一、 安装

解压压缩包,执行安装.exe,傻瓜式安装,下一步……安装完成。

二、 配置
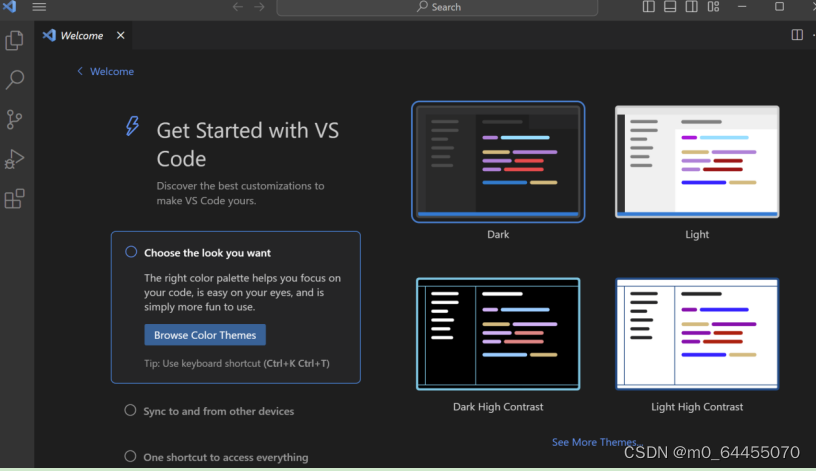
2.1 汉化

2.2 禁用自动更新
文件 > 首选项 > 设置(macOS:代码 > 首选项 > 设置,搜索update mode并将设置更改为none。
2.3 开启代码提示设置
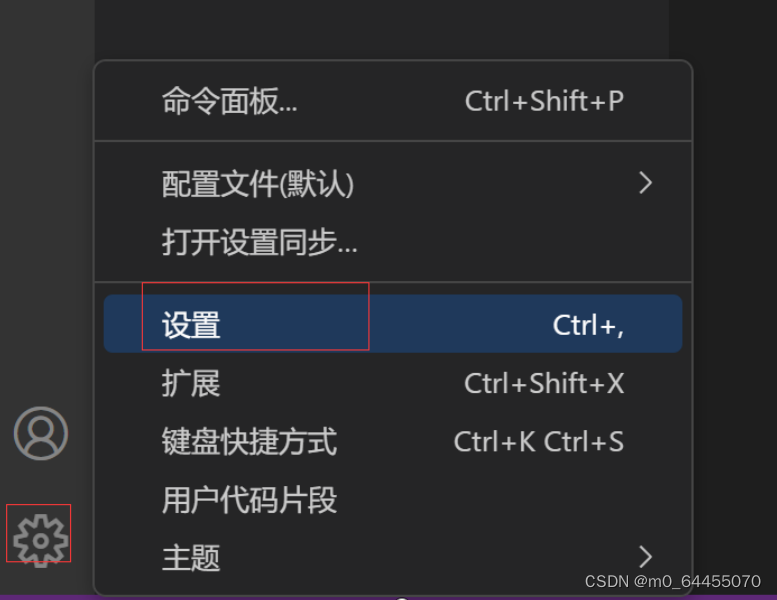
第一步:点击左下角点击设置图标,找到并点击“setting”

第二步:到搜索框里搜索“prevent”--->并取消此项的勾选

2.4 自动保存
到搜索框里搜索“autosave”==》选择“afterDelay”
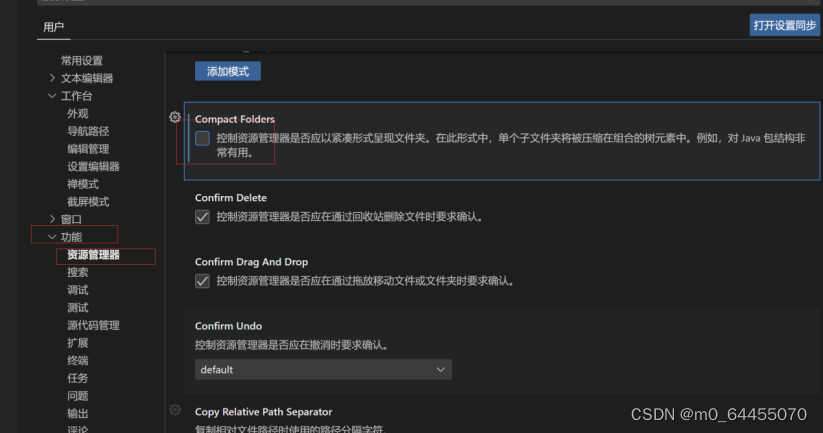
2.5 设置目录分级显示
文件==》首选项==》设置==》功能==》资源管理器

三、 快捷键
高效的使用vscode,记住一些常用的快捷键是必不可少的,我给大家罗列了一些日常工作过程中用的多的快捷键。
以下以Windows为主,windows的 Ctrl,mac下换成Command就行了
对于 行 的操作:
重开一行:光标在行尾的话,回车即可;不在行尾,ctrl + enter 向下重开一行;ctrl+
shift + enter 则是在上一行重开一行
删除一行:光标没有选择内容时,ctrl + x 剪切一行;ctrl +shift + k 直接删除一行
移动一行:
alt + ↑ 向上移动一行;
alt + ↓ 向下移动一行
复制一行:
shift + alt + ↓ 向下复制一行;
shift + alt + ↑ 向上复制一行
ctrl + z 回退
对于 词 的操作:
选中一个词:ctrl + d
搜索或者替换:
ctrl + f :搜索
ctrl + alt + f: 替换
ctrl+ shift + f:在项目内搜索
通过Ctrl + ` 可以打开或关闭终端
Ctrl+P 快速打开最近打开的文件
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器
Home 光标跳转到行头
End 光标跳转到行尾
Ctrl + Home 跳转到页头
Ctrl + End 跳转到页尾
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码
Ctrl + / 添加关闭行注释
Shift + Alt +A 块区域注释
四、插件安装



最近发现lake-editor,语雀
1、open in browser
在浏览器里预览网页必备。运行html文件
2、vscode-icons
改变编辑器里面的文件图标
3、Auto Rename Tag
自动修改匹配的 HTML 标签。
4、Path Intellisense
智能路径提示,可以在你输入文件路径时智能提示。
5、Markdown Preview
实时预览 markdown。
6、stylelint
CSS / SCSS / Less 语法检查
7、code runner
直接运行.js等文件,在控制台输出结果
Vue插件
vetur
语法高亮、智能感知、Emmet等
VueHelper
snippet代码片段






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








