一. 组件使用方法
1.创建组件
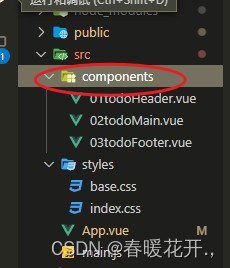
在src/components 内创建 .vue 后缀名文件

2.引入组件
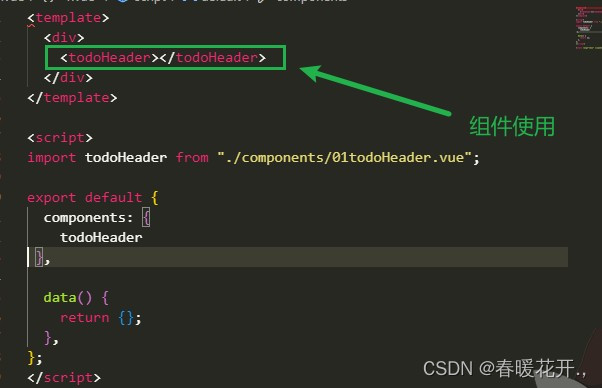
在 任意 .vue文件内 引入 src/components 创建的 .vue 文件
注意: 组件引入要写在 js标签内
快捷键: imp
import 自定义组件名 from "vue文件路径";
3.注册组件
(1 ) 局部注册
写在 任意 .vue 文件内
注意: 该文件内 引入组件 后才能 局部注册
components: {
引入组件 组件名
},
(2) 全局注册
写在 main.js 文件内
Vue.component( " 标签名 ", 引入组件 组件名 )
4. 使用组件
组件名当成标签使用即可 写在 <引入组件 组件名></引入组件 组件名>
注意: 组件名不能和 html原生标签 相同

二.组件名的大小写
在进行组件的注册时,定义组件名的方式有两种:
1.注册使用短横线命名法 (烤串命名)
Vue.component('hm-button', HmButton)
使用时 <hm-button> </hm-button>
2.注册使用大驼峰命名法
Vue.component('HmButton', HmButton)
使用时 <HmButton> </HmButton>
三.Vue项目关闭eslint方法
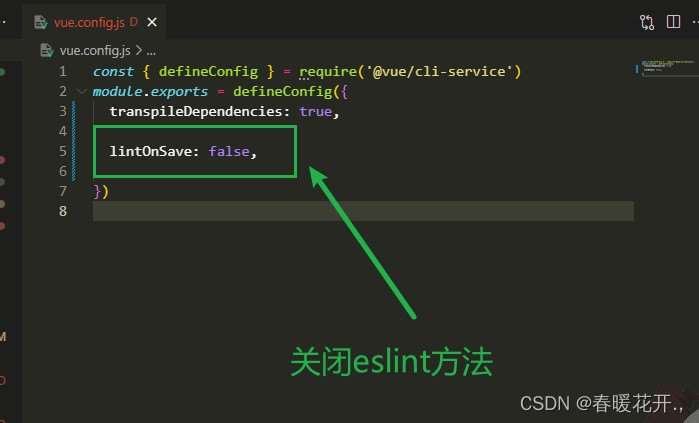
1.在Vue项目 vue.config.js 文件内
2. 写入下面方法
lintOnSave: false,























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








