一、所需知识
完成组件学习
-
页面状态管理
-
自定义弹窗
-
List列表
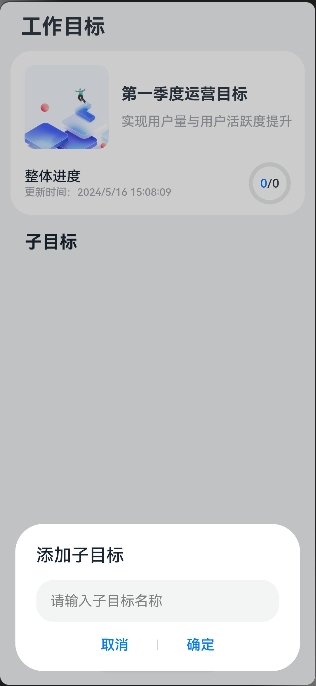
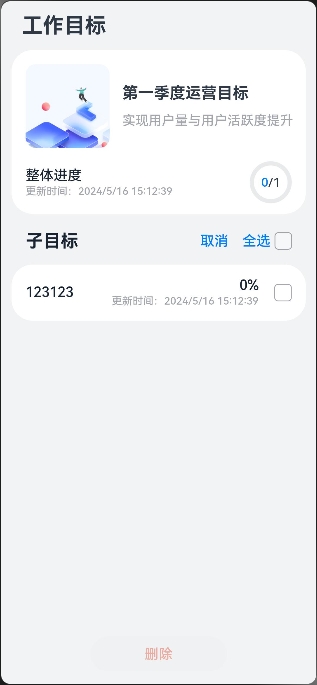
二、效果图




三、详细知识点内容
1. 页面状态管理:
用于管理页面级变量的状态。
2. 自定义弹窗:
通过CustomDialogController类显示自定义弹窗。
3.List列表:
列表包含一系列相同宽度的列表项。
四、部分代码
主页面:
@Entry
@Component
struct targetManager {
@State targetData: Array<TaskItemBean> = DataModel.getData()
@State totalTasksNumber: number = 0;
@State completedTasksNumber: number = 0;
@State latestUpdateDate: string = '-';
@Provide @Watch('onProgressChanged') overAllProgressChanged: boolean = false;
dialogController: CustomDialogController = new CustomDialogController({
builder: AddTargetDialog({
onClickOk: (value: string): void => this.saveTask(value)
}),
alignment: DialogAlignment.Bottom,
offset: {
dx: 0,
dy: -16
},
customStyle: true,
autoCancel: false
});
/**
* Listening targetData.
*/
onProgressChanged() {
this.totalTasksNumber = this.targetData.length;
this.completedTasksNumber = this.targetData.filter((item: TaskItemBean) => {
return item.progressValue === 100;
}).length;
this.latestUpdateDate = getCurrentTime();
}
aboutToAppear() {
console.log('总任务数:' + this.totalTasksNumber)
}
build() {
Column() {
this.titleBar()
TargetInformation({
latestUpdateDate: this.latestUpdateDate,
totalTasksNumber: this.totalTasksNumber,
completedTasksNumber: this.completedTasksNumber
})
TargetList({
targetData: $targetData,
onAddClick: (): void => this.dialogController.open()
})
.height('67%')
}
.width('100%')
.height('100%')
.backgroundColor('#F1F3F5')
}
@Builder
titleBar() {
Text('工作目标')
.width('86.7%')
.height(32)
.fontSize(24)
.fontWeight(700)
.textAlign(TextAlign.Start)
.margin({
top: 12,
bottom: 12
})
}
/**
* 在对话框中点击“确定”后,保存进度值并更新时间。
*
* @param taskName 最新进度值。
*/
saveTask(taskName: string) {
if (taskName === '') {
promptAction.showToast({
message: '任务名称不能为空',
duration: 3000,
bottom: 64
});
return;
}
DataModel.addData(new TaskItemBean(taskName, 0, getCurrentTime()));
this.targetData = DataModel.getData();
this.overAllProgressChanged = !this.overAllProgressChanged;
this.dialogController.close();
console.log('总任务数:' + this.totalTasksNumber)
}
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?但是又不知道从哪里下手,而且学习时频繁踩坑,最终浪费大量时间。所以本人整理了一些比较合适的鸿蒙(HarmonyOS NEXT)学习路径和一些资料的整理供小伙伴学习
点击领取→纯血鸿蒙Next全套最新学习资料希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取~~
一、鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)…等技术知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
二、HarmonyOS Next 最新全套视频教程

三、《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

四、大厂面试必问面试题

五、鸿蒙南向开发技术

六、鸿蒙APP开发必备

完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。


























 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








