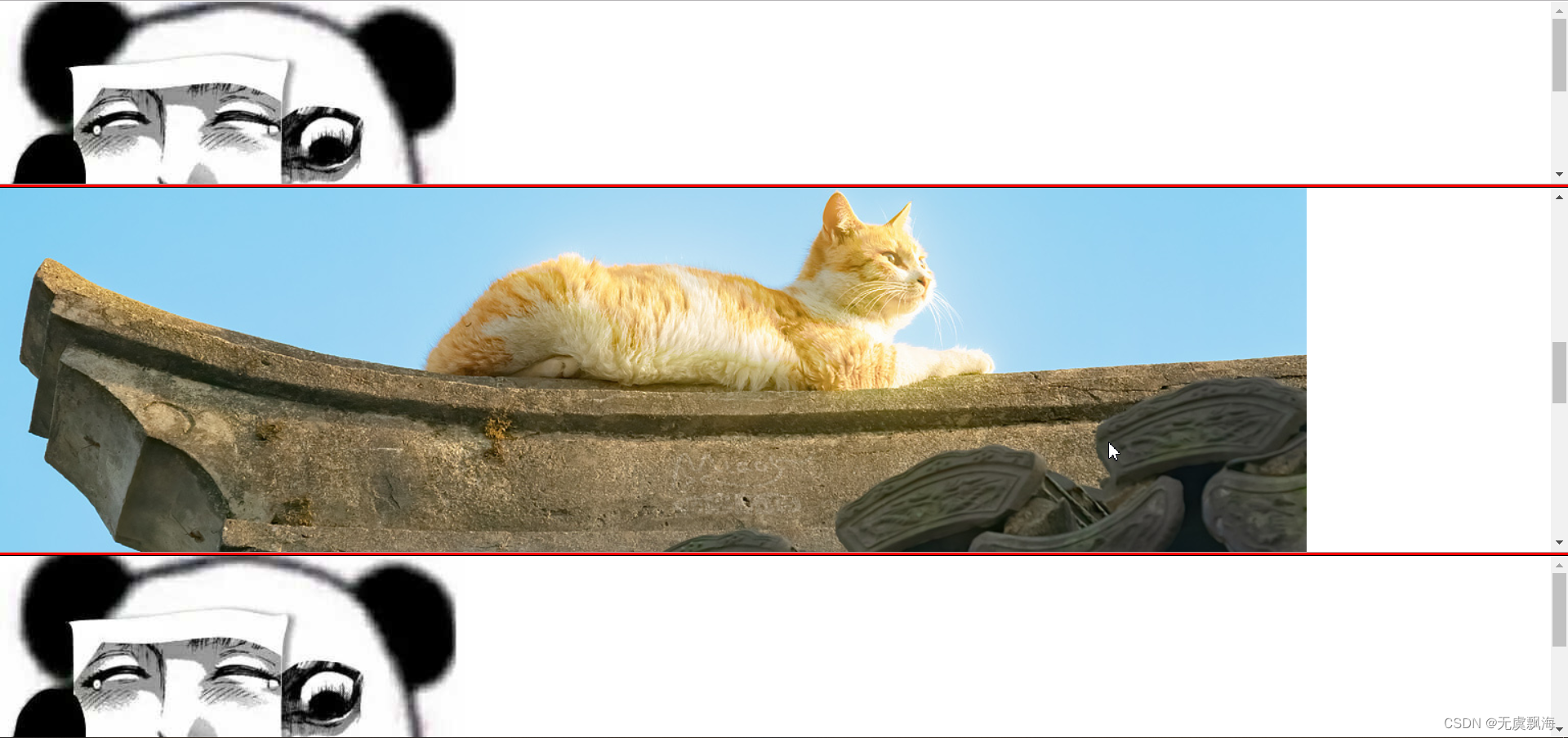
示例:
<html>
<frameset bordercolor="red" rows="25%,50%,*" border="5">
<frame src="img/6.jpg" name="a">
<frame src="img/html0503.jpg" name="b">
<frame src="img/6.jpg" name="c">
<noframes>Sorry, your browser does not handle frames!</noframes>
</frameset>
</html>

























 1535
1535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








