一、表格的属性
在 HTML 中,我们使用 <table> 标签来定义表格。HTML 中的表格和 Excel 中的表格是类似的,都包括行、列、单元格、表头等元素。除此之外还可以为你的制作有更好的呈现效果。
| 定义表头 | thead |
| 行 | tr |
| 列 | td |
| 主干 | tbody |
| 尾 | tfoot |
| 边框 | border |
| 表格宽度 | width="n" |
| 表格高度 | height=“n” |
| 表格位置 | align=" "(选择其中一个填入里面left,center,right) |
| 定义表格 | table |
| 表格背景颜色 | bgcolor |
| 背景图像 | background |
| 表格边框 | cellpadding=“n” |
| 表格间距 | cellspacing=“n” |
| 合并行单元格 | rowspan=“n” |
| 合并列单元格 | colspan=“n” |
注:可以将一个表格镶嵌到另外一个表格里面
例子:
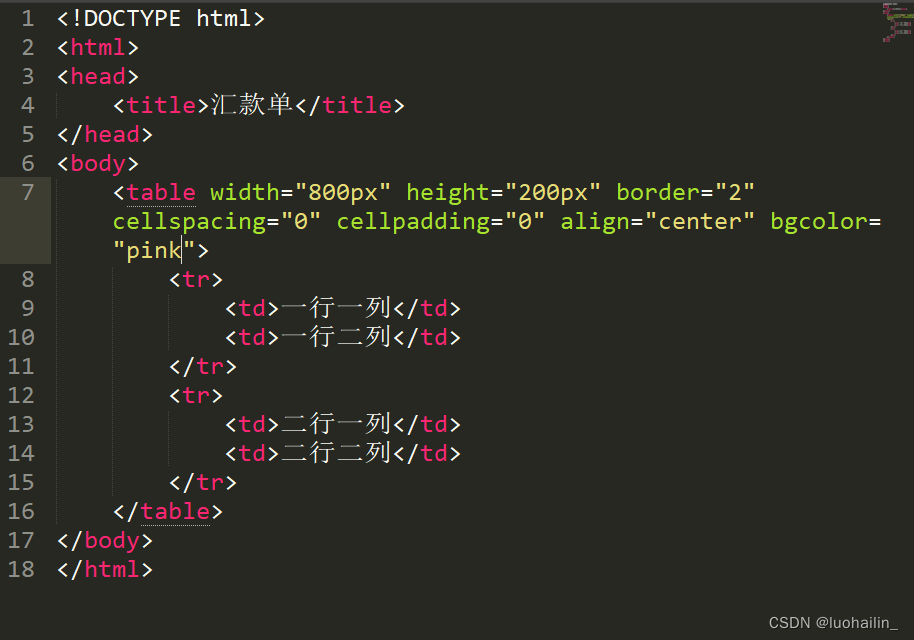
1、简单表格制作


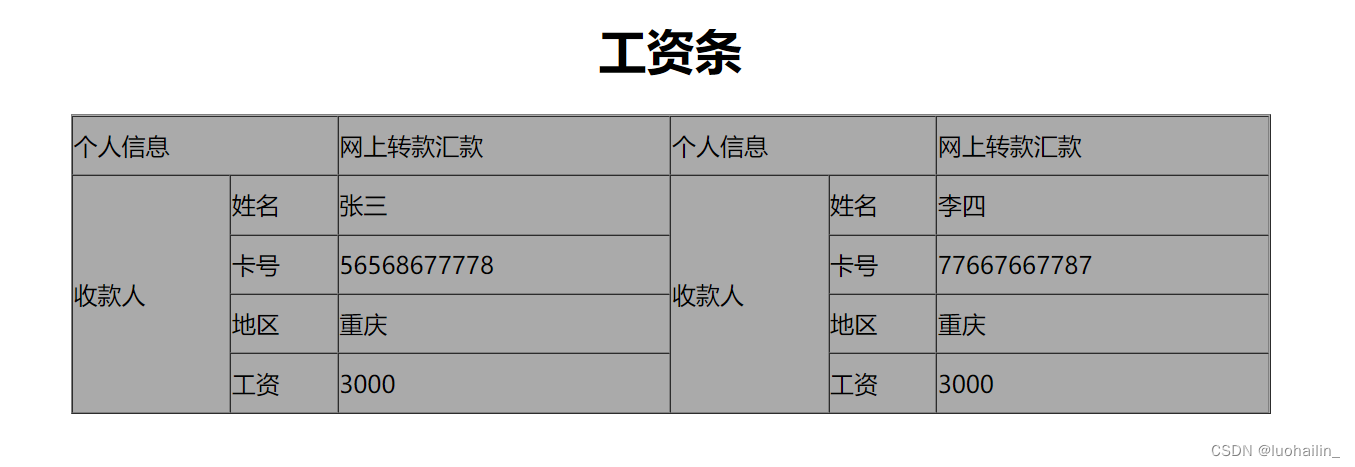
2、 简单工资条制作























 2556
2556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








