目录
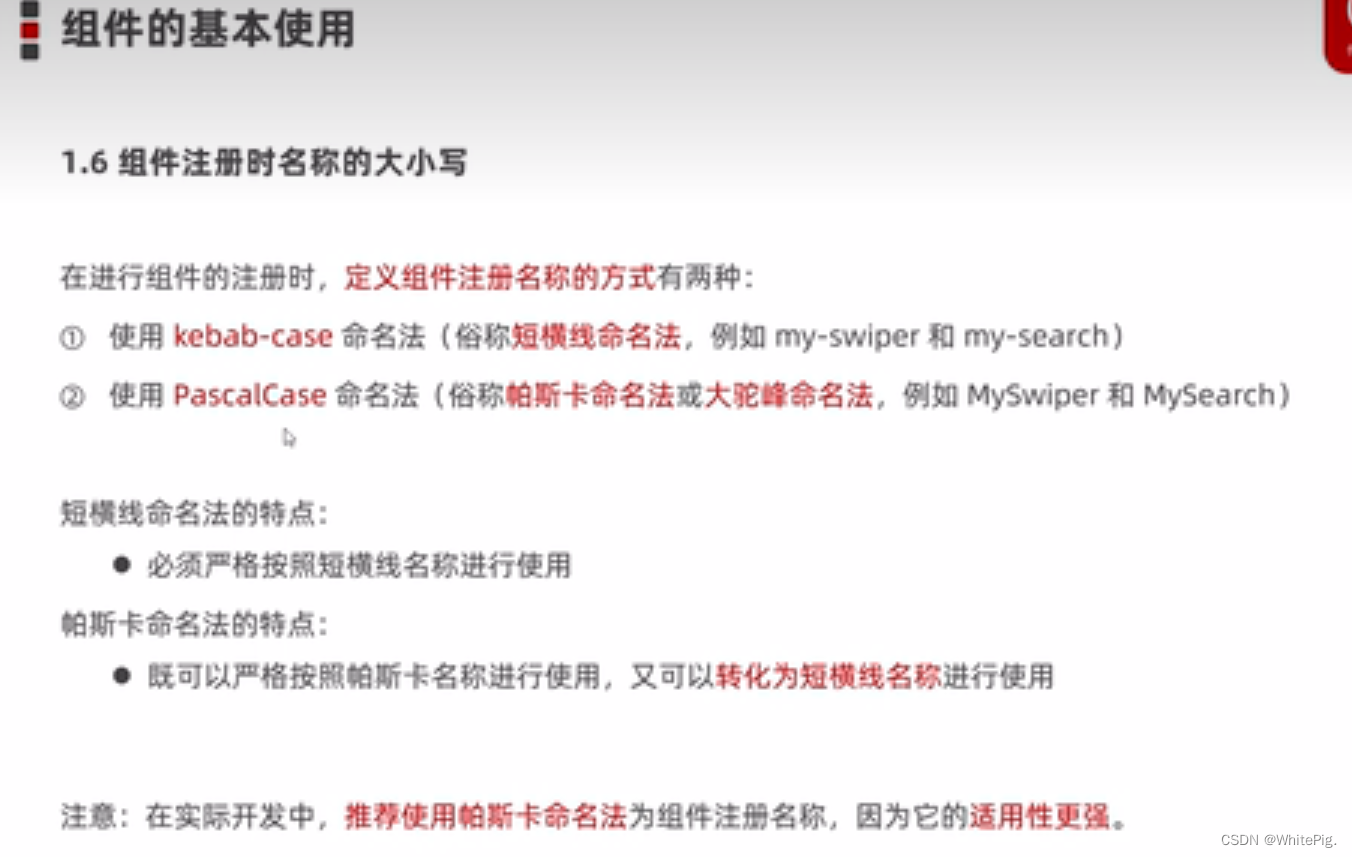
组件注册时名称的大小写
简单了解
1.使用大驼峰命名法会更加灵活
它可以在引用组件时,有两种写法——
- 用短横线命名法
- 或者大驼峰命名法
参考:两种名称写法


2.使用短横线命名法
引用组件时,只能使用短横线命名法
参考

通过name属性注册组件的名称
在注册组件期间,除了可以直接提供组件的注册名称之外,
还可以把组件的name属性作为注册后组件的名称
demo
<template>
<h3>轮播图组件</h3>
</template>
<script>
export default {
name:"MySwiper" // name 属性为当前组件的名字
}
</script>
<!-- 注册组件 -->
import Swiper from './components/Swiper.vue'
app.component(Swiper.name,Swiper)
<!-- 相当于 -->
app.component("MySwiper",Swiper)component() 方法,有两个参数,
第一个为注册组件的名称
第二个为要注册的组件文件名,也就是导入的组件对象























 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








