1.JS基础
<script >
// ①在文档输入,打印在网页上的文字
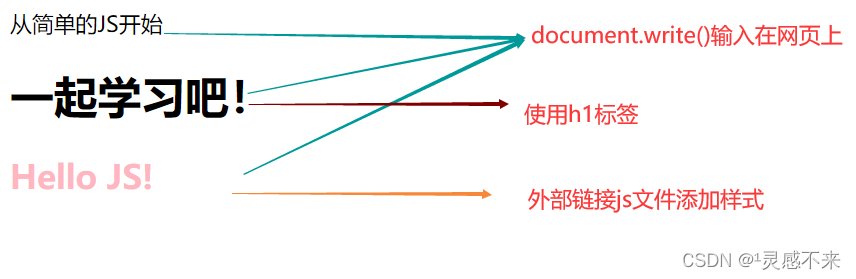
document.write('从简单的JS开始')
// ②输入文档可以加上标签
document.write('<h1>一起学习吧!</h1>')
</script>
<!-- ③外部链接JS -->
<script src="./JS/1.js"></script>
在1.js文件中输入:document.write('<h2 style="color:lightpink;">Hello JS!</h2>')
图示:

2.JS-alert
alert("输入弹出的内容")是在文档输入后地址栏下拉框条显示
实例:
<input type="button" value="点点看" οnclick="javascript:alert('欢迎光临!')">

3.JS语法变量——声明、赋值
<script>
/**先声明变量后赋值
* var width 声明变量
* width = 100; 赋值
* alert(width); 弹框打印*/
var width;
width = 100;
alert(width);

// var width = 100; //同时声明和赋值变量
// document.write(width); //网页打印









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








