场景一
实现页面下拉刷新距离回调以及刷新距离自定义。
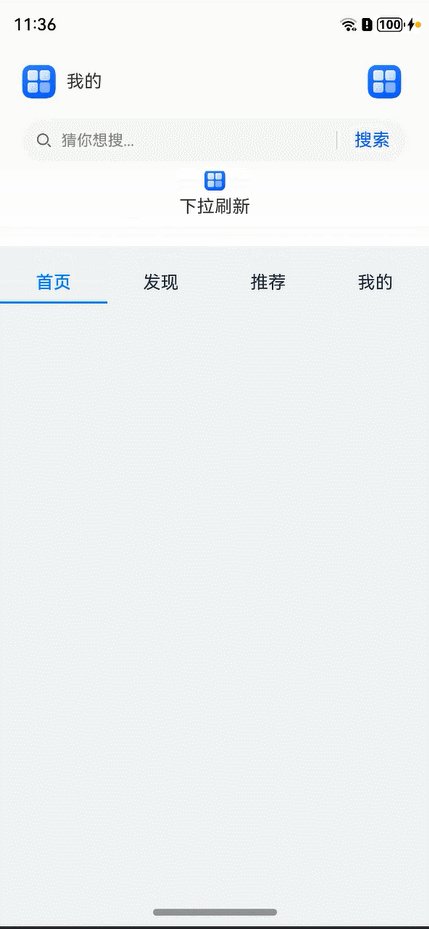
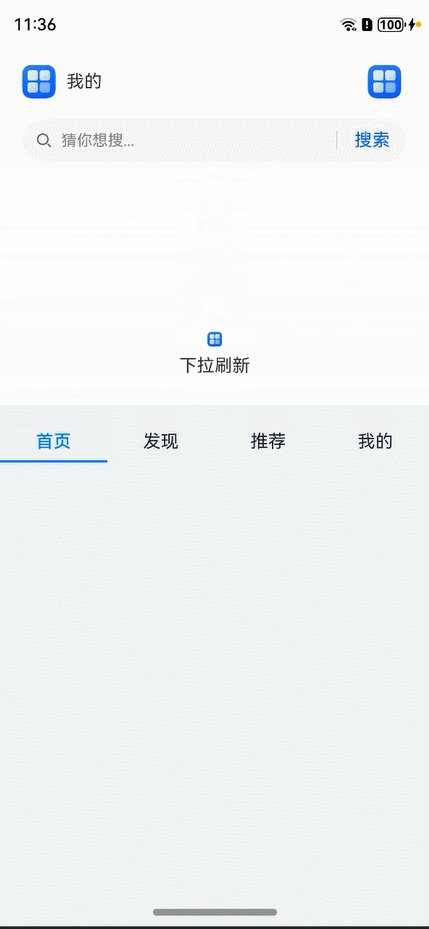
效果图

方案
整体思路:首先需要用装饰器@builder自定义构建一个函数,然后跟refresh的接口builder进行绑定Refresh({refreshing:\$\$this.isRefreshing,builder:this.customRefreshComponent()}),最后将通过refresh的系列回调逐步实现下拉过程中图标的动态变化。
- 根据refresh的builder自定义刷新样式的组件,图标地方使用了两个组件,一个是没有触发刷新状态时显示的logo,另一个是当进入刷新状态时显示的动态loading,这两个组件的显示与隐藏主要通过visibility属性以及状态变量控制是Visibility.None或者Visibility.Visible。
- 根据refreshOffset设置触发下拉刷新的距离。
- 给图标设置一个缩放值,下拉距离发生变化时会触发回调onOffsetChange,当下拉距离小于触发刷新距离时,该缩放值会根据下拉的距离从0开始慢慢变大到1,当下拉距离大于设置的刷新距离时,图标缩放值也从1开始慢慢变小,从而实现图标大小动态变化。
- 当刷新状态onStateChange的value变为3时,动态改变刷新图标以及文字,松手的时候触发进入刷新回调onRefreshing,通过setTimeout延迟2秒将刷新状态变量改为false结束刷新。
核心代码
第一步:自定义refresh刷新组件。
// 自定义refresh刷新组件
@Builder
customRefreshComponent() {
Stack() {
Column() {
// 定义图标
Image($r('app.media.startIcon')).height(28)
.scale({ x: this.scaleNum, y: this.scaleNum })
.visibility(this.flag ? Visibility.Visible : Visibility.None)
// 当进入刷新状态时可以更换显示组件,此地方可以根据实际情况更改
LoadingProgress().height(32).visibility(this.flag ? Visibility.None : Visibility.Visible)
Text(this.msg).fontSize(16)
}
.alignItems(HorizontalAlign.Center)
}.width("100%").height(100)
.align(Alignment.Center)
}第二步:根据refreshOffset设置触发下拉刷新的距离。
Refresh({ refreshing: $$this.isRefreshing, builder: this.customRefreshComponent() }) {...}
// refreshOffset 设置触发刷新的下拉偏移量
.refreshOffset(this.refreshOffset)第三步:根据下拉距离发生变化时触发回调onOffsetChange。
Refresh({ refreshing: $$this.isRefreshing, builder: this.customRefreshComponent() }) {...}
// 下拉距离发生变化时触发回调。
.onOffsetChange((value: number) => {
console.info('Refresh onOffsetChange offset:' + value)
// 下拉距离小于触发刷新距离时
if (value < this.refreshOffset) {
this.flag = true
this.msg = '下拉刷新'
this.scaleNum = value / this.refreshOffset // 图标缩放值慢慢变大到正常
}
// 下拉距离大于触发刷新距离时
else {
this.msg = '登入后可同步电脑文档'
this.scaleNum = this.refreshOffset / value // 图标缩放值慢慢变小
}
})
// 当前刷新状态变更时,触发回调
.onStateChange((refreshStatus: RefreshStatus) => {
// 当refreshStatus=3时,下拉结束,回弹至刷新距离,进入刷新状态。
if (refreshStatus === 3) {
// 将自定义组件的图标隐藏,显示进入刷新状态时的图标
this.flag = false
}
})
// refreshOffset 设置触发刷新的下拉偏移量
.refreshOffset(this.refreshOffset)
// 设置当下拉距离超过refreshOffset时是否触发刷新。
.pullToRefresh(true)第四步:松手的时候触发进入刷新状态时回调。
// 当前刷新状态变更时,触发回调
.onStateChange((refreshStatus: RefreshStatus) => {
// 当refreshStatus=3时,下拉结束,回弹至刷新距离,进入刷新状态。
if (refreshStatus === 3) {
// 动态改变刷新文字
this.msg = '正在刷新中'
// 将自定义组件的图标隐藏,显示进入刷新状态时的图标
this.flag = false
}
})
// 进入刷新状态时触发回调。
.onRefreshing(() => {
setTimeout(() => {
this.isRefreshing = false
}, 2000)
})最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?但是又不知道从哪里下手,而且学习时频繁踩坑,最终浪费大量时间。所以本人整理了一些比较合适的鸿蒙(HarmonyOS NEXT)学习路径和一些资料的整理供小伙伴学习
点击领取→纯血鸿蒙Next全套最新学习资料希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取~~
一、鸿蒙(HarmonyOS NEXT)最新学习路线

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)…等技术知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
二、HarmonyOS Next 最新全套视频教程

三、《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

四、大厂面试必问面试题

五、鸿蒙南向开发技术

六、鸿蒙APP开发必备

完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。


























 833
833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








