本应用基于Stage模型下的UIAbility开发,《待办清单》是一款任务管理应用!应用界面简单直观,让你可以轻松地保持组织和任务的把控。无论是管理工作项目、家庭琐事还是个人目标,都能满足你的需求,让你可以轻松跟踪任务并保持高效。
环境搭建
我们首先需要完成HarmonyOS开发环境搭建,可参照如下步骤进行。
软件要求
-
DevEco Studio版本:DevEco Studio 3.1 Release。
-
HarmonyOS SDK版本:API version 9。
硬件要求
-
设备类型:华为手机或运行在DevEco Studio上的华为手机设备模拟器。
-
HarmonyOS系统:3.1.0 Developer Release。
环境搭建
1.安装DevEco Studio,详情请参考下载和安装软件。
2.设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
-
如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
-
如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
3.开发者可以参考以下链接,完成设备调试的相关配置:
-
使用真机进行调试
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/ide_debug_device-0000001053822404-V2
-
使用模拟器进行调试
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/ide_debug_emulator-0000001115721921-V2
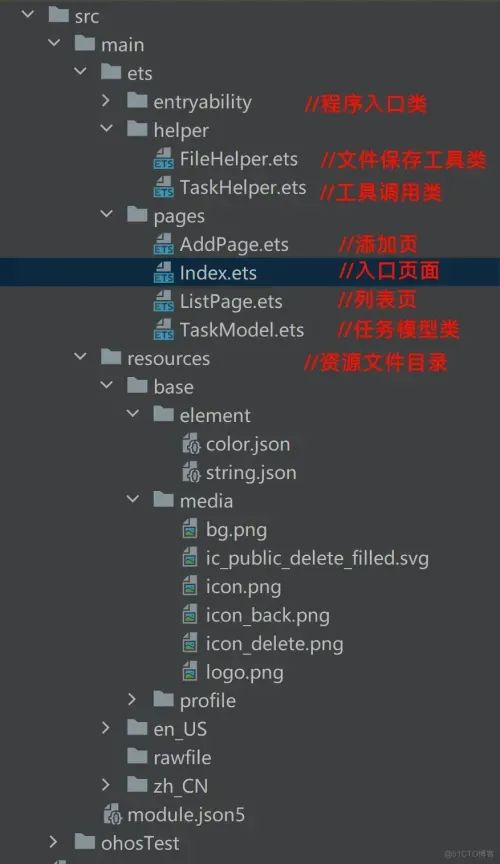
项目结构

项目展示
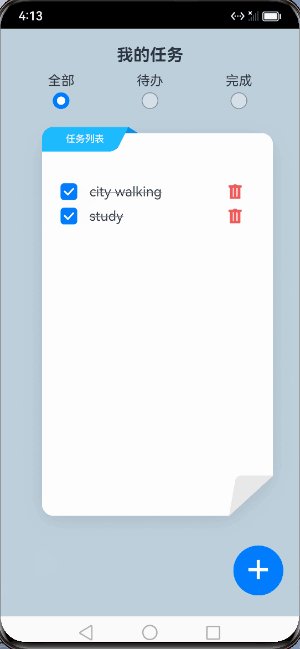
《待办清单》APP展示

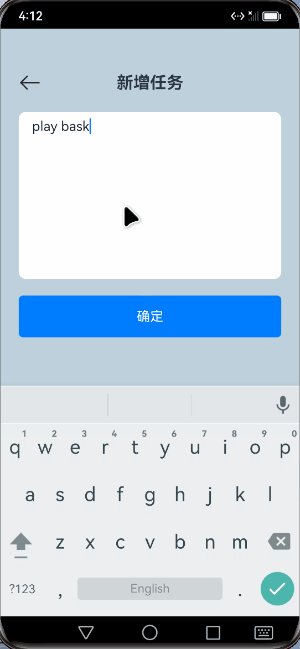
进入主页后点击“+”号按钮即可跳转到新增任务,在新增任务页中输入任务,点击确定后跳转到首页,即可发现任务已经添加上了

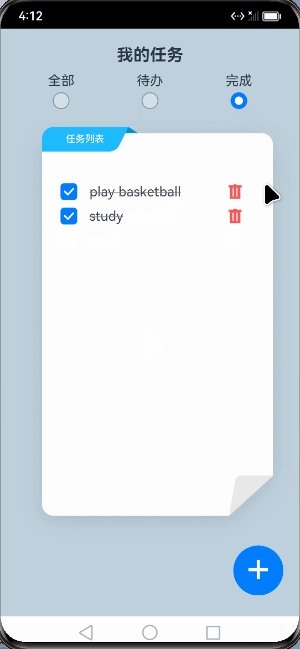
完成任务后,可以点击任务左边的复选框,即完成该任务。可以通过上方的按钮跳转,对任务进行了筛选,能更好管理任务

如果此任务输入有误或其他原因想要删除此任务,可以直接点击该任务右方的删除按钮,点击之后会弹出弹窗,防止用户误触。之后点击是,即可完成对任务的删除

另外,该APP还有将数据保存到手机本地的功能,清理掉手机应用后台之后,再打开会发现,原来输入的数据仍保留到应用之中,可以供用户循环使用。

至此,《待办清单》APP所有功能展示完毕,接下来开始对源代码进行解析
▍首页 Index
此页是整个应用的入口组件,用于管理任务列表和控制页面的显示。
它包含了一些状态变量和方法,通过调用TaskHelper提供的方法来读取和保存任务列表数据,并根据displayAddPage状态变量的值来控制页面的显示。
@State displayAddPage: boolean = false
@State @Watch('saveTaskList') taskList: Array<TaskModel> = []名为Index的组件,是整个应用的入口组件。它包含了一些状态变量和方法,用于管理任务列表和控制页面的显示。
在build()函数中,根据displayAddPage状态变量的值来判断当前应该显示AddPage还是ListPage组件。
跳转到AddTask和ListPage
@State displayAddPage: boolean = false
build() {
if (this.displayAddPage) {
AddPage({ displayAddPage: $displayAddPage,
taskList: $taskList })
} else {
ListPage({ displayAddPage: $displayAddPage,
taskList: $taskList })
}
}在aboutToAppear()函数中,调用了TaskHelper.readTaskList()方法来读取本地存储的任务列表数据,并将其赋值给taskList状态变量。在saveTaskList()函数中,调用了TaskHelper.saveTaskList()方法来将当前的任务列表数据保存到本地存储中。
@State @Watch('saveTaskList') taskList: Ar







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3314
3314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








