HTML中可以在网页上制作表格
表格标签
<table>
------- 用于定义一个表格 ;
<thead> ----
定义表头;
<tr> ----
行;
<td> ----
列
单元格
必须放在
tr;
<tbody> ---
主干;
<tfoot>-----
尾 ;
表格属性
width---宽度(单位:像素px,百分比%);
height---高度(单位:像素px,百分比%);
border---边框(取值是数字,单位是像素,取值为零是没有边框,注意:取值必须为整数)
cellpadding ---
表格边距(单元格内元素距离单元格边缘的距离)
cellspacing ---
表示表格间距(单元格与单元格之间的距离)
效果展示:

在表格的上下方,文字的布局,我用到了CSS技术,用它来修饰<body>标签内的内容。
标签选择器(根据标签的名称获取),例如:
h1{
font-family: "宋体";
text-align:center;
color: red;
}
ID
选择器(根据
id
为
XXX
的标签),例如:
#box1{
left:150px;
position: absolute;
}
类选择器
(
根据
class
为
XXX
的标签
),例如:
.one{
left:150px;
position: absolute;
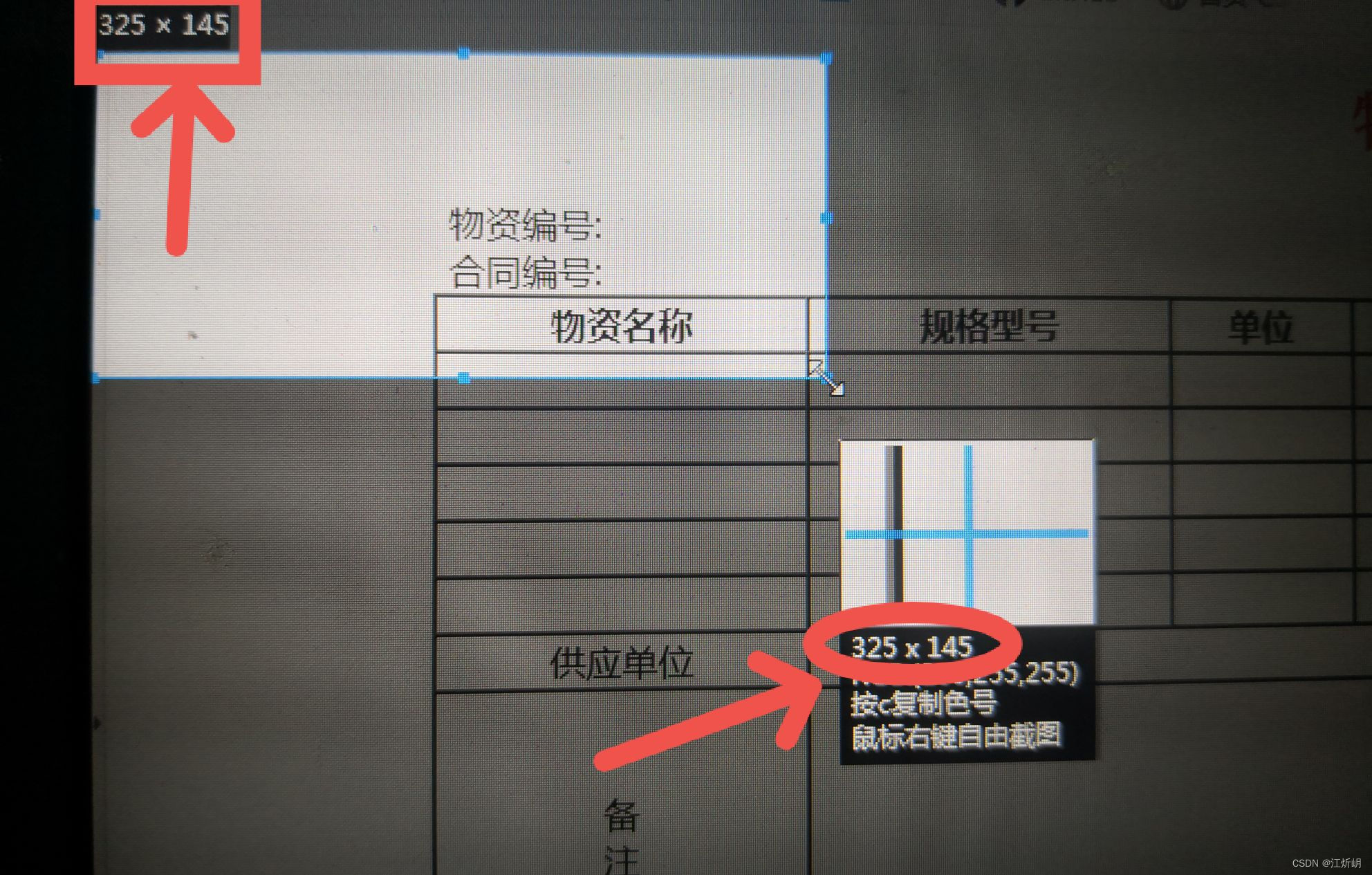
}注意:在使用left和right属性时可以用QQ自带的截屏功能来查看像素值:

代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>物资验收入库单</title>
<style type="text/css">
h1{
font-family: "宋体";
text-align:center;
color: red;
}
td{
text-align:center;
}
#box1{
left:150px;
position: absolute;
}
#box2{
right:205px;
position: absolute;
}
#box3{
left:150px;
position: absolute;
}
#box4{
right:150px;
position: absolute;
}
.one{
left:150px;
position: absolute;
}
.two{
left:458px;
position: absolute;
}
.three{
left:722px;
position: absolute;
}
.four{
left:150px;
position: absolute;
}
.five{
left:150px;
position: absolute;
}
</style>
</head>
<body>
<h1>物资验收入库表</h1>
<div id="box1">物资编号:</div> <div id="box2">NO:</div><br>
<div id="box3">合同编号:</div> <div id="box4">年    月    日</div><br>
<table align="center" width="80%" border="1px" cellspacing="0">
<thead>
<tr>
<th align="center">物资名称</th>
<th >规格型号</th>
<th >单位</th>
<th colspan="2">数 量</th>
<th colspan="2">计划 价格</th>
<th colspan="2">实际 价格</th>
</tr>
</thead>
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td>采购数</td>
<td>实收数</td>
<td>单价</td>
<td>金额</td>
<td>单价</td>
<td>金额</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>供应单位</td>
<td colspan="4"></td>
<td>运杂费</td>
<td colsspan="3"></td>
</tr>
<tr>
<td align="center" ><br><br>备<br>注<br><br><br><br></td>
<td colspan="8"></td>
</tr>
</tbody>
</table>
<p class="one">部门经理:</p><p class="two">验收:</p><p class="three">保管:</p><br>
<p class="four">尺寸:11CM*18CM</p><br>
<p class="five">比例:1:1    一式四联,一联采购,一联仓库,一联财务报销,一联仓库转财务,每联用颜色区分。</p>
</body>
</html>





















 7918
7918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








