一 .Vue3 组件通讯--父传子 流程 2023最新 总结
简介:
每个组件都有自己的数据 每个组件的数据都是独立的 组件数据 无法互相之间访问 需要组件 访问数据就需要使用到 ==> 组件通信 组件通信方式: 父传子 、 子传父
父传子 完整流程:
1.创建子组件
创建子组件的位置定位在 components 文件夹下

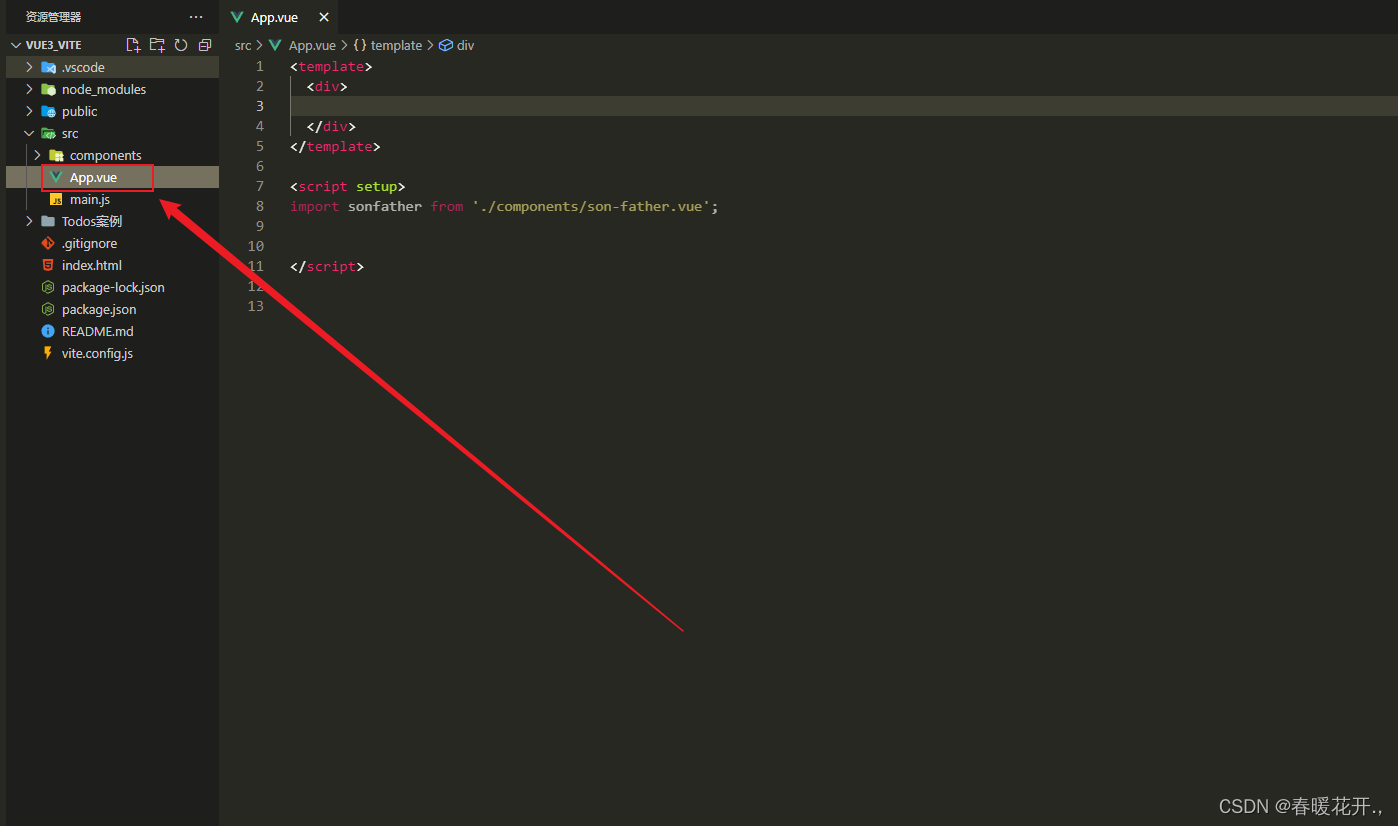
2.引入子组件
在App.vue文件内引入

import 子组件名 from '子组件路径'
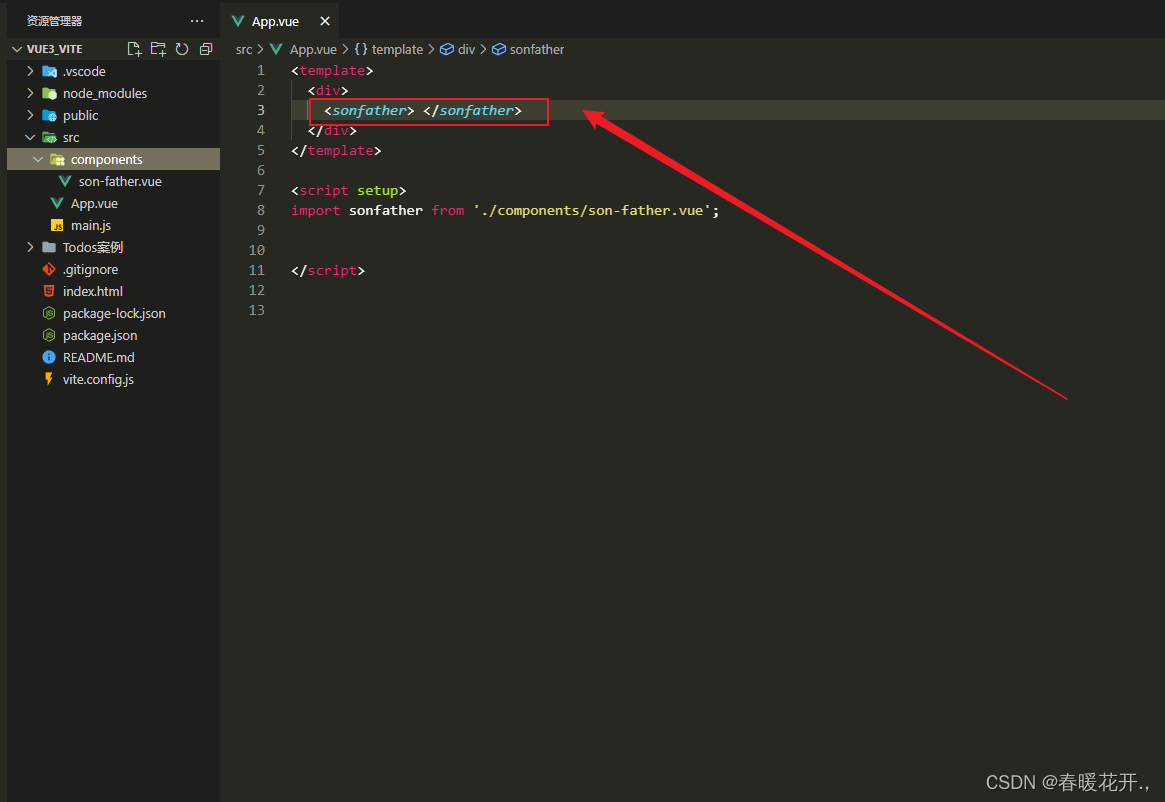
3.使用子组件

<子组件名> </子组件名>
4. 父组件给子组件添加属性传值
注意: 加 : 号表示可以使用 Vue3.x 内属性
<子组件名 :自定义属性名=" 变量名/属性值 "> </子组件名> 5
5.子组件内 通过 defineProps 属性接收
注意: 子组件位置一般在 src/components 内 script
script标签 内想要访问传值数据 props.自定义属性名
const props = defineProps({
自定义属性名:{type: 数据类似,
default: 默认值
}
})
注意: 如果使用defineProps接收数据 这个数据只能在模版中渲染 如果要在script内操作 defineProps 内属性 应该 定义变量名 接收返回值
流程总结:
1. 父组件提供数据
2.父组件将数据传递给子组件
3.子组件通过 defineProps 进行接收
4.子组件渲染父组件传递的数据





















 7503
7503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








